Students, I thought you might be interested in the results of our Lewitt Wall Drawing assignment from Assignment 02.
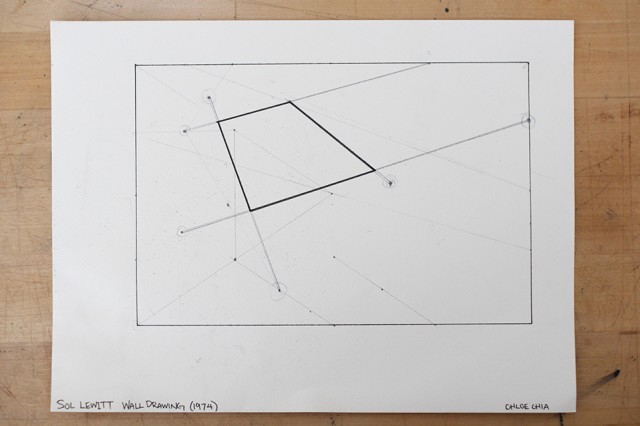
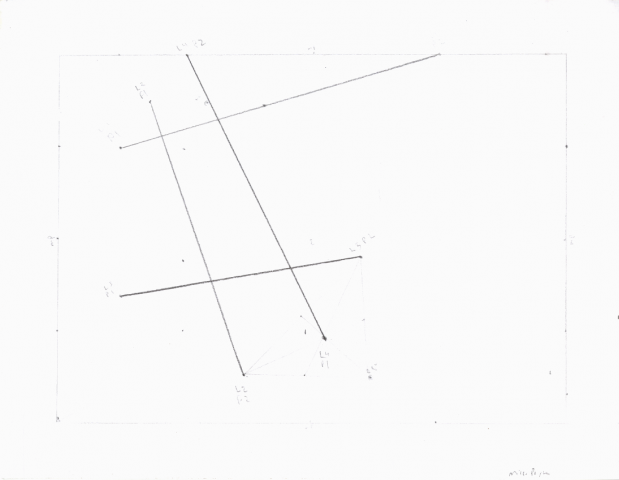
You were asked to execute a Sol Lewitt wall drawing, as many gallery assistants have done before you:

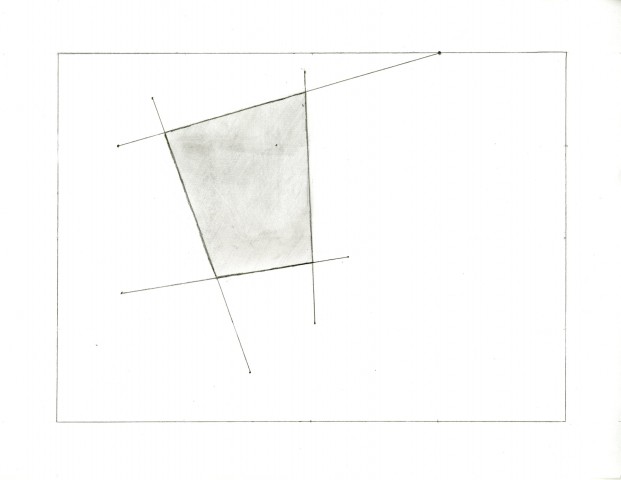
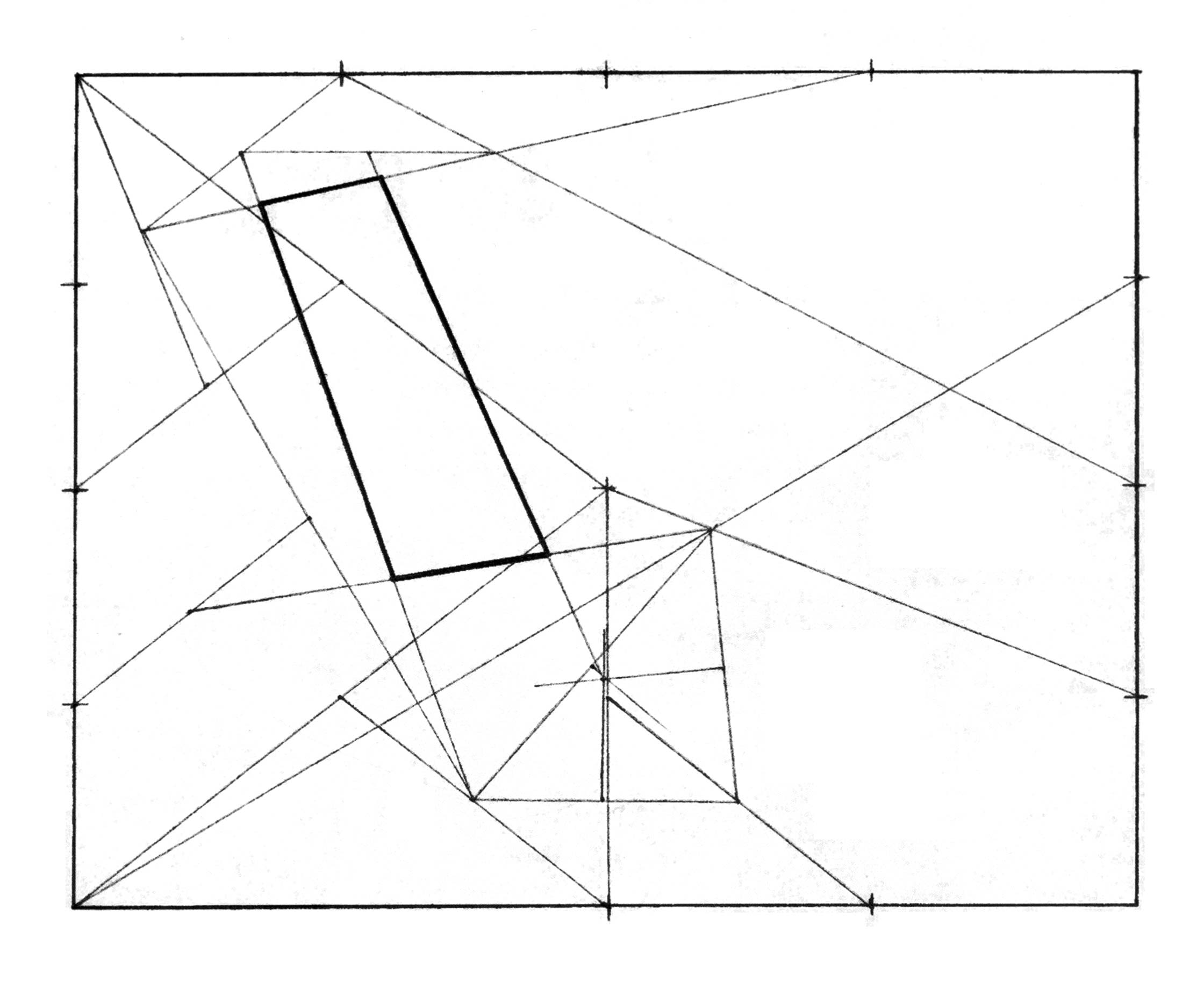
