polystag
Mention the specific OSC properties of the face that you used. How many dimensions of control does your design have?
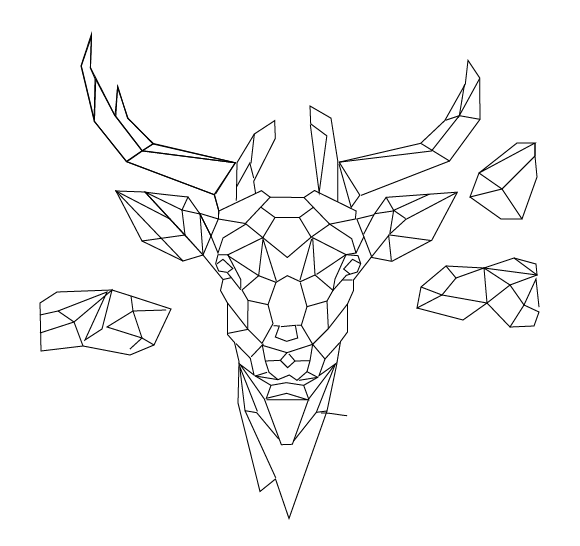
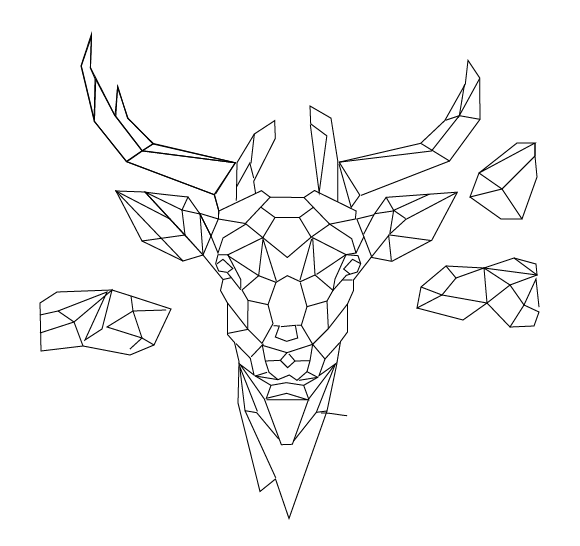
I am inspired by low poly / delaunay raster type art and design –

I wanted to create a puppet in processing using this style and have each individual point in the image “ease” differently so that the whole face becomes kind of fluid like. Unfortunately I ran out of time to implement this.
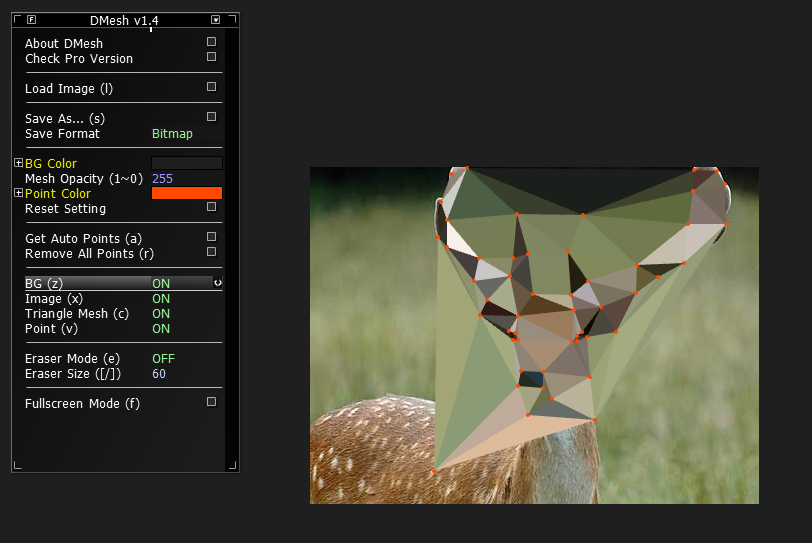
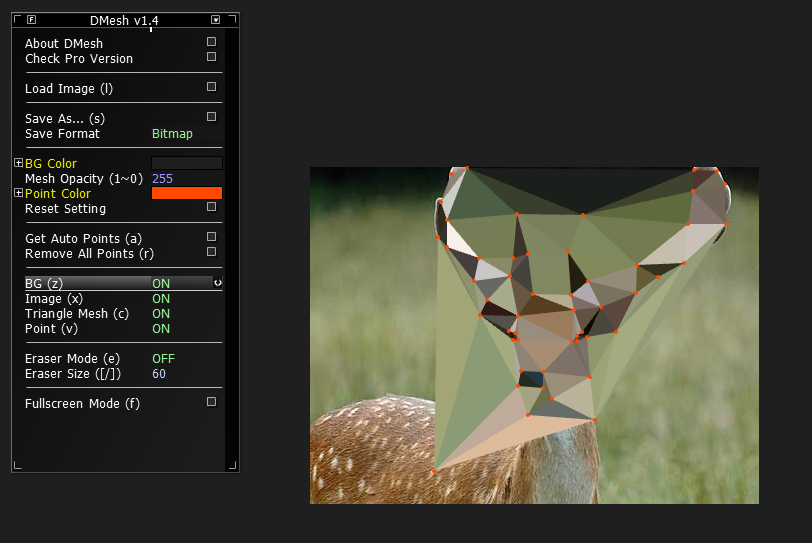
I started with an image of a stag and used a program called DMesh to trace a mesh over it.


polystag from adambd on Vimeo.
The stag’s mouth height and width is controlled by the user’s mouth height and width, it’s eyes are mapped to the users. The stag is scaled and positioned according the user.
Finally it’s ears are controlled by the users eyebrows – Humans use their eyebrows to convey expression, stags use their ears. In this way my programme acts as an interspeciel translator.
//
// a template for receiving face tracking osc messages from
// Kyle McDonald's FaceOSC https://github.com/kylemcdonald/ofxFaceTracker
//
// 2012 Dan Wilcox danomatika.com
// for the IACD Spring 2012 class at the CMU School of Art
//
// adapted from from Greg Borenstein's 2011 example
// http://www.gregborenstein.com/
// https://gist.github.com/1603230
//
import oscP5.*;
OscP5 oscP5;
// num faces found
int found;
float y1;
PImage img, cloud;
// pose
float poseScale;
PVector posePosition = new PVector();
PVector poseOrientation = new PVector();
// gesture
float mouthHeight;
float mouthWidth;
float eyeLeft;
float eyeRight;
float eyebrowLeft;
float eyebrowRight;
float jaw;
float nostrils;
void setup() {
size(640, 480);
// frameRate(30);
img = loadImage("2.png");
cloud = loadImage("4.png");
smooth();
oscP5 = new OscP5(this, 8338);
oscP5.plug(this, "found", "/found");
oscP5.plug(this, "poseScale", "/pose/scale");
oscP5.plug(this, "posePosition", "/pose/position");
oscP5.plug(this, "poseOrientation", "/pose/orientation");
oscP5.plug(this, "mouthWidthReceived", "/gesture/mouth/width");
