Category: Assignment-04-Face
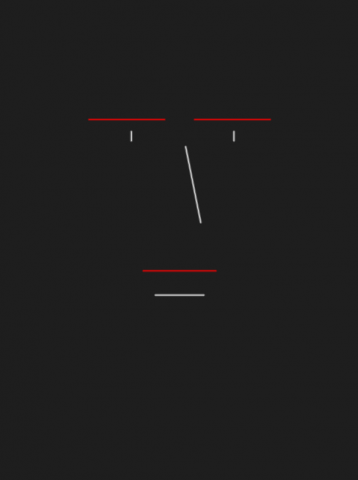
Neon Easter
Rapidly vibrating easter island faces. This starts as a static image of the above face, but clicking causes the colour of the bars to change and for each bar to be assigned a variable amount of wobble.
class Bar{ //class for each of the neon bars that for the fave
color c;
int sX;
int sY;
int eX;
int eY;
float var;
Bar(color tempC,int tempSx, int tempSy, int tempEx, int tempEy){
c = tempC;
sX = tempSx;
sY = tempSy;
eX = tempEx;
eY = tempEy;
var = 0.0;
}
void update(){
}
// randomly moves the bar based on the amount of chosen variance,
// then draws the line
void display(){
int tsx = sX + int(random(-var, var));
int tsy = sY + int(random(-var, var));
int tex = eX + int(random(-var, var));
int tey = eY + int(random(-var, var));
strokeWeight(1);
stroke(c);
line(tsx, tsy, tex, tey);
strokeWeight(4); //second low-alpha line imitates a glow
stroke(c,100);
line(tsx, tsy, tex, tey);
}
//feeds a new colour and movement cariance from a mouse click
void updateCol(color newC, float newVar){
c = newC;
var = newVar;
}
}
//these are the 2 sets of bars that equate to 2 light sources
ArrayList<Bar> hiBars;
ArrayList<Bar> loBars;
void setup(){
size(600,800);
hiBars = new ArrayList<Bar>();
loBars = new ArrayList<Bar>();
color cLo = color(255,0,0);
color cHi = color(250,250,250);
// adding the bars themselves
loBars.add(new Bar(cLo, 150,200, 275,200));
loBars.add(new Bar(cLo, 325,200, 450,200));
loBars.add(new Bar(cLo, 240,450, 360,450));
hiBars.add(new Bar(cHi, 310,245, 335,370));
hiBars.add(new Bar(cHi, 260,490, 340,490));
hiBars.add(new Bar(cHi, 220,220, 220,235));
hiBars.add(new Bar(cHi, 390,220, 390,235));
}
void draw(){
background(30);
Bar bar;
for (int i = hiBars.size()-1; i >= 0; i--) {
bar = hiBars.get(i);
bar.update();
bar.display();
}
for (int i = loBars.size()-1; i >= 0; i--) {
bar = loBars.get(i);
bar.update();
bar.display();
}
}
//returns a clolour with net brightness (r+g+b) higher than cs
color brighter(color c){
float r = red(c);
float g = green(c);
float b = blue(c);
//rgb values are cycled to give color variance
return color(random(g,255),random(r,255),random(b,255));
}
// creates new color choices and shake variance on click
void mousePressed(){
color newLo = color(random(255),random(255),random(255));
color newHi = brighter(newLo);
int var = 10;
Bar bar;
for (int i = hiBars.size()-1; i >= 0; i--) {
bar = hiBars.get(i);
bar.updateCol(newLo, random(var));
}
for (int i = loBars.size()-1; i >= 0; i--) {
bar = loBars.get(i);
bar.updateCol(newHi, random(var));
}
}
Assignment 4: Chaos/Order/Faces Experiments
My Chaos vs. Order and Face projects kind of merged together in terms of what ideas they explore, so I’ve combined them into one blog post here…
I decided to research chaos and faces through visual distortion and face detection algorithms. I was inspired greatly by this blog post about “machine pareidolia”.
