Synesthetic Color Clock
Anyway, this is where I put my time (lol clock puns) for this week’s homeworks.
(ps the gif is massive and won’t play so open it in a new tab on its own)
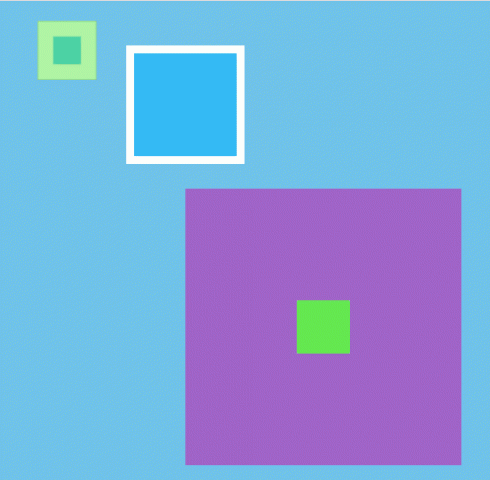
Anyway. The way this works is that the largest square represents the hour, the medium one the minute and the smallest one the second; the secondary square inside the hour square increases in size every minute, the secondary square inside the minute square increases by the second, and so on.
The colors being used to represent each number on the “clock” are my synesthetic associations for each number; for example, the time being shown in the gif I’ve added is 4:12 into 4:13 (white being 1, blue 2, red 3, purple 4). The green square beginning to grow inside the hour square will eventually fill that entire space to represent 5 o’clock.
I was going to make the background change colors with the days of the week, but I couldn’t figure out how to make that work with the days function because that operates in terms of days in the month and I didn’t want to have to fill out a whole chart of color values for every single day of the month.
void setup(){
size(500,500);
background(120,210,240);
noStroke();
rectMode(CENTER);
//the reason i'm copypasting this code is because
//it's awkward if the current hour isn't rendered as a square at the start
//so this just renders the square in the correct color
//possibly i don't need the entire code in two different places but here goes?
float hr = hour();
if ((hr == 1) || (hr == 13)){
fill(255);
} else if ((hr == 2) || (hr == 14)){
fill(50,185,242);
} else if ((hr == 3) || (hr == 15)){
fill(225,80,60);
} else if ((hr == 4) || (hr == 16)){
fill(160,100,200);
} else if ((hr == 5) || (hr == 17)){
fill(100,232,80);
} else if ((hr == 6) || (hr == 18)){
fill(234,95,175);
} else if ((hr == 7) || (hr == 19)){
fill (232,113,33);
} else if ((hr == 8) || (hr == 20)){
fill(50,70,180);
} else if ((hr == 9) || (hr == 21)){
fill(60,190,100);
} else if ((hr == 10) || (hr == 22)){
fill(195,160,130);
} else if ((hr == 11) || (hr == 23)){
fill(212,242,250);
} else if ((hr == 0) || (hr == 12) || (hr == 24)){
fill(100,145,185);
}
rect(330,330, 280,280);
}
void draw(){
//seconds
float sec = map(second(),0,59, 1,60); //I'M SO SORRY THIS IS RIDICULOUSLY LONG
if ((sec == 1) || (sec == 11)){
fill(255,255,255, 150);
} else if ((sec == 2) || (sec == 12) || (sec == 20) || (sec == 22)){
fill(50,185,242, 150);
} else if ((sec == 3) || (sec == 13) || (sec == 30) || (sec == 33)){
fill(225,80,60, 150);
} else if ((sec == 4) || (sec == 14) || (sec == 40) || (sec == 44)){
fill(160,100,200, 150);
} else if ((sec == 5) || (sec == 15) || (sec == 50) || (sec == 55)){
fill(100,232,80, 150);
} else if ((sec == 6) || (sec == 16) || (sec == 60)){
fill(234,95,175, 150);
} else if ((sec == 7) || (sec == 17)){
fill (232,113,33, 150);
} else if ((sec == 8) || (sec == 18)){
fill(50,70,180, 150);
} else if ((sec == 9) || (sec == 19)){
fill(60,190,100, 150);
} else if (sec == 10){
fill(195,160,130, 150);
} else if (sec == 21){
fill(120,212,240, 150);
} else if ((sec == 23) || (sec == 32)){
fill(138,132,151, 150);
} else if ((sec == 24) || (sec == 42)){
fill(105,142,221, 150);
} else if ((sec == 25) || (sec == 52)){
fill(75,209,161, 150);
} else if (sec == 26){
fill(142,140,209, 150);
} else if (sec == 27){
fill(141,139,148, 150);
} else if (sec == 28){
fill(50,128,211, 150);
} else if (sec == 29){
fill(55,187,171, 150);
} else if (sec == 31){
fill(255,167,158, 150);
} else if ((sec == 34) || (sec == 43)){
fill(208,90,130, 150);
} else if ((sec == 35) || (sec == 53)){
fill(177,156,70, 150);
} else if (sec == 36){
fill(244,88,117, 150);