oscP5.plug(this, "mouthHeightReceived", "/gesture/mouth/height");
oscP5.plug(this, "eyeLeftReceived", "/gesture/eye/left");
oscP5.plug(this, "eyeRightReceived", "/gesture/eye/right");
oscP5.plug(this, "eyebrowLeftReceived", "/gesture/eyebrow/left");
oscP5.plug(this, "eyebrowRightReceived", "/gesture/eyebrow/right");
oscP5.plug(this, "jawReceived", "/gesture/jaw");
oscP5.plug(this, "nostrilsReceived", "/gesture/nostrils");
}
void draw() {
background(255);
//image(img, 100, 0);
// image(cloud, 200, 100);
noFill();
stroke(100, 0, 0);
translate(width - posePosition.x, posePosition.y);
// line(posePosition.x, posePosition.y * -1, 0, 0);
// line(posePosition.x - width, posePosition.y * -1, 0, 0);
// line(posePosition.x, height - posePosition.y, 0, 0);
// line(posePosition.x - width, height - posePosition.y, 0, 0);
stroke(0);
scale(poseScale);
rotate ( poseOrientation.z * -1 +.08);
strokeWeight(.2);
//left horn
beginShape();
vertex(-14, -19);
vertex(-15.5, -23);
vertex(-35, -30);
vertex(-42, -38);
vertex(-45, -51.5);
vertex(-43.5, -60);
vertex(-43, -51.5);
vertex(-36, -38);
vertex(-32, -32);
vertex(-10, -28);
vertex(-7, -34);
vertex(-2, -38);
vertex(-2, -33);
vertex(-7, -23);
vertex(-7, -21.5);
endShape(CLOSE);
line(-15.5, -23, -10, -28);
line(-35, -30, -32, -32);
line(-10, -28, -30, -34);
line(-30, -34, -32, -32);
line(-30, -34, -36, -42);
line(-36, -42, -37, -47);
line(-36, -42, -37, -47);
line(-37, -47, -37, -40);
line(-42, -38, -42, -49.5);
line(-10, -28, -10, -20.5);
line(-10, -24, -7, -28);
line(-7, -28, -6, -34.5);
line(-7, -28, -6, -26);
//Right horn
beginShape();
vertex(14, -19);
vertex(15.5, -23);
vertex(35, -30);
vertex(42, -38);
vertex(45, -51.5);
vertex(43.5, -60);
vertex(43, -51.5);
vertex(36, -38);
vertex(32, -32);
vertex(10, -28);
vertex(7, -34);
vertex(4, -42);
vertex(3, -33);
vertex(7, -23);
vertex(7, -21.5);
endShape(CLOSE);
line(15.5, -23, 10, -28);
line(35, -30, 32, -32);
line(10, -28, 30, -34);
line(30, -34, 32, -32);
line(30, -34, 36, -42);
line(36, -42, 37, -47);
line(36, -42, 37, -47);
line(37, -47, 37, -40);
line(42, -38, 42, -49.5);
line(10, -28, 10, -20.5);
line(7, -21.5, 6, -33);
