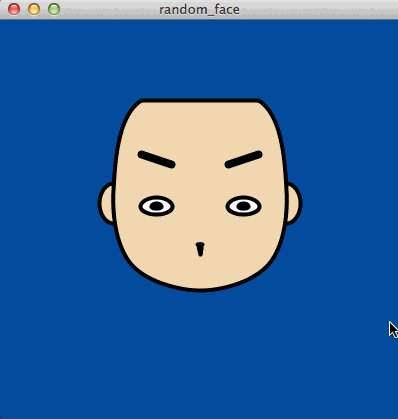
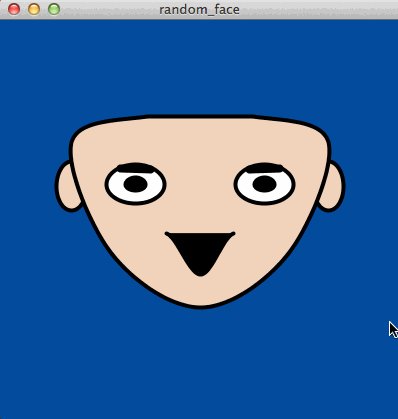
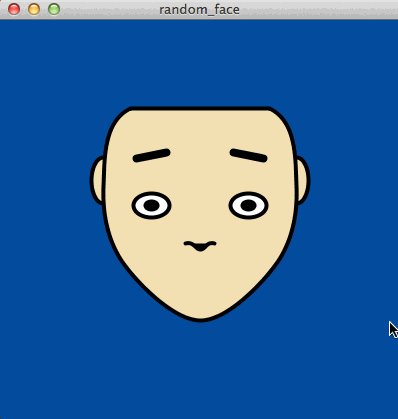
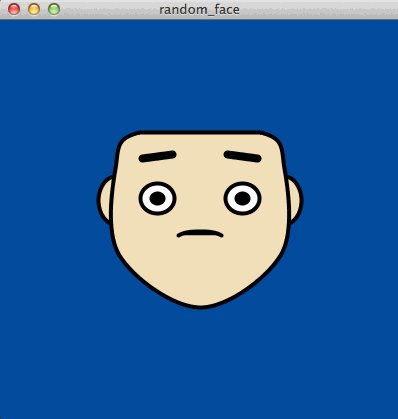
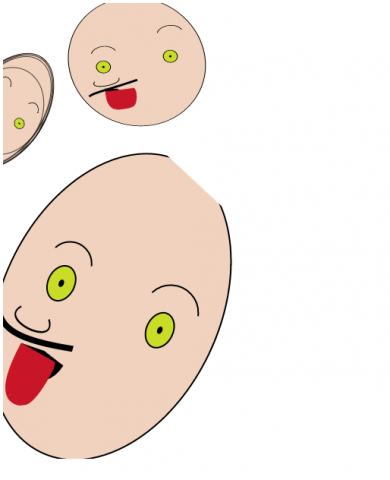
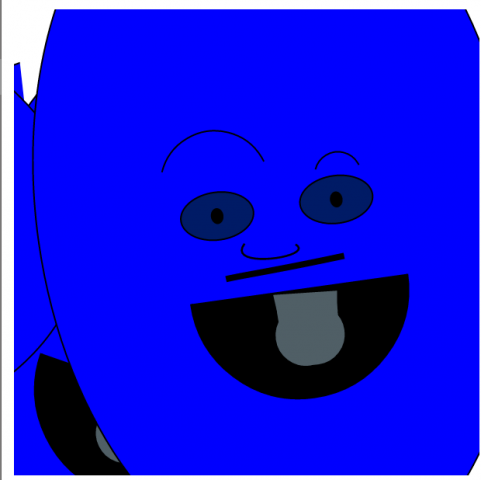
Variable Faces
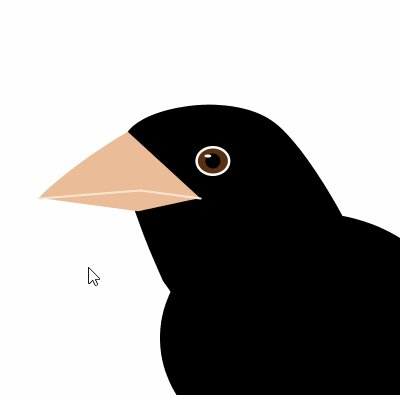
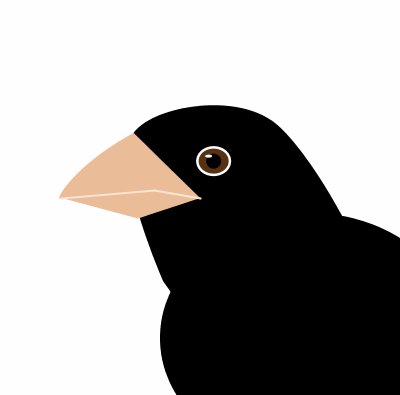
I used the last homework as a template since I couldn’t figure out a way to start from the scratch. I put the face shape, ears(the size and the placement), eye size, eyebrows and mouth as a variable. The mouth and eye placement is not random but is calculated every time and is placed relative to the face and the chin. The face colour is also random on a very small scale, since I wanted to keep the colour close to peach colour
color faceColor = color(200,200,200);
float earPlaceY = 172;
float earSizeX = 27;
float earSizeY = 45;
float faceLengthY = 270;
float faceChinX = 120;
float faceChinY = 230;
float faceWidthX = 100;
float faceWidthY = 150;
float faceForheadX = 130;
float faceForheadY = 100;
float eyeSizeX = 40;
float eyeSizeY = 30;
float eyebrowY1 = 130;
float eyebrowY2 = 150;
float mouthMid = 250;
void setup(){
size(400, 400);
}
void mousePressed(){
faceColor = color(random(240,255),random(208,228),random(180,190));
earPlaceY = random(160,185);
earSizeX = random(20,35);
earSizeY = random(35,55);
faceLengthY = random(230,310);
faceChinX = random(100,140);
faceChinY = random(210,250);
faceWidthX = random(70,130);
faceWidthY = random(120,180);
faceForheadX = random(110,150);
faceForheadY = random(80,120);
eyeSizeX = random(20,60);