For the Chaos/Order project, I took an image of a human face and slowly distorted it until it was not recognizable by a face detection algorithm. Each step of the program increments a chaos constant which controls the amount of distortion that is passed into a shader that uses a perlin noise texture to transform the texture coordinates of a quad textured with the face image. Here are the results:
The face was obviously detected at step 0, where chaos=0…
At step 30, the face begins to look slightly “off”, but is still recognized.
Step 57 is still considered a face…
The face stays a face until step 162.
It’s interesting to see that step 161, the previous step, is only so slightly different enough from step 162 that it is still a machine-readable face!
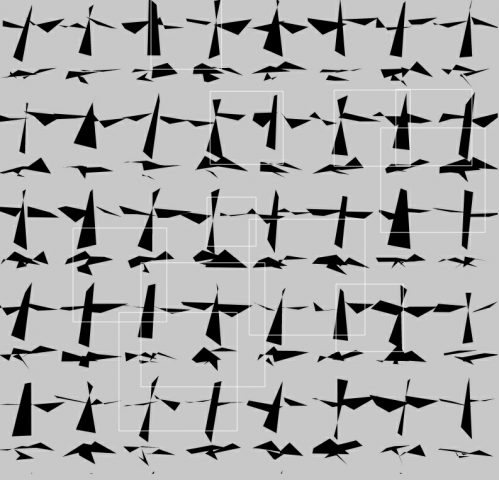
On a similar note, my Generative Face project was about finding more faces from distorted faces (meta pareidolia?). I started with a basic geometric machine-recognisable face and incremented a similar chaos variable. Here are the results (detected faces are highlighted by squares):
Chaos = 5
Chaos = 10
Chaos = 50
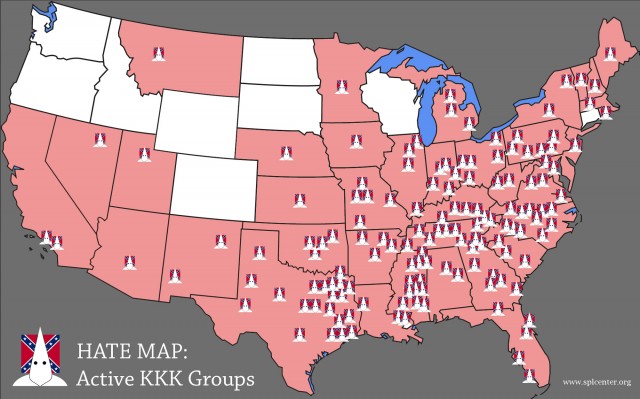
Active KKK groups in the United States
 For this assignment, I wanted my face to be used for data visualization. Initially, I was thinking I could change the characteristics of the figure to illustrate certain statistics like the example shown to us in class. However, when I tried to implement this technique in the design, the results weren’t very effective.
For this assignment, I wanted my face to be used for data visualization. Initially, I was thinking I could change the characteristics of the figure to illustrate certain statistics like the example shown to us in class. However, when I tried to implement this technique in the design, the results weren’t very effective.
Instead I decided to use my face as a graphic to create a visualization of today’s active KKK groups in the United States.
