./wp-content/uploads/sites/2/2013/10/Screen.pdf
Screen

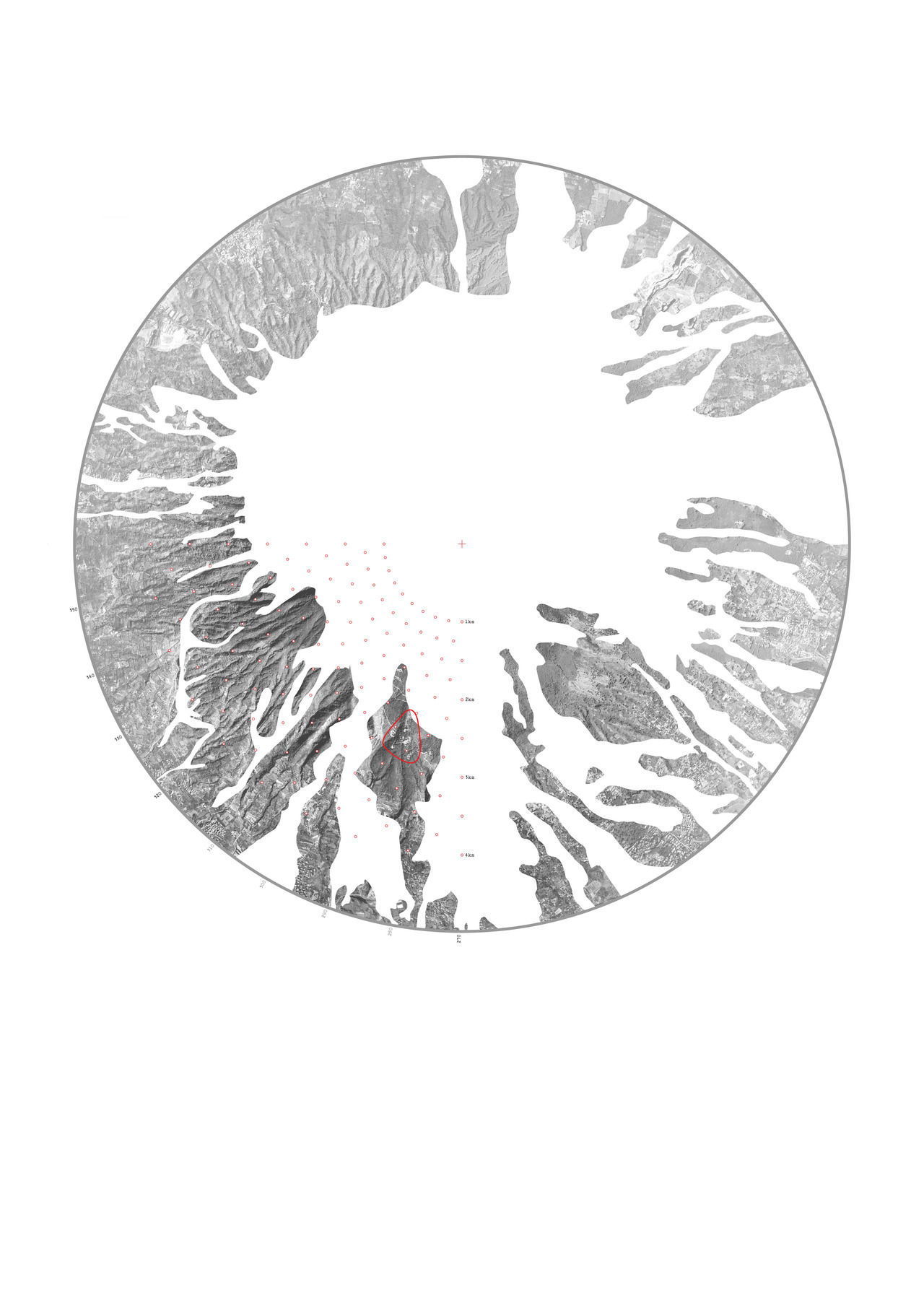
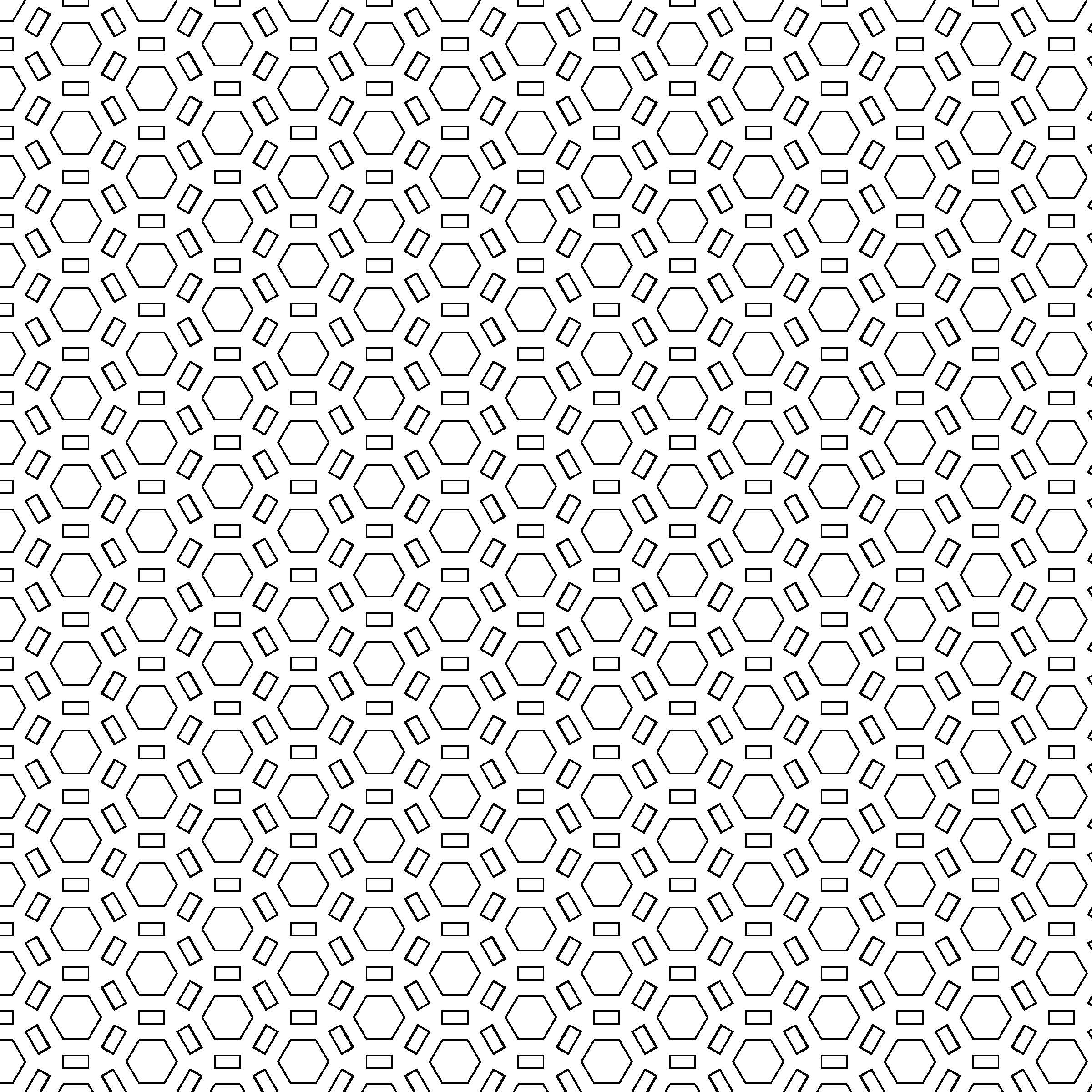
I started thinking about this project with the nature of screens. I thought about old fashioned planetariums I had when I was a child, and how they used screens with holes to project constellations on the ceiling. I wanted to make “personal constellations” with my screen:patterns of holes that generated symbols/ imagery specific to my visual vocabulary. I chose a symbol I use in my work, the egg, as the constellation in this instance.