line(6, -33, 3.5, -35);
//face outline
beginShape();
vertex(-4.5, -22.5);
vertex(-3, -21);
vertex(3, -21);
vertex(4.5, -22.5);
vertex(14.5, -18.5);
vertex(14, -17);
vertex(18, -8);
vertex(13, -2);
vertex(14, 0);
vertex(12, 3);
vertex(12, 3);
vertex(13, 10.5);
vertex(11.5, 12);
vertex(11, 18.5);
vertex(6, 29);
vertex(7-mouthWidth/2, 34+mouthHeight/2);
vertex(4-mouthWidth/2, 34+mouthHeight/2);
vertex(-6, 29);
vertex(-11, 18.5);
vertex(-11.5, 12);
vertex(-13, 10.5);
vertex(-12, 3);
vertex(-12, 3);
vertex(-14, 0);
vertex(-13, -2);
vertex(-18, -8);
vertex(-14, -17);
vertex(-14, -19);
endShape(CLOSE);
// ellipse (-11.5, 12, 3,3);
line(-3.5, 10, 3.5, 10);
//face fill left
line(-14, -17, -8, -16);
line( -8, -16, -3, -21);
line(-8, -16, 0, -10);
line(-8, -16, -13, (eyeLeft*-3)-1 );
line(-13, (eyeLeft*-3)-1, -13.5, (eyeLeft*-3)+1.7 );
line(-13.5, (eyeLeft*-3)+1.7, -17, -18 );
line(-12, 3, 0-mouthWidth/2, 14.5-mouthHeight/2);
line(0-mouthWidth/2, 14.5-mouthHeight/2, -8, 19);
line (-8, 19, 0-mouthWidth/2, 22-mouthHeight/2);
line (-8, 19, -11.5, 12);
line (-11, 18.5, 2-mouthWidth/2, 25+mouthHeight/2);
// line ( 2-mouthWidth/2, 25+mouthHeight/2, 0, 24);
line (6, 29, 7.5, 30);
line(0-mouthWidth/2, 14.5-mouthHeight/2, -3.5, 10);
line(-5, 6, -3.5, 10);
line(-5, 6, -3, -.5);
line(-3, -.5, 0, -2);
line(-6.5, -15, -7, -2);
line(-7, -2, -13.5, 2+(eyeLeft*-3) );
line(-6.5, -15, -13.5, 2+(eyeLeft*-3));
line( -12, eyeLeft-8, -7, -2);
line( -12, eyeLeft-8, -9, 4);
line( -9, 8, -9, 4);
line(-3, -.5, -6.5, -15);
line(-3, -.5, -7, -2);
line(-5, 6, -9, 4);
//face fill right
line(14, -17, 8, -16);
line( 8, -16, 3, -21);
line(8, -16, 0, -10);
line(8, -16, 13, (eyeRight*-3)-1 );
line(13, (eyeRight*-3)-1, 13.5, (eyeRight*-3)+1.7 );
line(13.5, (eyeRight*-3)+1.7, 17, -18 );
line(+12, 3, 12-mouthWidth/2, 14.5-mouthHeight/2);
line(12-mouthWidth/2, 14.5-mouthHeight/2, 8, 19);
line (8, 19, 12-mouthWidth/2, 22-mouthHeight/2);
line (8, 19, 11.5, 12);
line (11, 18.5, 10-mouthWidth/2, 25+mouthHeight/2);
// line ( 10-mouthWidth/2, 25+mouthHeight/2, 0, 24);
line (-6, 29, -7.5, 30);
line(12-mouthWidth/2, 14.5-mouthHeight/2, 3.5, 10);
line(5, 6, 3.5, 10);
line(5, 6, 3, -.5);