//WT
//Chernoff faces
void setup(){
size(500,500);
PImage img = loadImage("confederate.jpg");
}
void draw(){
PImage img = loadImage("confederate.jpg");
float cx = width/2; float cy = height/2 + 20;
float eyeWidth = 5;
float eyeHeight = 3;
float bot = cy + 100;
float top = cy - 50;
float skullX0 = cx - 50;
float skullX1 = cx + 50;
float skullY = cy - 20;
float jawX0 = cx - 70;
float jawX1 = cx + 70;
float jawY = cy + 30;
if (mousePressed){
background(100);
image(img, 140,200);
strokeWeight(2);
//Body
ellipse(cx, height+20, random(300,400),random(150,200));
eyeWidth = random(25,30);
eyeHeight = random(35,50);
bot = cy + random(200,240);
top = cy - random(100, 150);
skullX0 = cx - random(width/6, width/10);
skullX1 = cx + random(width/5, width/8);
skullY = cy + random(width/2, width/5);
jawX0 = cx - random(width/6, width/10);
jawX1 = cx + random(width/6, width/10);
jawY = cy + random(width/3,width/5);
//hat
bezier(cx, top, skullX0,skullY,jawX0, jawY,cx,bot);
bezier(cx, bot, jawX1, jawY, skullX1, skullY, cx, top);
strokeWeight(random(18,25));
//EYES
point(cx + eyeWidth, cy + 2*eyeHeight);
point(cx - eyeWidth, cy + 2*eyeHeight);
}
}
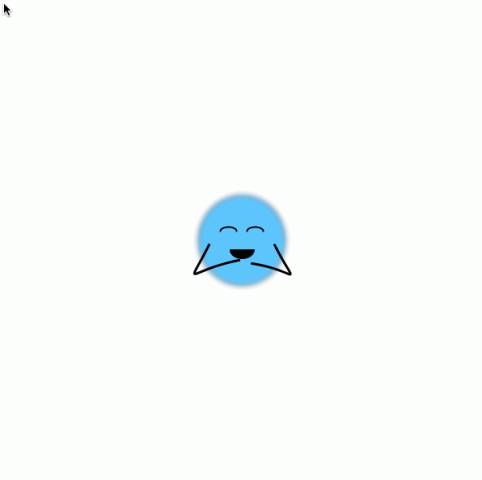
Something Cute I Hope
Mouse position changes facial structure, arms follow mouse position and when clicked, color changes. It laughs if it is “tickled” by the mouse.

int skinColorR = 100;
int skinColorG = 200;
int skinColorB = 300;
void setup() {
size(600, 600);
}
void draw() {
background(#ffffff);
smooth();
float randxymin = 85;
float randxymax = 130;
float randXL = map(mouseX, 0, width, randxymin, randxymax);
randXL = constrain(randXL, randxymin, randxymax);
float randXR = map(width-mouseX, 0, width, randxymin, randxymax);
randXR = constrain(randXR, randxymin, randxymax);
float randYT = map(mouseY, 0, height, randxymin, randxymax);
randYT = constrain(randYT, randxymin, randxymax);
float randYB = map(height-mouseY, 0, height, randxymin, randxymax);
randYB = constrain(randYT, randxymin, randxymax);
float randXS = map(mouseX, 0, width, 10, 40);
randXS = constrain(randXS, 10, 40);
float randYS = map(mouseY, 0, height, 10, 40);
randYS = constrain(randYS, 10, 40);
//define features
float eyeSize = (randXS+randYS)/2;
float faceWidth = randXL;
float faceHeight = randYT;
//draw features
strokeWeight(1);
fill(skinColorR, skinColorG, skinColorB);
ellipse (width/2, height/2, faceWidth, faceHeight);
filter(BLUR, 3);
float eyeLX = width/2 - faceWidth*0.15;
float eyeRX = width/2 + faceWidth*0.15;
fill(#ffffff);
if ((mouseX>=((width/2)-(faceWidth/2))) && (mouseX< =((width/2)+(faceWidth/2)))
&& (mouseY>=((height/2)-(faceHeight/2))) && (mouseY< =((height/2)+(faceHeight/2)))) {
noFill();
strokeWeight(2);
arc(eyeLX, height/2-faceHeight*0.1, 20, 10, PI, TWO_PI);
arc(eyeRX, height/2-faceHeight*0.1, 20, 10, PI, TWO_PI);
} else {
ellipse (eyeLX, height/2-faceHeight*0.1, 20, eyeSize);
ellipse (eyeRX, height/2-faceHeight*0.1, 20, eyeSize);
fill(0, 0, 0);
ellipse (eyeLX, height/2-faceHeight*0.1, 8, 8);
