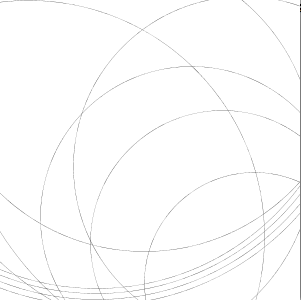
That’s right folks – we’ve been lied to this entire time by our art professors and the like that white is not a color, but a tone (or maybe it was just me). I had recently received an email from Golan informing me that, despite how it appeared to be suitable for cutting, my laser cut design failed. Because white is a color.
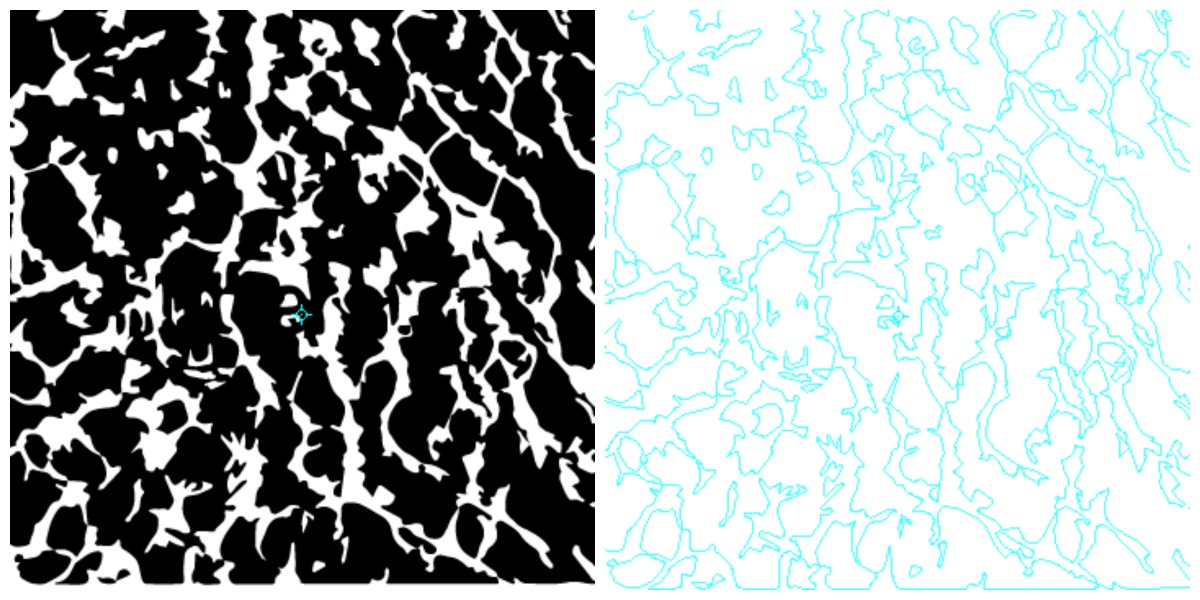
I am assuming what happened with my design was that, because I constructed the arcs with the ‘arc’ primitive and used strokeWeights / color manipulation to create the illusion of an outlined curve, the laser cutter misinterpreted the white strokes – which were meant to be holes – as filled-in shapes.
My code will have to undergo some revisions; and the code for creating the arcs will not be as short and sweet as I hoped it would be. Thankfully, Golan gave me some reference code (below) to assist me with making the necessary changes. Regardless of the additional work that must be done to make the design compatible with the laser cutter, this is certainly a valuable learning experience that will be useful for my future laser cutting endeavors.
I find this incident to be funny, because while we can make judgments on how a program or machine behaves based on what we see visually, things can be interpreted in a completely different way. My high school computer science teacher once told us that our programs are only as smart as we are, but I think there are some cases where they can be just a little bit dumber.
I hope none of you guys ran into the same issue that I had. 😛
/*
Ticha
White is a color. Your lasercut failed.
Run this program to understand the solution.
Please write a blog post explaining why this is so.
*/
void setup() {
size(450, 400);
}
void draw() {
background (220, 255, 220);
noFill();
// Properties of the arc
float arcCenterX = 300;
float arcCenterY = 200;
float angleA = radians (mouseX);
float angleB = radians (mouseY);
float startAngle = min(angleA, angleB);
float endAngle = max(angleA, angleB);
float innerDiam = 160;
float outerDiam = 200;
float averageDiam = (innerDiam + outerDiam)/2;
float averageRadius = averageDiam/2;
float littleArcDiam = (outerDiam - innerDiam)/2;
// draw the center points of the endcap arcs
float p1x = arcCenterX + averageRadius * cos (startAngle);
float p1y = arcCenterY + averageRadius * sin (startAngle);
float p2x = arcCenterX + averageRadius * cos (endAngle);
float p2y = arcCenterY + averageRadius * sin (endAngle);
stroke (255, 120, 0, 120);
ellipse (p1x, p1y, 3, 3);
ellipse (p2x, p2y, 3, 3);
// draw the spine, which is just for reference
stroke (255, 120, 0, 120);
arc(arcCenterX, arcCenterY, averageDiam, averageDiam, startAngle, endAngle);
// draw the main arcs (inner and outer), in lblue
stroke (0, 0, 255);
arc(arcCenterX, arcCenterY, innerDiam, innerDiam, startAngle, endAngle);
arc(arcCenterX, arcCenterY, outerDiam, outerDiam, startAngle, endAngle);
// draw the endcap arcs, in purple
stroke (255, 0, 255);
arc(p1x, p1y, littleArcDiam, littleArcDiam, startAngle-PI, startAngle );
arc(p2x, p2y, littleArcDiam, littleArcDiam, endAngle, endAngle+PI );
}