line(3, -.5, 0, -2);
line(6.5, -15, 7, -2);
line(7, -2, 13.5, 2+(eyeRight*-3) );
line(6.5, -15, 13.5, 2+(eyeRight*-3));
line( 12, eyeRight-8, 7, -2);
line( 12, eyeRight-8, 9, 4);
line( 9, 7.5, 9, 4);
line(3, -.5, 6.5, -15);
line(3, -.5, 7, -2);
line(5, 6, 9, 4);
line(11, 18.5, 8, 29);
line(8, 29, 0, 50);
line(0, 50, -8, 29);
line(-8, 29, -11, 18.5);
line(-11, 18.5, -10.2, 30);
line(-10.2, 30, -7.2, 44);
line(-7.2, 44, -3.5, 41);
rectMode(CENTER);
//eye brow left
beginShape();
vertex(-10 - (eyebrowLeft * 4), (eyebrowLeft * -5) +12 );
vertex(-33, (eyebrowLeft * -5) +24.5);
vertex(-22, (eyebrowLeft * -2) +8);
vertex(-18, -8);
vertex(-14, -17);
vertex(-17, -18);
vertex(-20, (eyebrowRight * -5) +14);
endShape(CLOSE);
line(-10 - (eyebrowLeft * 4), (eyebrowLeft * -5) +12, -22, (eyebrowLeft * -2) +8 );
line(-10 - (eyebrowLeft * 4), (eyebrowLeft * -5) +12, -25, -15 );
line(-25, -15, -4 - (eyebrowLeft * 4), (eyebrowLeft * -5) +13 );
line(-25, -15, -18, -8);
line( -33, (eyebrowLeft * -5) +24.5, -23, -13);
line(-23, -13, -23, (eyebrowRight * -5) +17);
line(-23, (eyebrowRight * -5) +17, -20, (eyebrowRight * -5) +14);
line(-4 - (eyebrowLeft * 4), (eyebrowLeft * -5) +13, -23, (eyebrowRight * -5) +17);
line(-23, (eyebrowRight * -5) +17, -17, -18);
line (-17, -18, -18, -8);
//eye brow right
beginShape();
vertex(10+(eyebrowRight*4), (eyebrowRight * -5) +12 );
vertex(33, (eyebrowRight * -5) +24.5);
vertex(22, (eyebrowRight * -2) +8);
vertex(18, -8);
vertex(14, -17);
vertex(17, -18);
vertex(20, (eyebrowRight * -5) +14);
endShape(CLOSE);
line(10 + (eyebrowRight * 4), (eyebrowRight * -5) +12, 22, (eyebrowRight * -2) +8 );
line(10 + (eyebrowRight * 4), (eyebrowRight * -5) +12, 25, -15 );
line(25, -15, 4 + (eyebrowRight * 4), (eyebrowRight * -5) +13 );
line(25, -15, 18, -8);
line(33, (eyebrowRight * -5) +24.5, 23, -13);
line(23, -13, 23, (eyebrowRight * -5) +17);
line(23, (eyebrowRight * -5) +17, 20, (eyebrowRight * -5) +14);
line(4 + (eyebrowRight * 4), (eyebrowRight * -5) +13, 23, (eyebrowRight * -5) +17);
line(23, (eyebrowRight * -5) +17, 17, -18);
line (17, -18, 18, -8);
//eye left
// ellipse(-13, eyeLeft - 10, 4.5, -30+ eyeLeft*10);