ellipse (eyeRX, height/2-faceHeight*0.1, 8, 8);
}
strokeWeight(1);
fill(0, 0, 0);
if ((mouseX>=((width/2)-(faceWidth/2))) && (mouseX< =((width/2)+(faceWidth/2)))) {
if ((mouseY>=((height/2)-(faceHeight/2))) && (mouseY< =((height/2)+(faceHeight/2)))) {
float mouthHeight = random(10, 30);
arc(width/2, height/2+faceHeight*0.1, 30, mouthHeight, 0, PI, PIE);
}
}
float MXS = map(mouseX, 0, width, -100, 100);
MXS = constrain(MXS, -100, 100);
float MYS = map(mouseY, 0, height, -100, 100);
MYS = constrain(MYS, -100, 100);
float space1 = random(-3,3);
float space2 = random(-3,3);
float armLength = 40;
float LarmStartX = width/2-faceWidth*0.38;
float LarmStartY = height/2+faceHeight*0.05;
float LarmMidInsideX = (width/2)-70+MXS*.5+space2/3;
float LarmMidInsideY = (height/2)+50+MYS+space1/3;
float LarmMidOutsideX = LarmMidInsideX+(MXS);
LarmMidOutsideX = constrain(LarmMidOutsideX,LarmStartX-armLength*.8,LarmStartX+armLength*.8);
float LarmMidOutsideY = LarmMidInsideY+(MYS);
LarmMidOutsideY = constrain(LarmMidOutsideY,LarmStartY-armLength*.8,LarmStartY+armLength*.8);
float LarmEndX = mouseX-10;
LarmEndX = constrain(LarmEndX,LarmStartX-armLength,LarmStartX+armLength)+space1;
float LarmEndY = mouseY-10;
LarmEndY = constrain(LarmEndY,LarmStartY-armLength,LarmStartY+armLength)+space2;
float RarmStartX = width/2+faceWidth*0.38;
float RarmStartY = height/2+faceHeight*0.05;
float RarmMidInsideX = (width/2)+70+MXS*.5+space2/3;
float RarmMidInsideY = (height/2)+50+MYS+space1/3;
float RarmMidOutsideX = RarmMidInsideX+(MXS*.5);
RarmMidOutsideX = constrain(RarmMidOutsideX,RarmStartX-armLength*.8,RarmStartX+armLength*.8);
float RarmMidOutsideY = RarmMidInsideY+(MYS*.5);
RarmMidOutsideY = constrain(RarmMidOutsideY,RarmStartY-armLength*.8,RarmStartY+armLength*.8);
float RarmEndX = mouseX+10;
RarmEndX = constrain(RarmEndX,RarmStartX-armLength,RarmStartX+armLength)+space2;
float RarmEndY = mouseY-10;
RarmEndY = constrain(RarmEndY,RarmStartY-armLength,RarmStartY+armLength)+space1;
noFill();
stroke(0);
strokeWeight(3);
bezier(LarmStartX, LarmStartY,
LarmMidInsideX, LarmMidInsideY,//height/2+faceHeight*0.8,
LarmMidOutsideX, LarmMidOutsideY, LarmEndX, LarmEndY);
bezier(RarmStartX, RarmStartY,
RarmMidInsideX, RarmMidInsideY,//height/2+faceHeight*0.8,
RarmMidOutsideX, RarmMidOutsideY, RarmEndX, RarmEndY);
}
void mousePressed() {
skinColorR = int(random (0, 255));
skinColorG = int(random (0, 255));
skinColorB = int(random (0, 255));
}
Little Boy
 Gif of piece
Gif of piece
 Little Boy
Little Boy
I imagine this program to be an overbearing aunt pulling the cheek of a little boy and the faces he makes at the incredibly uncomfortable situation. I linked the top of his hat to his actual face so it would stretch along with his cheeks and constrained the pupils in the eyes by creating an if statement that would resize them if the random generator ever attempted to make them greater than the size of the whites. I allowed for them to be equal however. I did a similar function for the blush, also randomizing the shade of the alpha.
