Sol Lewitt
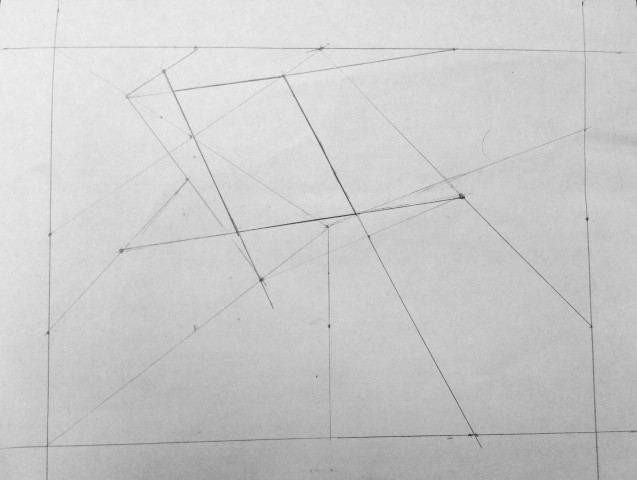
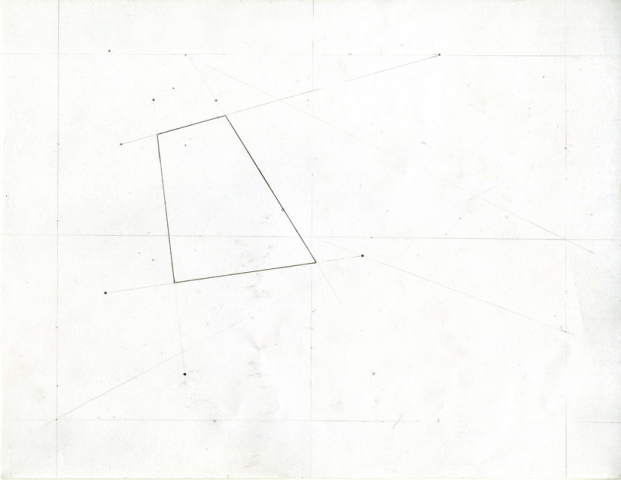
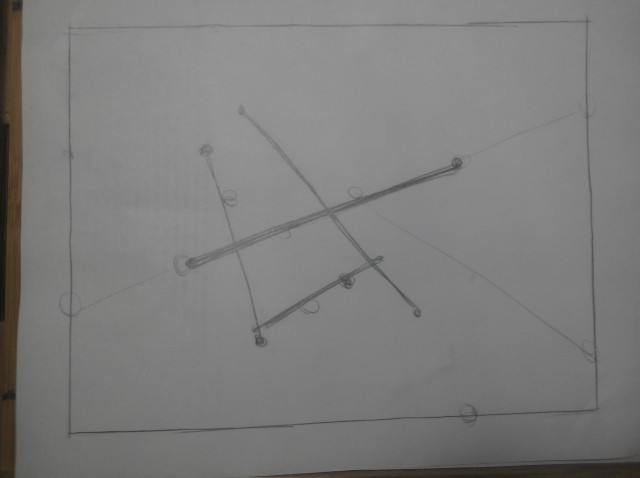
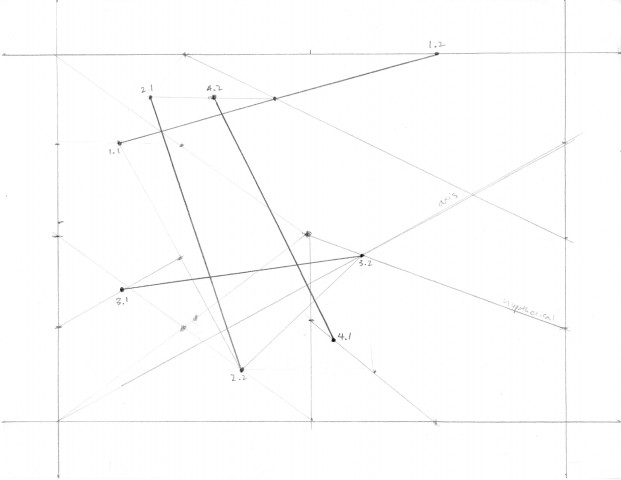
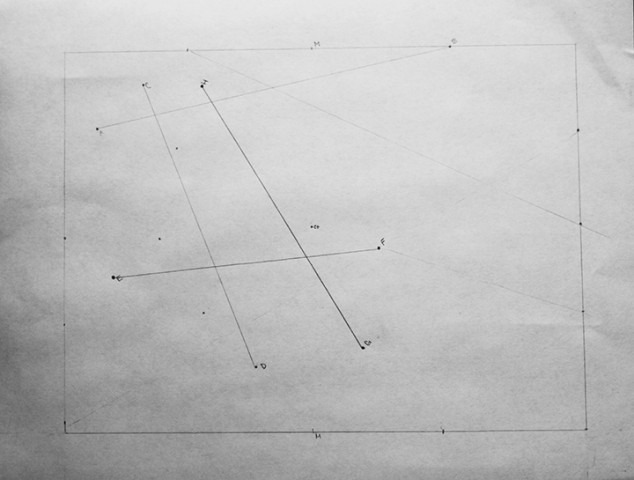
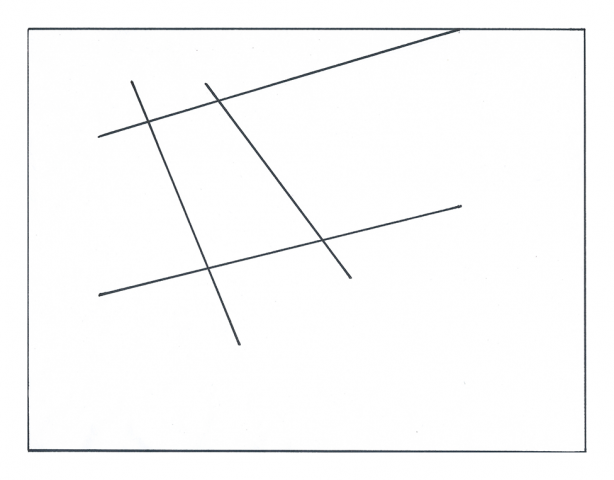
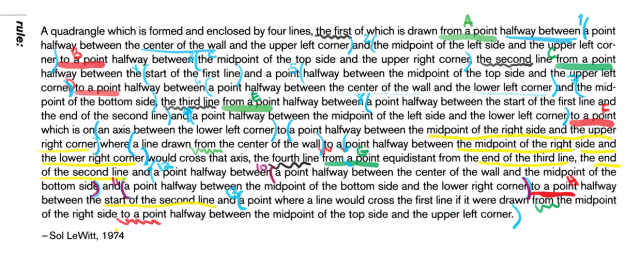
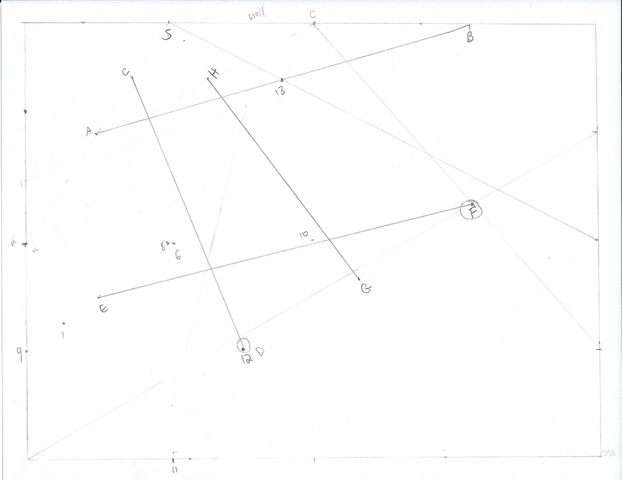
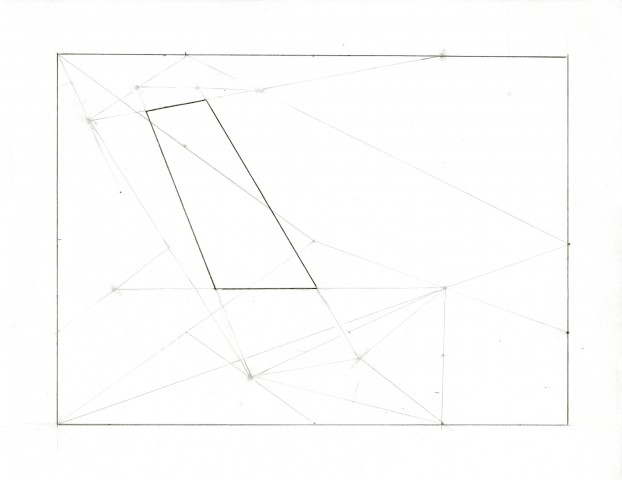
Sol Lewitts’s work was a challenge to execute because of the language he used in order to express it. The language itself is not advanced but is instead presented in a complex set of rules where it is hard to see where the instructions for one line begin and where it ends. It calls for a very focused endeavor by the participant to take each of his lines and execute it word for word. In a ways, this may mimic programming since a machine is built just for that, however, even a program would have a problem with the punctuation and confusion in Lewitt’s work. In this way, it seems to be something that only a tenacious human can work out and put together. The piece was hard enough that I began having to restart my work since it looked nothing like the quadrangle Lewitt’s promised at the beginning of his instructions.