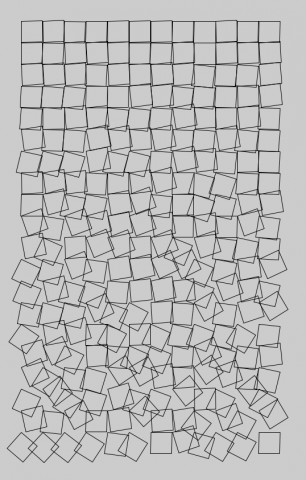
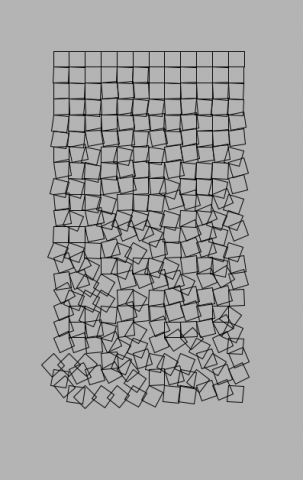
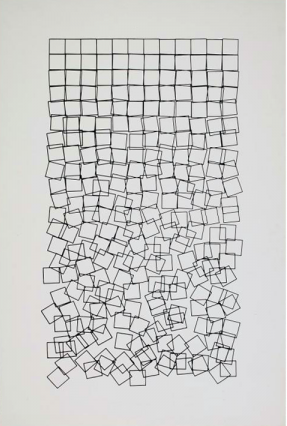
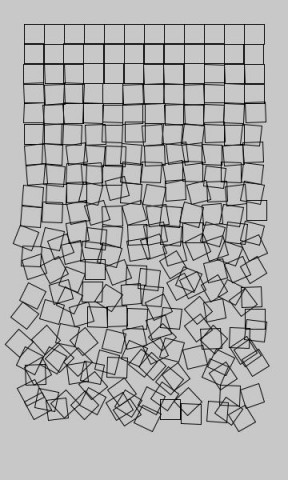
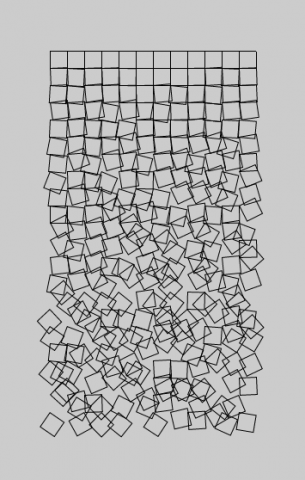
I’m afraid I am not yet confident enough to create a version which changes when the mouse clicks or any of the other special effects produced by some of the other members of our class. My embedded object is therefore stationary and boring, but rest assured: it does indeed draw a slightly different image each time.
I find Schotter to be a prticualrly beautiful piece. The aesthetics are particularly compelling, and all it really took was a working understanding of the pushMatrix(); and popMatrix(); functions to enable the code to work.
void setup()
{
size(300, 520);
noLoop();
//background(200);
}
void draw()
{
smooth();
for ( int i=0; i<13;i++)
{
for (int j=0; j<23; j++)
{
pushMatrix();
//translations
translate(20+20*i, 20+20*j);
//randomness
translate(random(-1, 1), random(-1, 1));
//rotations
float randAngle = (random((-PI)*j,(PI)*j));
rotate(radians(randAngle));
//Now, draw the squares!!
noFill();
rect(0, 0, 20, 20);
popMatrix();
}
}
}