EDITED: I added a moving gif of the project
float m1= 50;//whites of eyes
float resize=150;//adding to face shape
float mou= 55;//mouth
float fshape=450;
float leftfa=100;//changing the width of left side of face
float rightfa=500;//changing width of right side of face
float leftcap=leftfa;
float rightcap=rightfa;//making sure when clicked the right side of cap is connected to the right side of face
float bball=25;//pupil
//creating shape group
float blush=25;//blush size
float shadeblush=93;//shade of pink of blush
float visblush=0;//alpha value of blush
float blushheight=190;
void setup(){
size(600,600);
}
void draw(){
translate(0, 100);
background(108,155,224);
//drawing face
beginShape();
fill(165,68,10);
stroke(3);
curveVertex(resize,100);
curveVertex(leftfa,100);
curveVertex(resize,300);
curveVertex(fshape,300);
curveVertex(rightfa,100);
curveVertex(450,100);
endShape(CLOSE);
// drawing cap cap
beginShape();
fill(0,0,255);
stroke(10);
curveVertex(150,300);
curveVertex(leftcap,100);
curveVertex(300,25);
curveVertex(rightcap,100);
curveVertex(450,300);
endShape(CLOSE);
//top of cap
beginShape();//inside cap skin
fill(165,68,10);
stroke(10);
curveVertex(250,100);
curveVertex(250,80);
curveVertex(300,55);
curveVertex(350,80);
curveVertex(350,100);
endShape(CLOSE);
//eye1
fill(255,255,255);
ellipse(375,150,m1,m1);
//eye2
ellipse(200,150,m1,m1);
fill(0,0,0);
//eyeball1
ellipse(375,150,25,bball);
//eyeball2
ellipse(200,150,25,bball);
//mouth
rect(255, 200,mou,m1);
//blush
noStroke();
fill(210,shadeblush,151,visblush);
ellipse(200,blushheight,75,blush);
ellipse(400,blushheight,75,blush);
}
void mousePressed(){
m1= random(100);
mou= random(100);
bball= random(25,75);
if (bball>=m1){//making sure the pupils is less then or equal to the size of the eye
bball=25;
}
if (m1==50){//making sure the blush isn't ontop of pupil
blushheight= 200;
}if (m1>=50){
blushheight=225;}
else{
blushheight=190;
}
resize= random(150,200);
leftfa= random(100);//changing width position of left side of face
rightfa= random(500,600);
leftcap= leftfa;
rightcap= rightfa;
shadeblush= random(129);
visblush= random(0,129);
}
It’s not Matt
At first I was attempting to draw variable cat faces that could go from kittens to lions, but after spending a tremendous amount of time realizing that the curves in p5js aren’t filled right, I went back to attempt a simpler project with the time I had remaining. The variable features of this project are the eye position, nose size, mouth smirking, and the widows peak and messiness of the hair.
Parametric Faces
I really butchered any sort of expressiveness that a face should be capable of. My sketch creates faces with a variable amount of eyes, situated around an eternally apathetic mouth of variable width. These two factors are randomized using the Perlin noise function provided by Processing. To show the contrast between noise and pure randomness, I made the size of the faces vary completely randomly.
Assignment-04 Face- IKA
I initially wanted to randomize the plant as well, but I became confused in terms of the curveVertex function. I also wanted the face to be a more irregular shape, possibly stroked with a hand-drawn feeling to it. The curveVertex function frustrates me. Despite how basic this is, I’m awful at code and even this took longer than needed.