} else if (sec == 37){
fill (244,97,46, 150);
} else if (sec == 38){
fill(152,75,120, 150);
} else if (sec == 39){
fill(158,135,180, 150);
} else if (sec == 41){
fill (208,177,228, 150);
} else if ((sec == 45) || (sec == 54)){
fill(130,166,140, 150);
} else if (sec == 46){
fill(197,97,187, 150);
} else if (sec == 47){
fill(196,107,116, 150);
} else if (sec == 48){
fill(105,85,190, 150);
} else if (sec == 49){
fill (110,145,150, 150);
} else if (sec == 51){
fill(177,244,167, 150);
} else if (sec == 56){
fill(167,164,129, 150);
} else if (sec == 57){
fill(166,173,56, 150);
} else if (sec == 58){
fill(75,151,130, 150);
} else if (sec == 59){
fill(80,211,90);
}
float l=map(millis()%1000,0,1000, 0,60);
rect(70,50, l,l);
//minutes
//minute color determiner
float min = map(minute(),0,59, 1,60); //SORRY THIS ONE IS LONG ALSO
if ((min == 1) || (min == 11)){
fill(255,255,255, 150);
} else if ((min == 2) || (min == 12) || (min == 20) || (min == 22)){
fill(50,185,242, 150);
} else if ((min == 3) || (min == 13) || (min == 30) || (min == 33)){
fill(225,80,60, 150);
} else if ((min == 4) || (min == 14) || (min == 40) || (min == 44)){
fill(160,100,200, 150);
} else if ((min == 5) || (min == 15) || (min == 50) || (min == 55)){
fill(100,232,80, 150);
} else if ((min == 6) || (min == 16) || (min == 60)){
fill(234,95,175, 150);
} else if ((min == 7) || (min == 17)){
fill (232,113,33, 150);
} else if ((min == 8) || (min == 18)){
fill(50,70,180, 150);
} else if ((min == 9) || (min == 19)){
fill(60,190,100, 150);
} else if (min == 10){
fill(195,160,130, 150);
} else if (min == 21){
fill(120,212,240, 150);
} else if ((min == 23) || (min == 32)){
fill(138,132,151, 150);
} else if ((min == 24) || (min == 42)){
fill(105,142,221, 150);
} else if ((min == 25) || (min == 52)){
fill(75,209,161, 150);
} else if (min == 26){
fill(142,140,209, 150);
} else if (min == 27){
fill(141,139,148, 150);
} else if (min == 28){
fill(50,128,211, 150);
} else if (min == 29){
fill(55,187,171, 150);
} else if (min == 31){
fill(255,167,158, 150);
} else if ((min == 34) || (min == 43)){
fill(208,90,130, 150);
} else if ((min == 35) || (min == 53)){
fill(177,156,70, 150);
} else if (min == 36){
fill(244,88,117, 150);
} else if (min == 37){
fill (244,97,46, 150);
} else if (min == 38){
fill(152,75,120, 150);
} else if (min == 39){
fill(158,135,180, 150);
} else if (min == 41){
fill (208,177,228, 150);
} else if ((min == 45) || (min == 54)){
fill(130,166,140, 150);
} else if (min == 46){
fill(197,97,187, 150);
} else if (min == 47){
fill(196,107,116, 150);
} else if (min == 48){
fill(105,85,190, 150);
} else if (min == 49){
fill (110,145,150, 150);
} else if (min == 51){
fill(177,244,167, 150);
} else if (min == 56){
fill(167,164,129, 150);
} else if (min == 57){
fill(166,173,56, 150);
} else if (min == 58){
fill(75,151,130, 150);
} else if (min == 59){
fill(80,211,90);
}
float s=map(second(),0,59, 0,120);
rect(190,105, s,s);
//hours
// hour color determiner
float hr = map(hour(),0,23, 1,24);
if ((hr == 1) || (hr == 13)){
fill(255);
} else if ((hr == 2) || (hr == 14)){
fill(50,185,242);
} else if ((hr == 3) || (hr == 15)){
fill(225,80,60);
} else if ((hr == 4) || (hr == 16)){
fill(160,100,200);
} else if ((hr == 5) || (hr == 17)){
fill(100,232,80);
} else if ((hr == 6) || (hr == 18)){
fill(234,95,175);
} else if ((hr == 7) || (hr == 19)){
fill (232,113,33);
} else if ((hr == 8) || (hr == 20)){
fill(50,70,180);
} else if ((hr == 9) || (hr == 21)){
fill(60,190,100);
} else if ((hr == 10) || (hr == 22)){
fill(195,160,130);
} else if ((hr == 11) || (hr == 23)){
fill(212,242,250);
} else if ((hr == 0) || (hr == 12) || (hr == 24)){
fill(100,145,185);
}
float m=map(minute(),0,59, 0,280);
rect(330,330, m,m);
}