Lecture 04: Processing (II)
Agenda:
- Review of assignment-04 projects
- More on generativity
- Review of last week’s material
- New material
Review of Last Week’s Material:
Variables, Iteration, Blocks
A reminder of the basics.
- Recap of variables (The multiple-lines example)
- for loops (The multiple-lines example, generalized)
- Side note: Variables are scoped with respect to { } blocks.
Diagnosing your code
How can you inspect the value which some variable holds?
- Printing the values of variables to the console
- Constructing simple strings through concatenation.
- Displaying strings by drawing text() to the canvas
New Material
- Motion:
- Linking position to a changing variable
- Looping around the screen
- Circular Motion
- Lissajous Figures
- Interpolated Motion
- Drunk Walk
And…..
- Mouse Interaction: Interactions based on continuous cursor data.
- Printing out the mouse values
- A ball linked to the mouse directly
- A ball mathematically related to the mouse value
- A ball linked to the mouse by inverse relationships
- A ball linked to the mouse by an intermediate variable
- Keyboard Interaction
- State Machines
- booleans that govern display conditions
- Functional Abstraction, if we’re lucky
Readings:
- Getting Started with Processing: Chapter 4 (pp. 37-50)
- Processing: A Handbook, the following sections:
- Data 1: Variables;
- Math 1: Arithmetic;
- Control 2: Repetition;
- Data 2: Text;
- Math 4: Random;
- Transform 1: Translate, Matrices
- Transform 2: Rotate, Scale
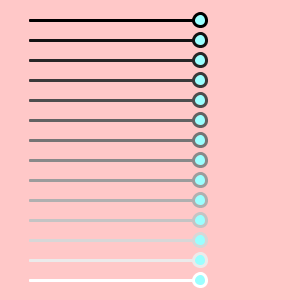
For Loop Example
In this example, a for{} loop is used to govern the (A) vertical position and (B) stroke color, of a set of horizontal lines.
// For Loop Example
size (300, 300);
background (255, 200, 200);
strokeWeight (3);
stroke(0, 0, 0);
fill (155, 255, 255);
smooth();
float leftEdge = 30;
float rightEdge = 200;
float mySpacing = 20;
int nLines = 14;
for (int i=1; i <= nLines; i=i+1) {
float greyVal = map(i, 1, nLines, 0, 255);
stroke (greyVal);
float yPosition = i*mySpacing;
line (leftEdge, yPosition, rightEdge, yPosition);
ellipse (rightEdge, yPosition, 13, 13);
}
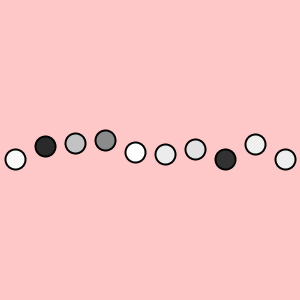
For Loop With Random Numbers
In this example, a for{} loop is used to control the (A) fill color and (B) horizontal position of a set of circles. What happens if the line which declares and assigns the float variable “ry” is pulled outside of the for{} loop?
// For Loop With Random Numbers
size (300, 300);
background (255, 200, 200);
strokeWeight (2);
smooth ();
line (0,150, width,150);
for (int i=0; i < 10; i++) {
float rx = i*30 + 15;
float ry = random(140, 160); // Y positions are randomized within 140..160
float rGray = random(0, 255); // Gray values are randomized within 0...255
fill (rGray);
ellipse (rx, ry, 20, 20) ;
}
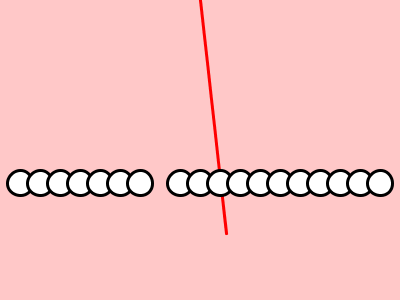
Live interaction with iteration (for loop):
This code demonstrates how a for{} loop can be used to draw a structure which responds in real-time to interactive input.
// Live interaction with iteration (for loop)
void setup() {
size (400, 300);
}
void draw() {
background(255, 200, 200);
strokeWeight(3);
smooth( );
for (int i=1; i<20; i++) {
if (i == 8) { // Equality test. Note the "double-equals" ( == ) !!!!
stroke(255, 0, 0);
line (width/2, 0, mouseX, mouseY);
}
else {
stroke (0, 0, 0);
ellipse(i*20, mouseY-50, 25, 25);
}
}
}
Embedded Iteration
This is the classic “nested for{} loop”, in which one loop (controlling vertical position and green-ness) is nested inside an outer loop (which controls horizontal position and redness).
// Embedded Iteration
size (400, 400);
background(255, 200, 200);
fill(255, 0, 0);
smooth();
for (int x=1; x<20; x=x+1) {
for (int y=1; y<20; y=y+1) {
fill (x*20, y*20, 0);
ellipse (x*20, y*20, 14, 14);
}
}