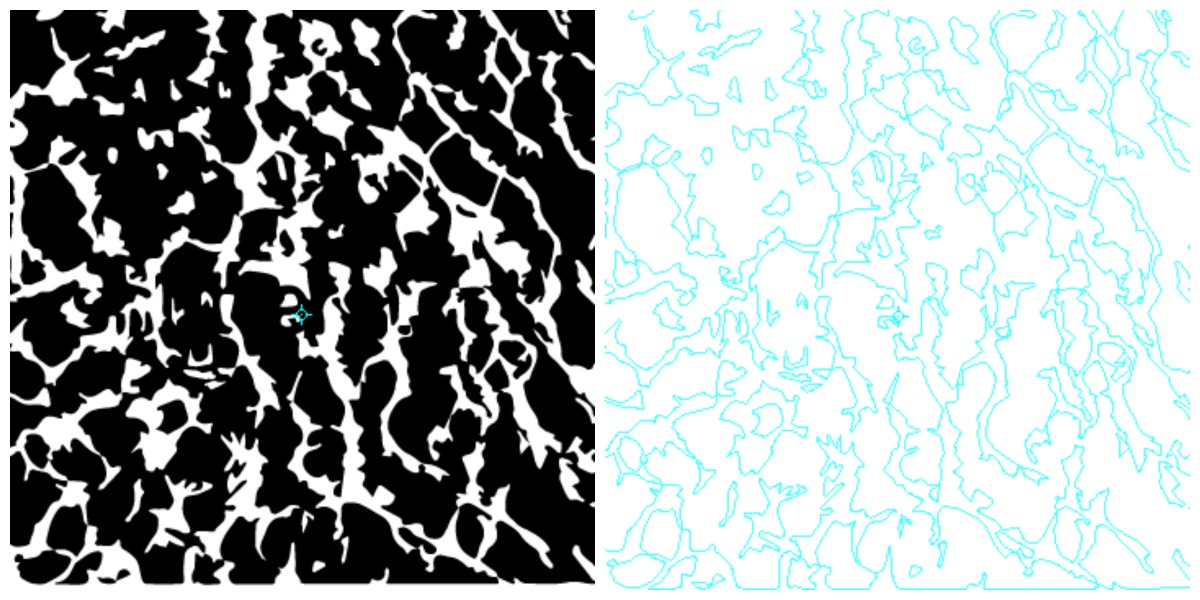
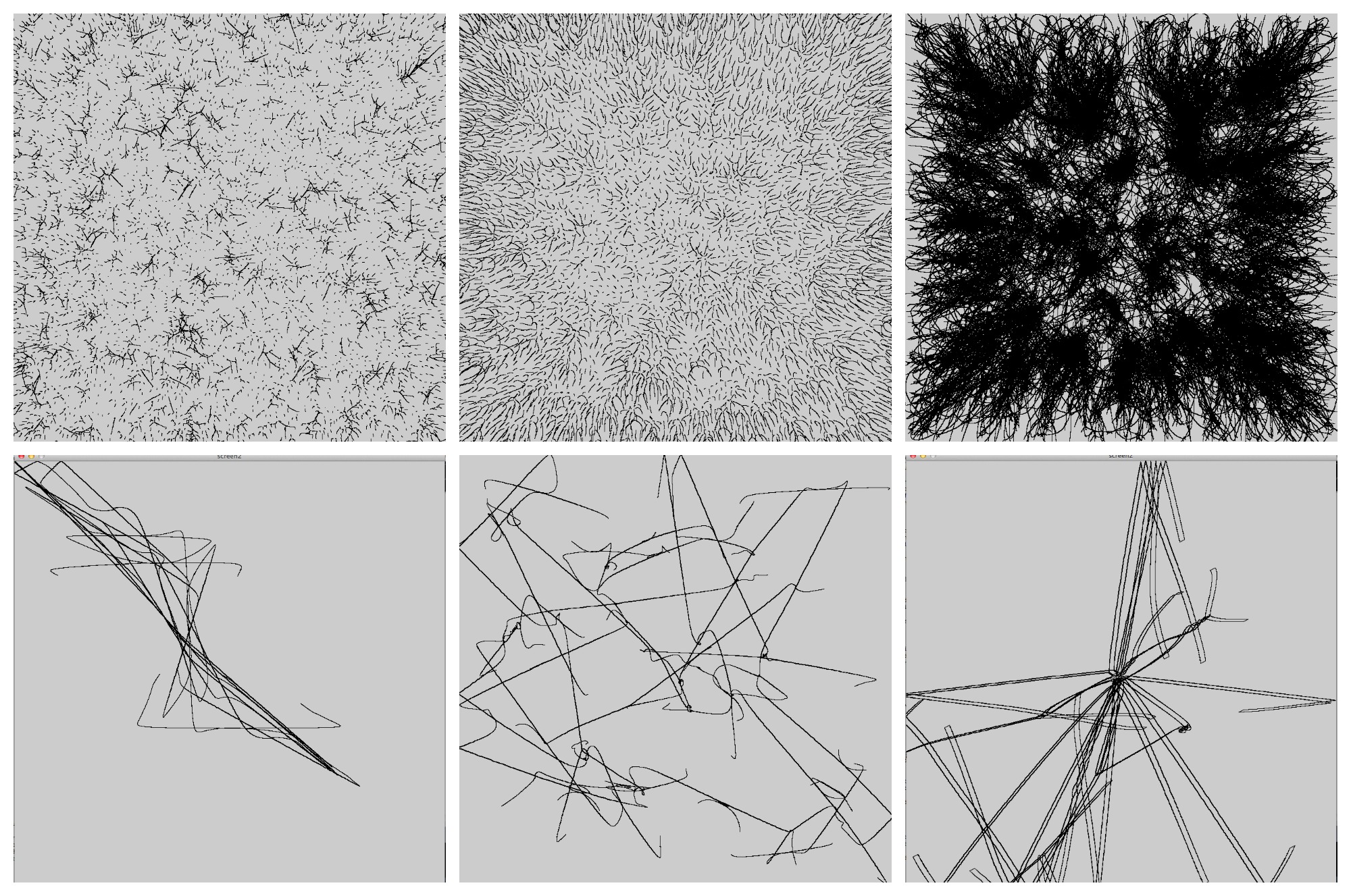
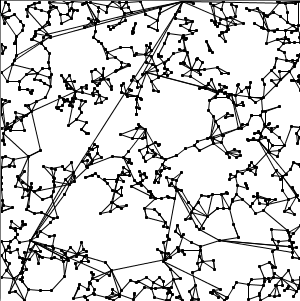
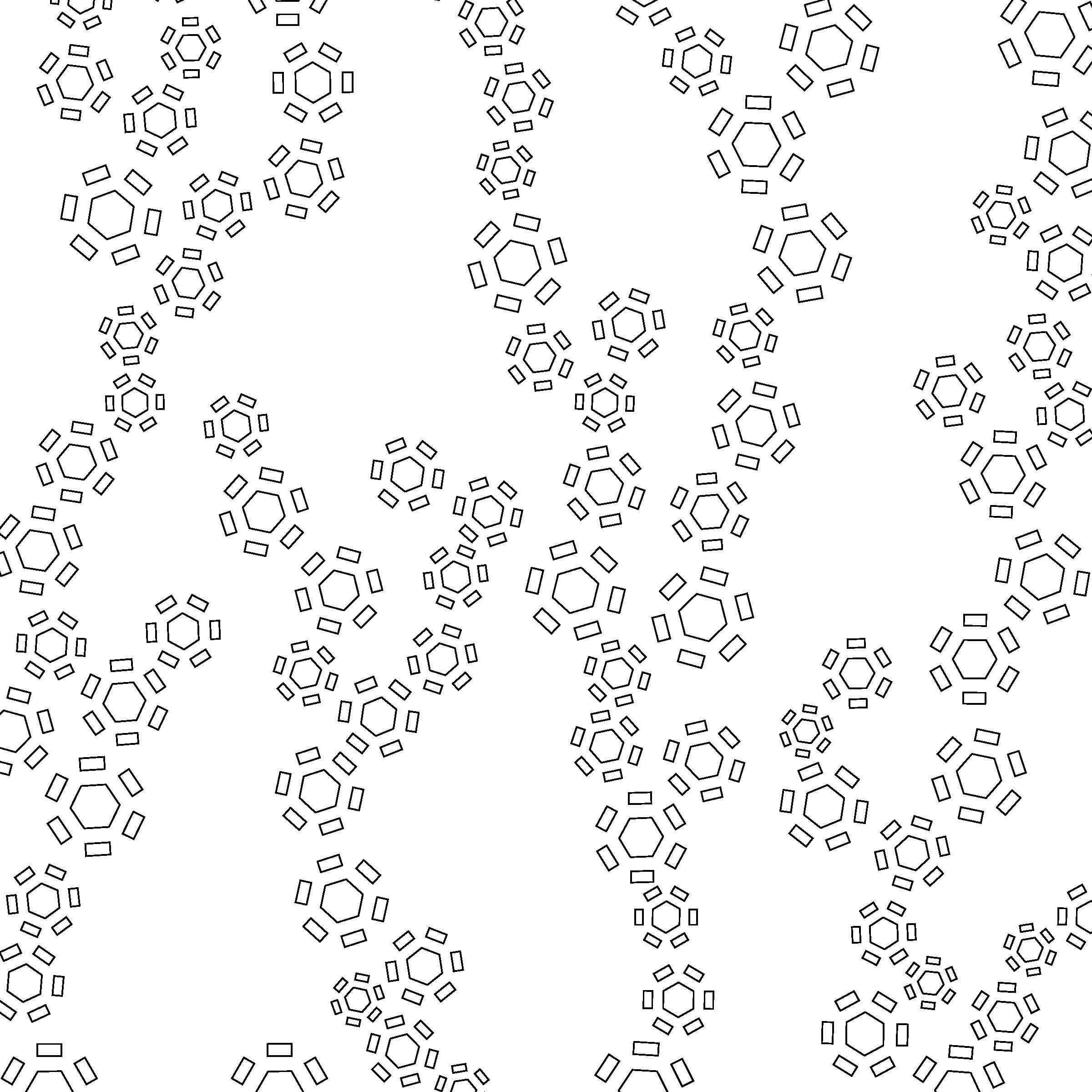
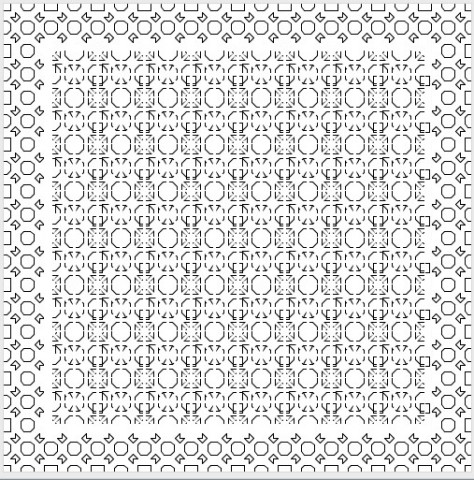
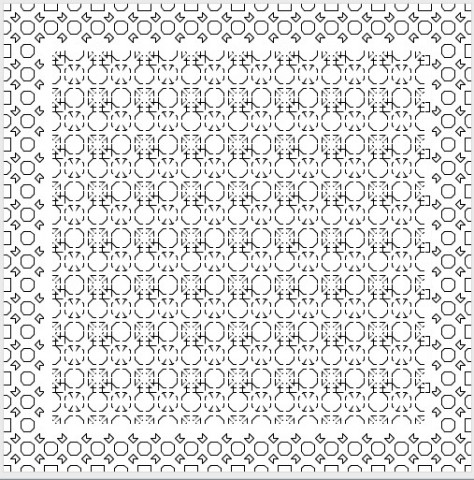
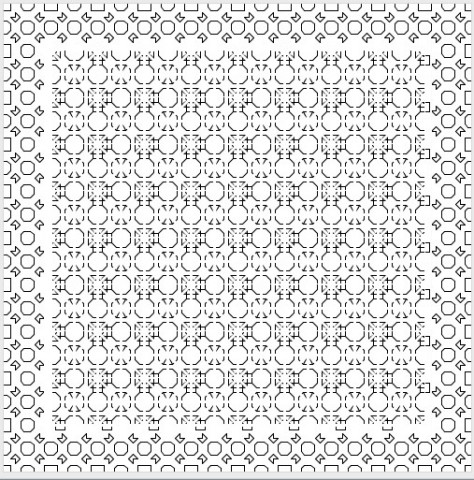
My simulation plays with the radii of circles. A field of particles is set, then a growth rate force is determined by each particle’s distance to a given point. That force is multiplied by the radius of each circle, plus a little added randomness to the particle’s position, to form a design.I could not figure out how to make a curved boundary, so I set the particles manually. I got several interesting, non-cuttable designs from this, like this:

I wanted my particles to behave organically as well, forming an egg of cells. Essentially, an egg cell. I want to return to the design with spring connected particles to achieve this.