float nose1Size= 280;
float nose2Size= 290;
float nose3Size= 300;
float eyesize= 15;
float eyeballs= 10;
float eyebrowWidth= 8;
float facewidth= 200;
float faceheight= 230;
void setup (){
size (600,600);
}
void draw (){
background (193, 211, 222);
// plant coming up from head
stroke (148, 173, 146);
line (300, 450, 300, 100);
fill (148, 173, 146);
beginShape();
curveVertex (300, 285);
curveVertex (330, 270);
curveVertex (310, 260);
curveVertex (300, 285);
endShape ();
beginShape();
curveVertex (300, 230);
curveVertex (270, 240);
curveVertex (240, 256);
curveVertex (300, 230);
endShape ();
beginShape ();
curveVertex (300, 200);
curveVertex (330, 190);
curveVertex (310, 182);
curveVertex (300, 200);
endShape ();
beginShape ();
curveVertex (300, 120);
curveVertex (320, 100);
curveVertex (310, 98);
curveVertex (300, 120);
endShape ();
beginShape ();
curveVertex (300, 120);
curveVertex (290, 95);
curveVertex (282, 90);
curveVertex (300, 120);
endShape ();
// done with plant
// face
fill (250, 245, 232);
noStroke ();
ellipse (300,400, facewidth, faceheight);
// eyes
noStroke ();
fill (180);
arc (260, 480, eyesize, eyesize, 0, PI+QUARTER_PI, OPEN);
arc (330, 480, eyesize, eyesize, 0, PI+QUARTER_PI, OPEN);
//eyeballs
fill (210);
ellipse (260, 480, eyeballs, eyeballs);
ellipse (330, 480, eyeballs, eyeballs);
//nose
fill(204, 186, 186);
triangle (nose1Size, 530, nose2Size, 510, nose3Size, 520);
//eyebrows
fill (210);
rect (245, 460, 30, eyebrowWidth);
rect (310, 460, 30, eyebrowWidth);
}
void mousePressed (){
facewidth = random (170, 290);
faceheight = random (200, 320);
nose1Size = random (230, 290);
nose2Size = random (260, 310);
nose3Size = random (270, 330);
eyebrowWidth = random (1, 10);
eyesize = random (10, 20);
eyeballs = random (5, 15);
}
emoticon face generator
For whatever reason I had a lot of trouble getting this to do things that actually looked interesting and good when I started randomizing them so I ended up settling for something really simple, even though I’m not very happy about it.
I ended up spending so long trying to get the face to actually look skin-colored most of the time (which, as you can see, tanked miserably), and ran out of time to properly address the other things I wanted to add, like hair. And noses. And other necessary facial features, y’know. But at least it makes half-hearted reaction images?
//electronic media studio: interactivity
//variable list
float faceradius = 200;
float faceR = 232;
float faceG = 150;
float faceB = 150;
float rEye = 50;
float gEye = 75;
float bEye = 225;
float eyeSize = 40;
float vertA1 =100;
float vertA2 =100;
float vertB1= 120;
float vertB2C2 =200;
float vertC1 = 180;
float vertD1 = 200;
float vertD2 = 100;
void setup(){
size(300,300);
}
void draw(){
background(146,237,224);
strokeWeight(1);
fill(faceR, faceG, faceB);
ellipse (width/2, height/2, faceradius, faceradius);
float eyeLX = width/2 - faceradius*0.3;
float eyeRX = width/2 + faceradius*0.3;
fill(rEye,gEye,bEye);
ellipse (eyeLX, height/2, eyeSize, eyeSize);
ellipse (eyeRX, height/2, eyeSize, eyeSize);
strokeWeight (5);
noFill();
curve(vertA1,vertA2, vertB1,vertB2C2, vertC1,vertB2C2, vertD1,vertD2);
}
void mousePressed(){
eyeSize = random (10, 30);
faceradius = random (100, 200);
rEye = random (150, 255);
gEye = random (150, 255);
bEye = random (150, 255);
faceR = random (165, 210);
faceG = random (120, 210);
faceB = random (90, 190);
vertA1 = random (100,200);
vertA2 = random (80, 250);
vertB1 = random (100, 140);
vertB2C2 = random (150,210);
vertC1 = random (160, 220);
vertD1 = random (200,300);
vertD2 = random (80,250);
if (faceradius<150){
vertB2C2 = random(150,175);
}
}