Assignment 03
All portions of this assignment are due at the beginning of class on September 10th (Wednesday):
- Looking Outwards: Generative Arts (due 9/10)
- Assignment-03-VideoService (due 9/10)
- Assignment-03-Blink (due 9/10)
- Assignment-03-Mondrian (due 9/10)
- Assignment-03-Face (due 9/10)
Looking Outwards: Generative and Algorithmic Arts
For this first sub-assignment, you are asked to do a Looking Outwards that focuses on works that are generative, aleatoric and/or algorithmic in nature.
- Please start by reading the Wikipedia article about generative art.
- Also read the Wikipedia articles about algorithmic art (art which is produced with an algorithm) and aleatoric art (art that incorporates chance or randomness). (Can you find or think of examples that don’t use a computer?)
Here are some resources you may find helpful:
- A list of (computational) generative artists
- The creators linked from the ScriptedbyPurpose exhibition
- The link archive at RadicalInfo for Algorithmic Art by Remko Scha
- The GeneratorX blog is a comprehensive gateway to the topic
- Casey Reas has enumerated Software Structures at the Whitney Artport.
- Syntopia, a link archive by Mikael Hvidtfeldt Christensen
- The ReCode Project invites people to port older works into new languages.
- Ruth Leavitt’s 1975 book Artist and Computer, now online, is an excellent snapshot of algorithmic and generative arts from ~1965-1975.
- The Digital Art Museum [DAM] in Berlin has an excellent overview of historic works as well.
Now:
- Do a “Looking Outwards” that focuses on 3 projects which use generative principles. At least one project should involve the use of computation.
- If you don’t see something that interests you, keep looking.
- Try to choose diverse things. Or things which interest you in different ways.
- For each project, embed an image and/or video, and write a paragraph about why you found it interesting. Be sure to attribute the project correctly (title, creators).
- Peek at the code for each of them, if the code is available to examine.
- Remember to categorize your blog post with LookingOutwards.
Assignment-03-VideoService
We will use video services like YouTube and/or Vimeo throughout the semester to document certain kinds of work. Please sign up for an account at YouTube or Vimeo if you don’t already have one. In your WordPress profile page, please add a link (alongside your Twitter handle) to your YouTube or Vimeo account.
Assignment-03-Blink
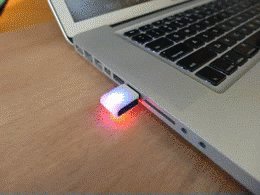
 The Blink(1) by ThingM is a USB, RGB, LED. Billed by its manufacturer as “the world’s best indicator light”, the Blink(1) can be assigned to glow with any color you wish. It is simple, flexible, and robust, and it offers a variety of APIs (including interfaces to both IFTTT and Processing). ThingM has generously provided some Blink(1) devices for our class. In this assignment, you are asked to get started with the Blink, and connect your Blink(1) to IFTTT, which has a special channel just for the Blink(1). Complete technical documentation about using the Blink(1) with IFTTT is available in this PDF from ThingM. Now:
The Blink(1) by ThingM is a USB, RGB, LED. Billed by its manufacturer as “the world’s best indicator light”, the Blink(1) can be assigned to glow with any color you wish. It is simple, flexible, and robust, and it offers a variety of APIs (including interfaces to both IFTTT and Processing). ThingM has generously provided some Blink(1) devices for our class. In this assignment, you are asked to get started with the Blink, and connect your Blink(1) to IFTTT, which has a special channel just for the Blink(1). Complete technical documentation about using the Blink(1) with IFTTT is available in this PDF from ThingM. Now:
- Working in pairs,
- You are asked to create an imaginative, working IFTTT recipe in which your Blink(1) represents a proxy for a light which is located somewhere much more interesting than attached to your laptop. Thus, I ask you to treat your Blink(1) as just a prototype or mock-up for a light located somewhere else. For example, you could pretend that the Blink(1) stands in for:
- a powerful signal in a lighthouse;
- a teeny light in a piece of wearable jewelry on your body;
- an indicator light at a public bus stop;
- a diffuse ceiling light for an intimate room;
- any light you can imagine.