beginShape();
vertex(-13.5, 2+(eyeLeft*-3) );
vertex(-12, eyeLeft-8 );
vertex(-12.5, eyeLeft-7.5 );
vertex(-15, eyeLeft-7.5 );
vertex(-15, eyeLeft-9 );
endShape(CLOSE);
// ellipse(-12, eyeLeft-8 , 2, 2);
//eye right
// ellipse(13, eyeRight -10, 4.5, -30 + eyeRight*10);
beginShape();
vertex(13.5, 2+(eyeRight*-3) );
vertex(12, eyeRight-8 );
vertex(12.5, eyeRight-7.5 );
vertex(15, eyeRight-7.5 );
vertex(15, eyeRight-9 );
endShape(CLOSE);
//mouth
// rect(0, 20, mouthWidth, mouthHeight);
//nose
// fill(38, 40, 40);
beginShape();
vertex(2-mouthWidth/2, 20-mouthHeight/2);
vertex(6-mouthWidth/2, 22.5-mouthHeight/2);
vertex(7-mouthWidth/2, 22.5-mouthHeight/2);
vertex(10-mouthWidth/2, 20-mouthHeight/2);
vertex(12-mouthWidth/2, 14.5-mouthHeight/2);
vertex(6-mouthWidth/2, 16.3-mouthHeight/2);
vertex(0-mouthWidth/2, 14.5-mouthHeight/2);
endShape(CLOSE);
//ellipse(0-mouthWidth/2, 14.5-mouthHeight/2,5,5);
//mouth
// fill(88, 30, 19);
beginShape();
vertex(0-mouthWidth/2, 22-mouthHeight/2);
vertex(6-mouthWidth/2, 22.5-mouthHeight/2);
vertex(7-mouthWidth/2, 22.5-mouthHeight/2);
vertex(0+mouthWidth/2, 22-mouthHeight/2);
vertex(7-mouthWidth/2, 21+mouthHeight/2);
vertex(5-mouthWidth/2, 21+mouthHeight/2);
endShape(CLOSE);
//top lip
// fill(133, 119, 110);
beginShape();
vertex(0-mouthWidth/2, 22-mouthHeight/2);
vertex(2-mouthWidth/2, 20-mouthHeight/2);
vertex(6-mouthWidth/2, 22.5-mouthHeight/2);
vertex(7-mouthWidth/2, 22.5-mouthHeight/2);
vertex(10-mouthWidth/2, 20-mouthHeight/2);
vertex(0+mouthWidth/2, 22-mouthHeight/2);
vertex(7-mouthWidth/2, 22.5-mouthHeight/2);
vertex(6-mouthWidth/2, 22.5-mouthHeight/2);
endShape(CLOSE);
//bottom lip
// fill(17, 16, 12);
beginShape();
vertex(0-mouthWidth/2, 22-mouthHeight/2);
vertex(5-mouthWidth/2, 21+mouthHeight/2);
vertex(7-mouthWidth/2, 21+mouthHeight/2);
vertex( 0+mouthWidth/2, 22-mouthHeight/2);
vertex(8-mouthWidth/2, 22+mouthHeight/2);
vertex(4-mouthWidth/2, 22+mouthHeight/2);
endShape(CLOSE);
//2
// fill(211, 204, 204);
beginShape();
vertex(0-mouthWidth/2, 22-mouthHeight/2);
vertex(4-mouthWidth/2, 22+mouthHeight/2);
vertex(8-mouthWidth/2, 22+mouthHeight/2);
vertex(0+mouthWidth/2, 22-mouthHeight/2);