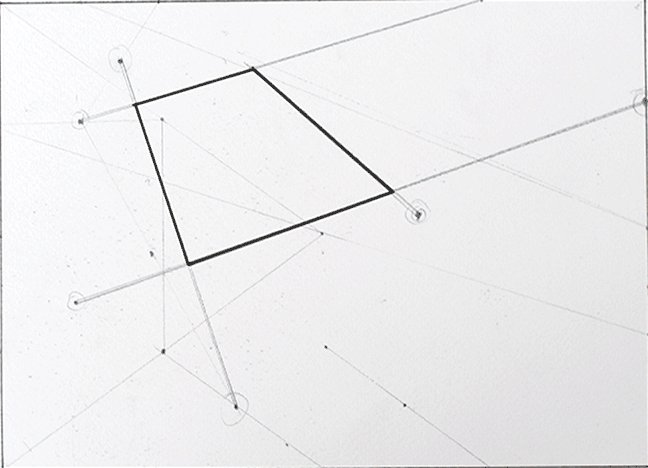
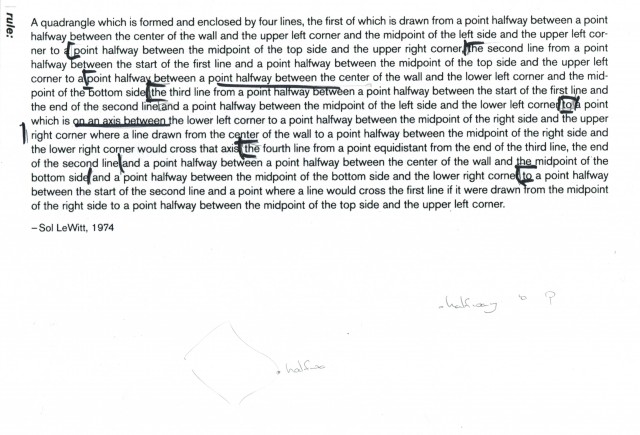
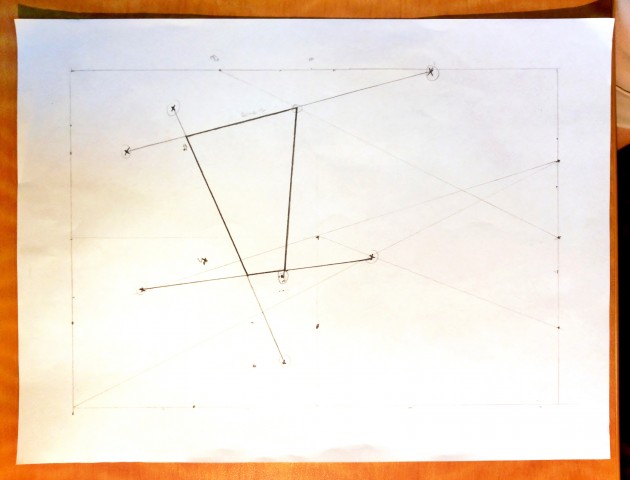
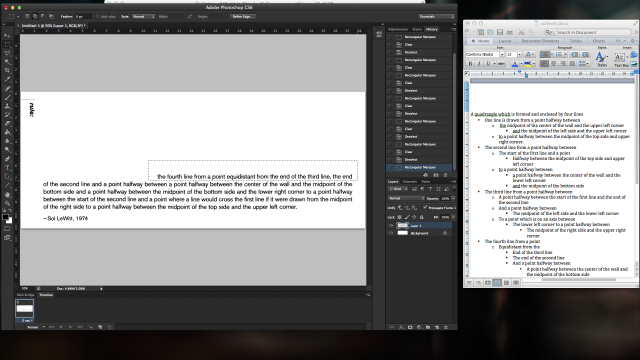
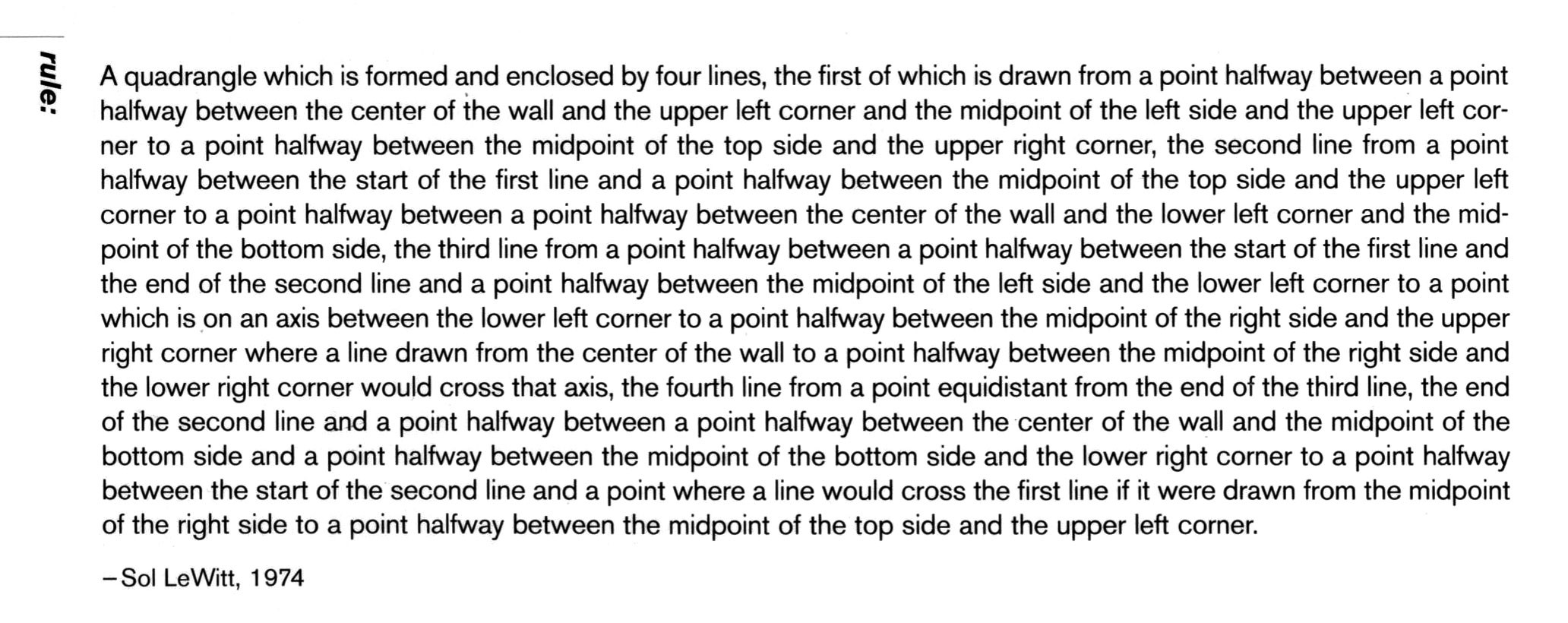
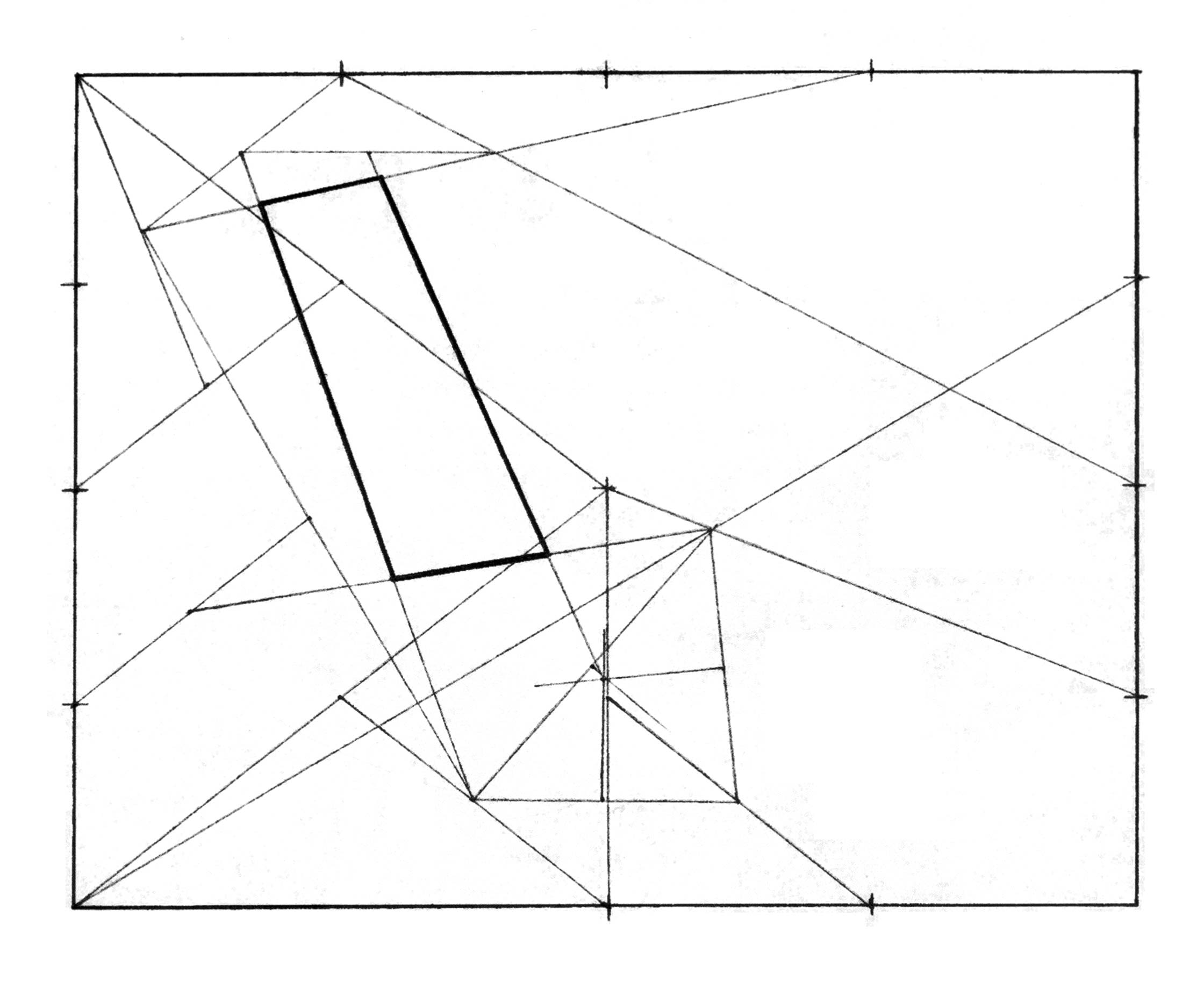
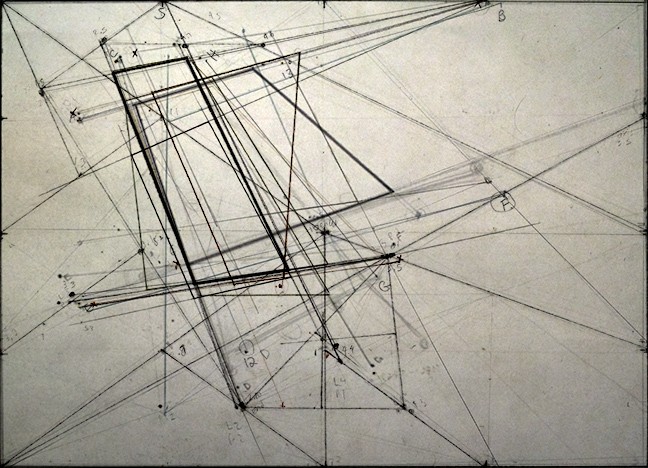
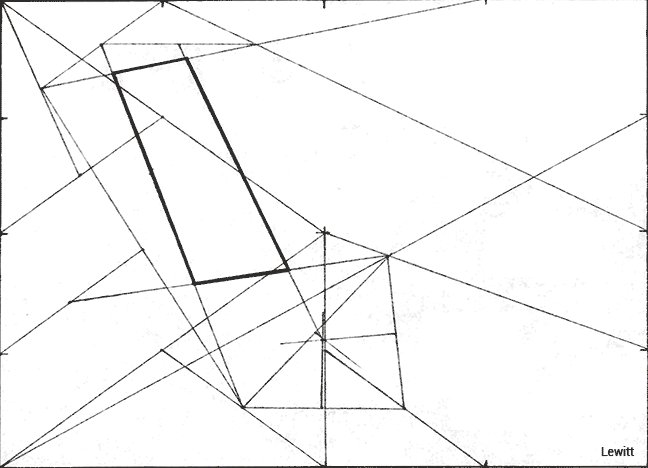
I now present to you Lewitt’s “original” solution from 1974, below. His image and