- Your recipe must actually work, even if (for example) you don’t actually have a lighthouse. In a blog post, document your design in the following ways:
- Text. In about 100 words, describe your recipe in detail. In addition to describing the signal it responds to, you must also (crucially) describe its context of use: the situation in which you imagine it working. If you expect a person to change their behavior as a result of the light, explain how.
- Image. Create a (paper?) mockup that actually incorporates the Blink(1) in order to show your idea. For example, you might make a small paper lighthouse. Document your mockup in an photograph. Please use a 4×3 aspect ratio for your image (for example, 1600×1200 or 1024×768 pixels), since I’m going to make a small book out of these images.
- Video (Optional, but recommended). If possible, create a video or animated GIF of your IFTTT/Blink(1) recipe working. Upload this to YouTube. Embed the video in your blog post.
- Label your blog post with the Category, Assignment-03-Blink.
I hope your design will be some combination of imaginative, provocative, and/or interesting. One of your most significant challenges will be finding the tightest match of signal and context. Ask yourself: what makes your chosen trigger an ideal input for the light? What makes the light (and its context) an ideal way/place to experience that signal? Remember, light comes in an infinite variety of different forms. Here’s some inspiration for you: 








Assignment-03-Mondrian
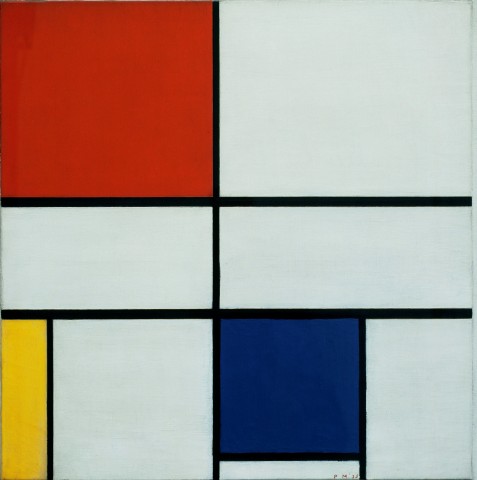
In this assignment you will use code to create a static image (in this instance, copying a Mondrian painting.) Our objectives are to introduce the use of graphical primitives in P5.JS (Processing), and to acquaint ourselves with the pipeline of authoring code and publishing JS executables online. [From Gerald King]:
Perhaps you are wondering why artists copy paintings in museums, as I am doing. The answer is to study, to learn, and to find inspiration from the great masters of the past. Copying directly from works of art gives the artists insight into the creative process — insights which cannot be learned from any other source.
Requirements:
- Using P5.JS code and visual primitives, reproduce the following painting by Piet Mondrian (1872-1944), Composition C (no.III), with Red, Yellow and Blue, 1935 (Oil on canvas, 56.2 x 55.1 cm). Photo Tate Museum © 2012.
- Upload and embed your work to the WordPress using the instructions here. Make sure your code is visible.
- Label your blog post with the category, Assignment-03-Mondrian.
(No: you may not simply upload a JPG/PNG/GIF copy of the digital Mondrian image. It has to be an actual P5.JS sketch.)
Assignment-03-Face
In this assignment, you’ll use P5.JS to draw a face: a simplified (cartooned?) self-portrait. Our objectives are to deepen our familiarity with graphical primitives in P5.JS (Processing). The face is the most intimate, yet most public, of all our features. A significant portion of our brain is dedicated to processing and interpreting the faces of those around us. The face is one of the few visual patterns which, it is believed, is innately understood by newborn infants.
Kyle McDonald (currently a visiting artist in the STUDIO at CMU, lecturing on 9/16) writes: “One of the most salient objects in our day-to-day life is the human face. Faces are so important that the impairment of our face-processing ability is seen as a disorder, called prosopagnosia, while unconsciously seeing faces where there are none is an almost universal kind of pareidolia.”
Requirements:
- Using P5JS, draw a self-portrait using at least 10 graphic elements, such as lines, quads, ellipses, etc. Experiment with the use of at least 2 colors in addition to the background.
- When you’re done, embed your P5.JS sketch in a blog post, using the instructions here. Make sure to show your code.
- Categorize your blog post, Assignment-03-Face.