houseplant clock
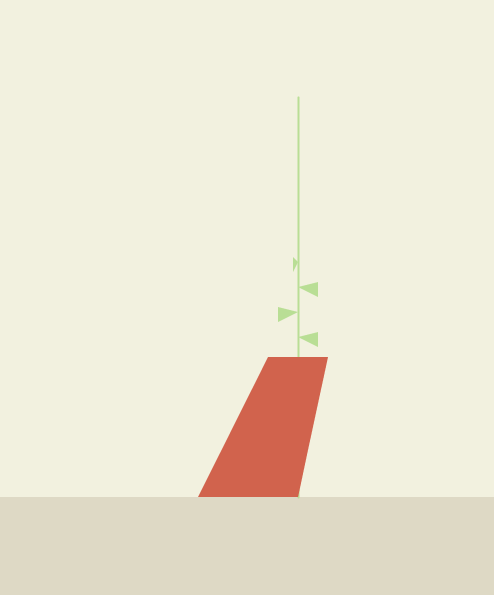
I had wanted to use an element of growth to represent time, so my clock is a plant with twelve leaves, each growing depending on the hour (12 hour clock). Every time the clock rolls over from 12, the leaves fade, and the cycle restarts.
If revisited, I would create more of an animated element to the plant (leaves tilting back and forth on a fulcrum, or the leaves changing colour and then falling down to the ground after 12).
void setup () {
size (500, 600);
}
void draw () {
background (242, 241, 223);
fill (222, 217, 197);
rect (0, 500, 600, 100);
// stem
stroke (185, 222, 149);
strokeWeight (2);
line (300, 500, 300, 100);
noStroke ();
fill (209, 99, 77);
beginShape (); // planter pot shape
vertex (300, 500);
vertex (200, 500);
vertex (270, 360);
vertex (330, 360);
endShape ();
// set up time
int hour24 = hour();
int hour = hour24 % 12;
int second = second();
int minute = minute();
float spacing = 25;
// leaves
for (int i = 0; i < 12; i++) {
float distFromStem = i * spacing;
boolean flip = (i % 2) == 0; // boolean in order to arrange leaves in opp. order
// @ midnight, leaves fade and reset
if (hour24 == 0 && minute == 0) {
float opacity = 1 - (float(second)/59.0);
println(opacity);
fill(185, 222, 149, opacity*255);
beginShape();
if (flip == true) {
vertex(300, 340 - distFromStem);
vertex(320, 350 - distFromStem);
vertex(320, 335 - distFromStem);
vertex(300, 340 - distFromStem);
} else {
vertex(300, 340 - distFromStem);
vertex(280, 350 - distFromStem);
vertex(280, 335 - distFromStem);
vertex(300, 340 - distFromStem);
}
endShape();
}
println(hour);
if (i <= hour) {
fill (185, 222, 149);
if (i == hour) {
int shrink = int(20*(float(minute) / 60.0)); // leaf growth w/ hr
beginShape();
if (flip == true) {
vertex(300, 340 - distFromStem);
vertex(300 + shrink, 350 - distFromStem);
vertex(300 + shrink, 335 - distFromStem);
vertex(300, 340 - distFromStem);
} else {
vertex(300, 340 - distFromStem);
vertex(300 - shrink, 350 - distFromStem);
vertex(300 - shrink, 335 - distFromStem);
vertex(300, 340 - distFromStem);
}
endShape();
} else {
beginShape(); //leaf
if (flip == true) {
vertex(300, 340 - distFromStem);
vertex(320, 350 - distFromStem);
vertex(320, 335 - distFromStem);
vertex(300, 340 - distFromStem);
} else {
vertex(300, 340 - distFromStem);
vertex(280, 350 - distFromStem);
vertex(280, 335 - distFromStem);
vertex(300, 340 - distFromStem);
}
}
endShape();
}
}
}