his text (“code”) are both reproduced from “Logical Conclusions: 40 Years of Rule Based Art“, an exhibition catalogue published by Pace Gallery, New York in 2005.

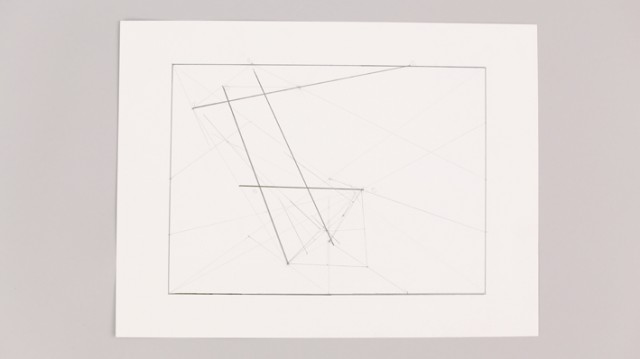
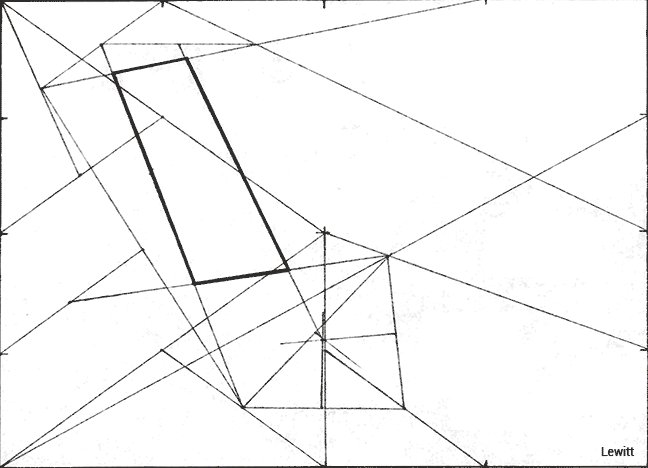
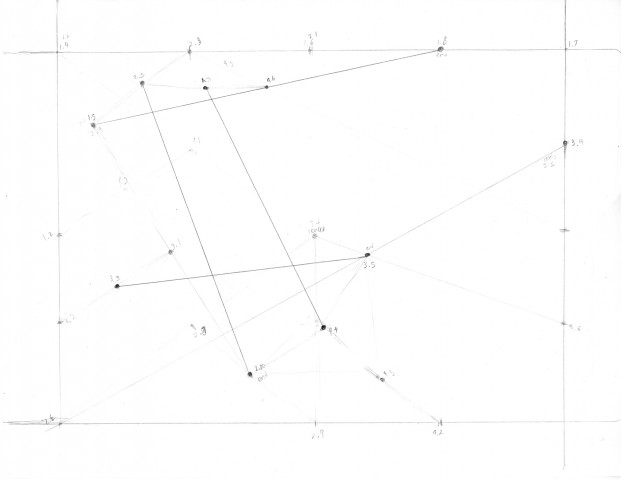
I did some ‘shopping to align your various solutions, compensating for variations in position, size, rotations, and (in one or two cases) some minor quadrilateral warping. Here are all of your solutions aligned and overlaid:

As you can see, there is considerable variation. Another way to view this is over time. Here’s an animated GIF of your solutions; Lewitt’s version has been labeled and has a 3-second pause:

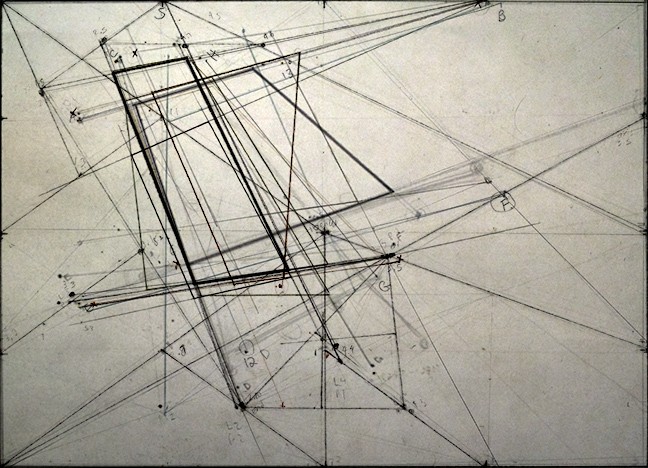
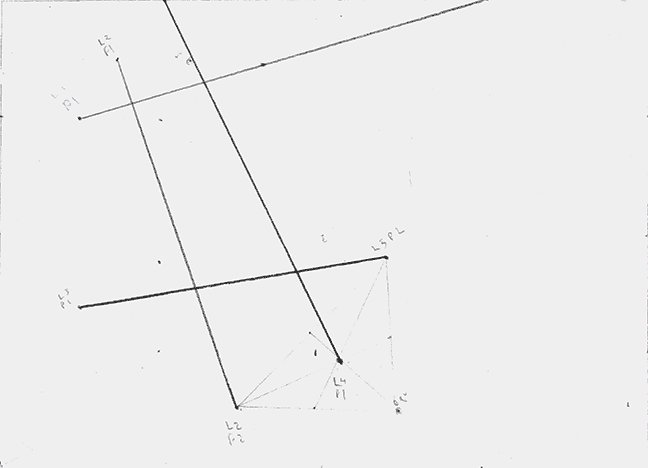