eyeSizeY = random(15,45);
eyebrowY1 = random(130,150);
eyebrowY2 = random(130,150);
//mouthX = random();
//mouthY = random();
mouthMid = random(190,270);
}
void draw(){
background(0,77,153);
strokeWeight(4);
stroke(0);
//face colors
fill(faceColor);
//ears
ellipse(faceWidthX,earPlaceY,earSizeX,earSizeY);
ellipse(400-faceWidthX,earPlaceY,earSizeX,earSizeY);
//face
beginShape();
curveVertex(400-faceForheadX,faceForheadY);
curveVertex(faceForheadX,faceForheadY);
curveVertex(faceWidthX,faceWidthY);
curveVertex(faceChinX,faceChinY);
curveVertex(200,faceLengthY);
curveVertex(400-faceChinX,faceChinY);
curveVertex(400-faceWidthX,faceWidthY);
curveVertex(400-faceForheadX,faceForheadY);
curveVertex(faceForheadX,faceForheadY);
endShape(CLOSE);
//eyes
fill(255);
ellipse((faceWidthX+200)/2,(5*faceChinY+5*faceWidthY+2*faceForheadY)/12,eyeSizeX,eyeSizeY);
ellipse(400-(faceWidthX+200)/2,(5*faceChinY+5*faceWidthY+2*faceForheadY)/12,eyeSizeX,eyeSizeY);
fill(0);
ellipse((faceWidthX+200)/2,(5*faceChinY+5*faceWidthY+2*faceForheadY)/12,eyeSizeX/3,eyeSizeY/3);
ellipse(400-(faceWidthX+200)/2,(5*faceChinY+5*faceWidthY+2*faceForheadY)/12,eyeSizeX/3,eyeSizeY/3);
//mouth
beginShape();
curveVertex((faceWidthX+200)/2,faceChinY);
curveVertex(faceChinX*3/2,faceChinY-20);
curveVertex(200,mouthMid);
curveVertex(400-faceChinX*3/2,faceChinY-20);
curveVertex(400-(faceWidthX+200)/2,faceChinY);
endShape();
//eyebrows
strokeWeight(8);
line((faceWidthX+200)/2-15,eyebrowY1,(faceWidthX+200)/2+15,eyebrowY2);
line(415-(faceWidthX+200)/2,eyebrowY1,385-(faceWidthX+200)/2,eyebrowY2);
//hair
strokeWeight(4);
}