vertex(10-mouthWidth/2, 25+mouthHeight/2);
vertex(7-mouthWidth/2, 35+mouthHeight/2);
vertex(4-mouthWidth/2, 35+mouthHeight/2);
vertex(2-mouthWidth/2, 25+mouthHeight/2);
endShape(CLOSE);
//1
// fill(80, 74, 69);
beginShape();
vertex(4-mouthWidth/2, 22+mouthHeight/2);
vertex(8-mouthWidth/2, 22+mouthHeight/2);
vertex(10-mouthWidth/2, 25+mouthHeight/2);
vertex(2-mouthWidth/2, 25+mouthHeight/2);
endShape(CLOSE);
// //nostril left
// ellipse(-5, nostrils * 1, nostrils, 3);
//
// //nostril right
// ellipse(5, nostrils * 1, nostrils, 3);
}
// OSC CALLBACK FUNCTIONS
public void found(int i) {
println("found: " + i);
found = i;
}
public void poseScale(float s) {
println("scale: " + s);
poseScale = s;
}
public void posePosition(float x, float y) {
println("pose position\tX: " + x + " Y: " + y + " Y1: " + y1 );
posePosition.set(x, y, 0);
}
public void poseOrientation(float x, float y, float z) {
println("pose orientation\tX: " + x + " Y: " + y + " Z: " + z);
poseOrientation.set(x, y, z);
}
public void mouthWidthReceived(float w) {
println("mouth Width: " + w);
mouthWidth = w;
}
public void mouthHeightReceived(float h) {
println("mouth height: " + h);
mouthHeight = h;
}
public void eyeLeftReceived(float f) {
println("eye left: " + f);
eyeLeft = f;
}
public void eyeRightReceived(float f) {
println("eye right: " + f);
eyeRight = f;
}
public void eyebrowLeftReceived(float f) {
println("eyebrow left: " + f);
eyebrowLeft = f;
}
public void eyebrowRightReceived(float f) {
println("eyebrow right: " + f);
eyebrowRight = f;
}
public void jawReceived(float f) {
println("jaw: " + f);
jaw = f;
}
public void nostrilsReceived(float f) {
println("nostrils: " + f);
nostrils = f;
}
// all other OSC messages end up here
void oscEvent(OscMessage m) {
if (m.isPlugged() == false) {
println("UNPLUGGED: " + m);
}
}





 Physiognomy still going strong in North Korea, here applied to judge Kim Jong-Un’s leadership potential
Physiognomy still going strong in North Korea, here applied to judge Kim Jong-Un’s leadership potential
 One of Charles Le Brun’s (1619 – 1619) anamorphic physiognomies
One of Charles Le Brun’s (1619 – 1619) anamorphic physiognomies