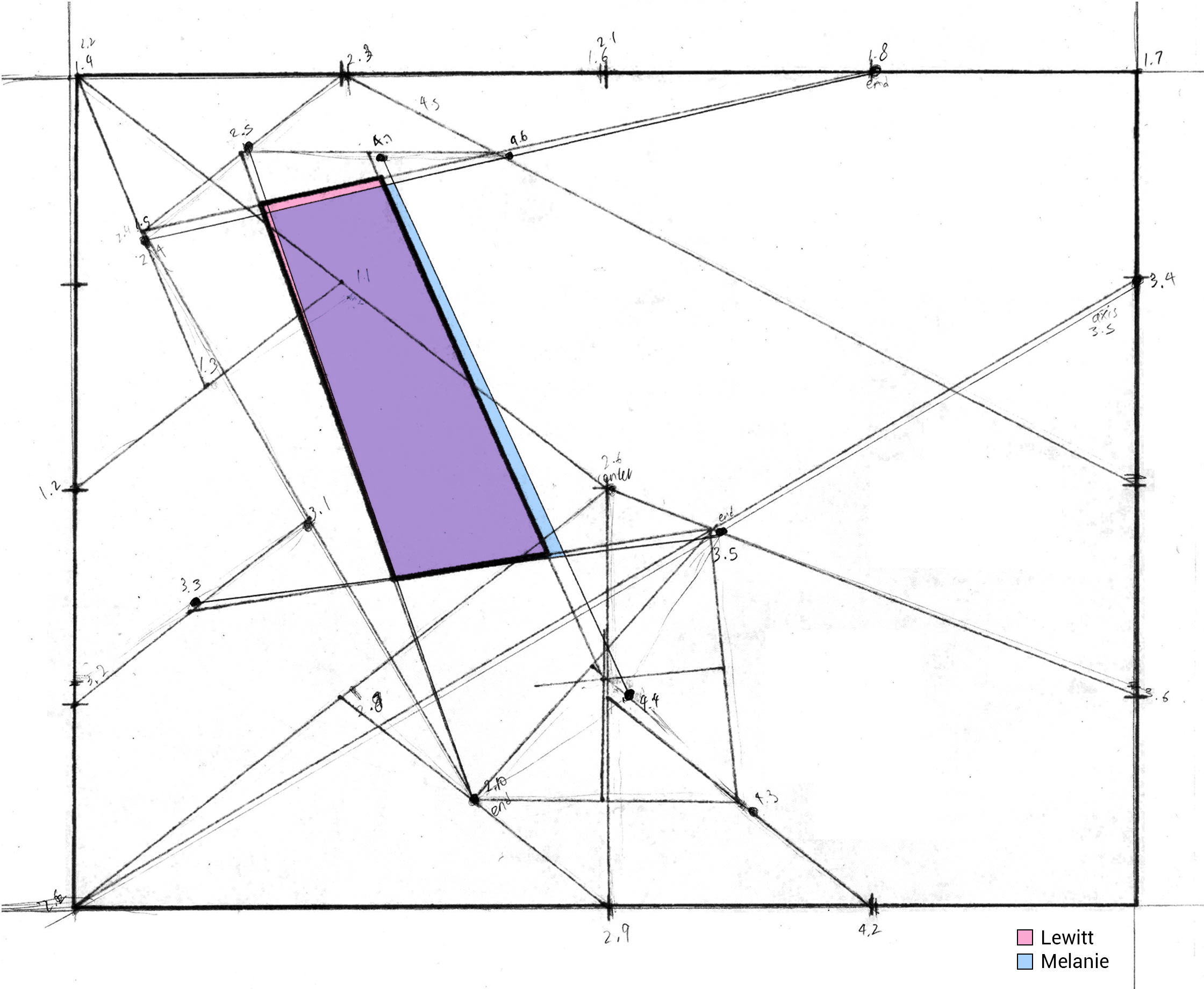
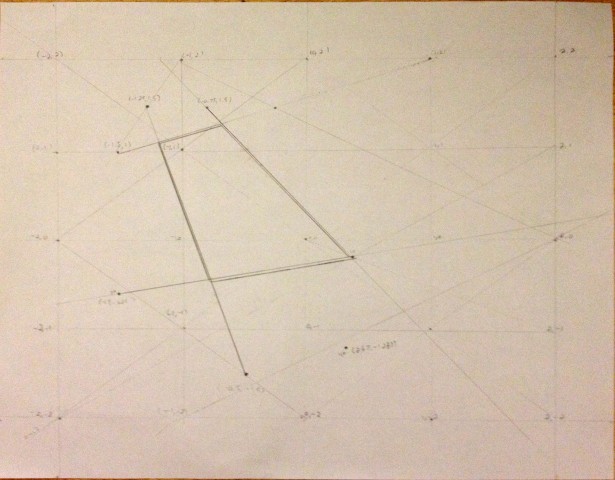
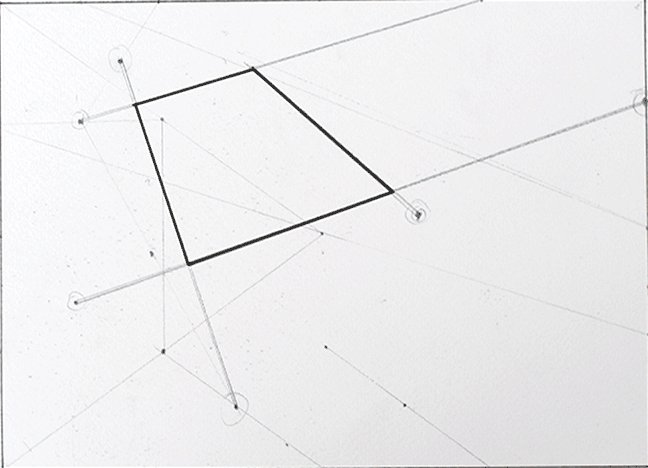
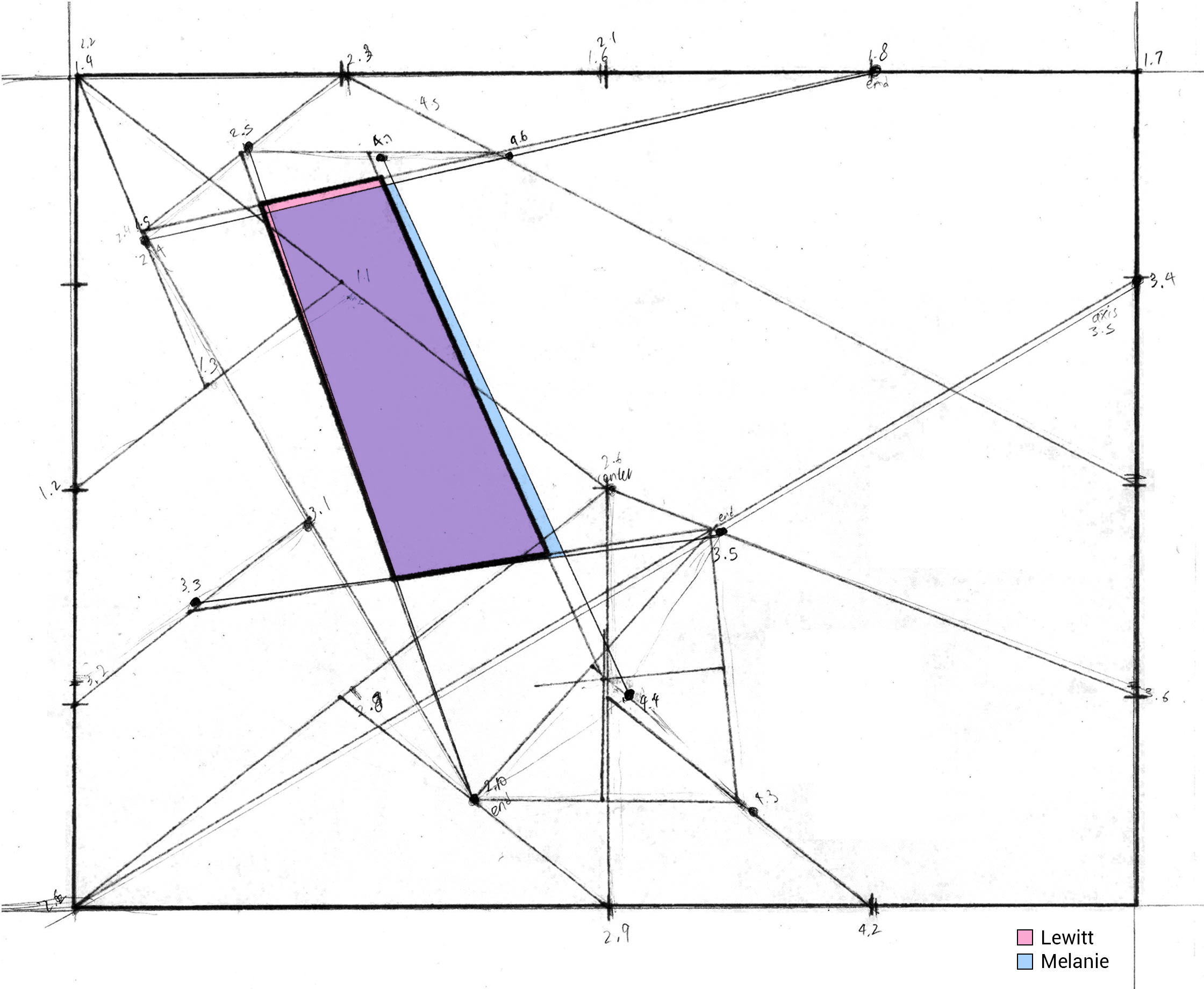
Of the 13 solutions you posted by 10pm, only one was ‘correct’, matching the published drawing: Melanie Kim’s. Here you can see her version overlaid against Lewitt’s. She correctly parsed his code (which you can confirm from her guidelines), and her execution is correct to within the precision of her ‘output system’.

If I were Pace Gallery, I know whom I would hire.
(Miles and Michelle also came close. Miles got the bottom two points correct, while Michelle got the top two. Michelle has asserted that the statement, as it appears in the Pace catalogue, only makes sense when an additional phrase is added. In any case, each of the corners of Lewitt’s quadrilateral was reliably located by about a quarter of the students.)
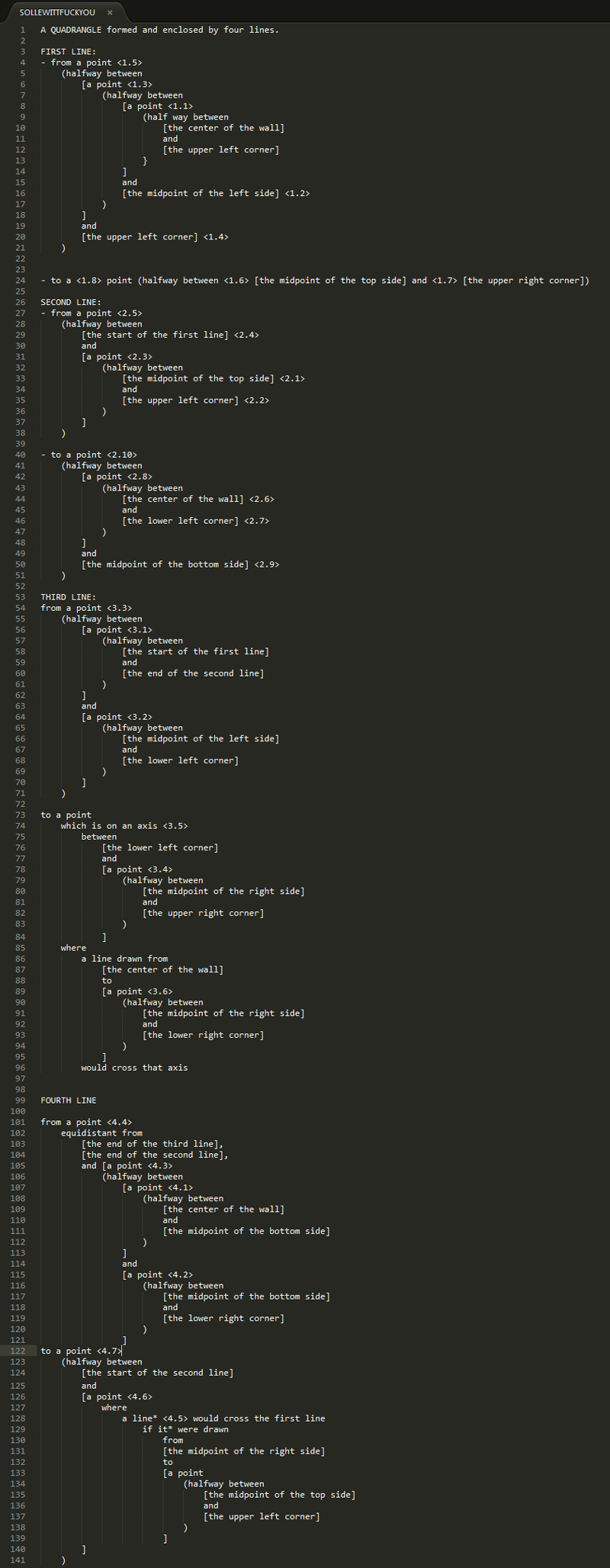
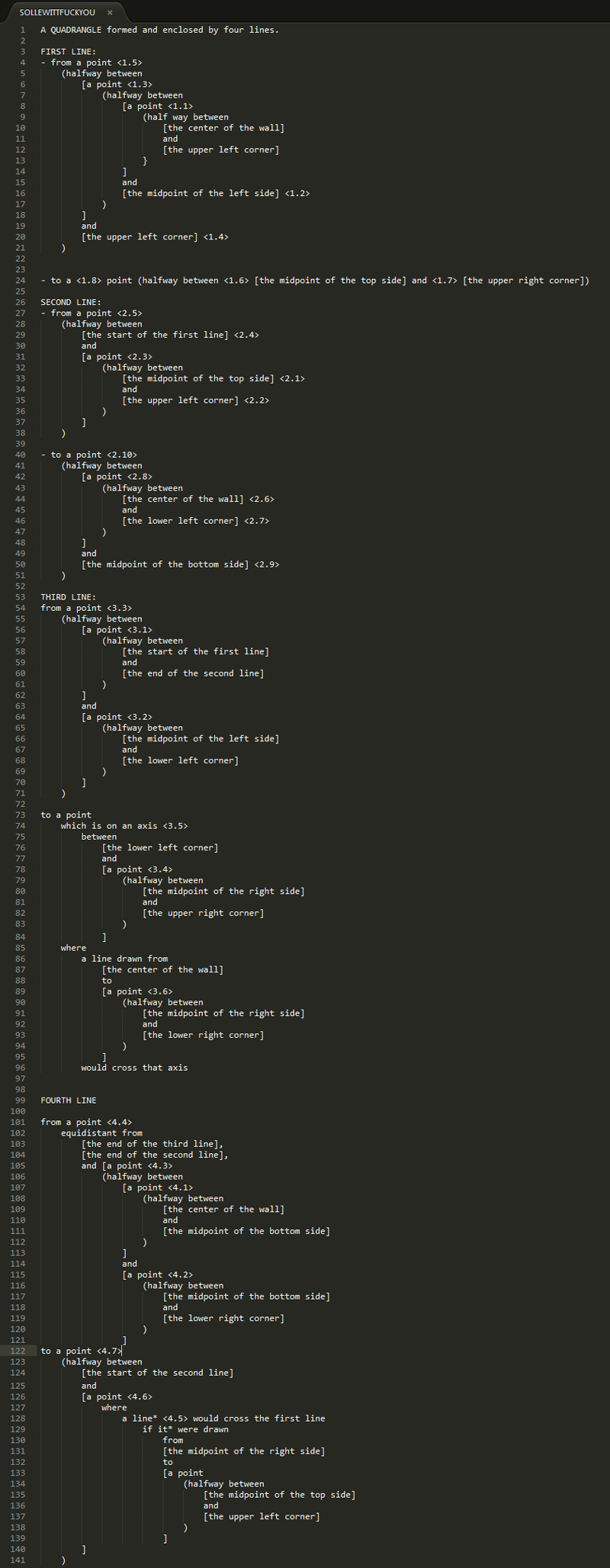
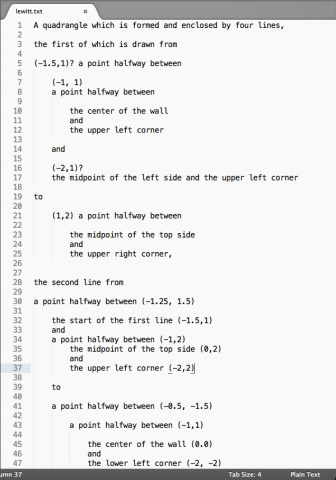
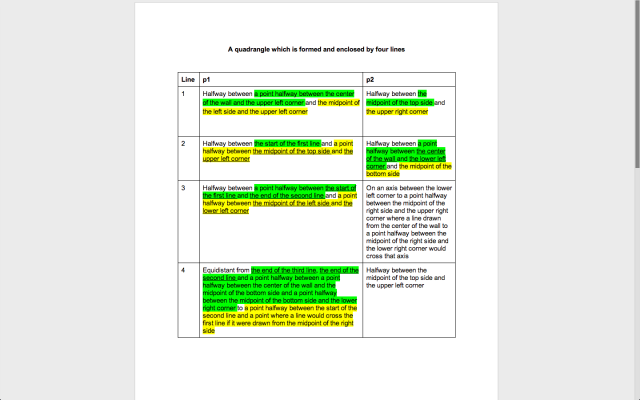
Incidentally, I would like to bring attention to the marvelous pseudocode system that Melanie developed for parsing Lewitt’s statement. (Others of you did something similar: notably Julia, Chloe and Miles.) As far as I’m concerned, Melanie has earned the right to title her pseudocode as she did. This document is really a gem: through its indentation and other typographic cues, Melanie presents a visualization of the structure of Lewitt’s work which is not otherwise available in either of the versions officially published by Pace.