/*Rachel Moeller
Particle System:Amebloid 4th Chakric Connections:
Blood Vessels
9/28/13
*/
class Particle{
//Center
float px;
float py;
//Velocity
float vx;
float vy;
//Radius
float radius;
Particle()
{
vx=0;
vy=0;
}
Particle(float x, float y,float vxx, float vyy, float r)
{
px=x;
py=y;
vx=vxx;
vy=vyy;
radius=r;
}
void update(float friction)
{
//friction
vx*=friction;
vy*=friction;
//containment to the window+border
//condiseration given to maximum radius
if(px>width-10){vx=-vx;}
if(px<10){vx=-vx;}
if(py>height-10){vy=-vy;}
if(py<10){vy=-vy;}
//movement
px+=vx;
py+=vy;
}
void render(float gr)
{
noFill();
ellipse(px,py,radius*gr,radius*gr);
}
}
Particle[] pArray;
int numParticles;
float emitterX;
float emitterY;
float growthRate;
float originX;
float originY;
void setup()
{
size(400,400);
originX=width/2;
originY=height/2;
emitterX=(width/2)+50;
emitterY=(width/2)+50;
numParticles=260;
pArray=new Particle[numParticles];
int j=10;
int r=2;
float w2=width/2;
float a=random(-3,3);
float ax=random(-3,3);
float ay=random(-2,2);
pArray[0]=new Particle(w2-5,10,0,0,r);
pArray[1]=new Particle(w2+5,10,0,0,r);
//1
pArray[2]=new Particle(w2-15,25,0,0,r);
pArray[3]=new Particle(w2,25,0,0,r);
pArray[4]=new Particle(w2+15,25,0,0,r);
//2
pArray[5]=new Particle(w2-35,40,0,0,r);
pArray[6]=new Particle(w2-20,40,0,0,r);
pArray[7]=new Particle(w2-7,40,0,0,r);
pArray[8]=new Particle(w2,40,0,0,r);
pArray[8]=new Particle(w2+7,40,0,0,r);
pArray[9]=new Particle(w2+20,40,0,0,r);
pArray[10]=new Particle(w2+35,40,0,0,r);
//3
pArray[11]=new Particle(w2-45,55,0,0,r);
pArray[12]=new Particle(w2-30,55,0,0,r);
pArray[13]=new Particle(w2-15,55,0,0,r);
pArray[14]=new Particle(w2,55,0,0,r);
pArray[15]=new Particle(w2+15,55,0,0,r);
pArray[16]=new Particle(w2+30,55,0,0,r);
pArray[17]=new Particle(w2+45,55,0,0,r);
//4
pArray[18]=new Particle(w2-55,70,0,0,r);
pArray[19]=new Particle(w2-40,70,0,0,r);
pArray[20]=new Particle(w2-25,70,0,0,r);
pArray[21]=new Particle(w2-10,70,0,0,r);
pArray[22]=new Particle(w2+10,70,0,0,r);
pArray[23]=new Particle(w2+25,70,0,0,r);
pArray[24]=new Particle(w2+40,70,0,0,r);
pArray[25]=new Particle(w2+55,70,0,0,r);
//5
pArray[26]=new Particle(w2-65,85,0,0,r);
pArray[27]=new Particle(w2-50,85,0,0,r);
pArray[28]=new Particle(w2-35,85,0,0,r);
pArray[29]=new Particle(w2-20,85,0,0,r);
pArray[30]=new Particle(w2-7,85,0,0,r);
pArray[31]=new Particle(w2+7,85,0,0,r);
pArray[32]=new Particle(w2+20,85,0,0,r);
pArray[33]=new Particle(w2+35,85,0,0,r);
pArray[34]=new Particle(w2+50,85,0,0,r);
pArray[35]=new Particle(w2+65,85,0,0,r);
//6
pArray[36]=new Particle(w2-75,100,0,0,r*3);
pArray[37]=new Particle(w2-60,100,0,0,r);
pArray[38]=new Particle(w2-45,100,0,0,r);
pArray[39]=new Particle(w2-30,100,0,0,r);
pArray[40]=new Particle(w2-15,100,0,0,r);
pArray[41]=new Particle(w2,100,0,0,r);
pArray[42]=new Particle(w2+15,100,0,0,r);
pArray[43]=new Particle(w2+30,100,0,0,r);
pArray[44]=new Particle(w2+45,100,0,0,r);
pArray[45]=new Particle(w2+60,100,0,0,r);
pArray[46]=new Particle(w2+75,100,0,0,r*3);
//7
pArray[47]=new Particle(w2-85,115,0,0,r*1.4);
pArray[48]=new Particle(w2-70,115,0,0,r*7);
pArray[49]=new Particle(w2-55,115,0,0,r);
pArray[50]=new Particle(w2-40,115,0,0,r);
pArray[51]=new Particle(w2-25,115,0,0,r);
pArray[52]=new Particle(w2-10,115,0,0,r);
pArray[53]=new Particle(w2+10,115,0,0,r);
pArray[54]=new Particle(w2+25,115,0,0,r);
pArray[55]=new Particle(w2+40,115,0,0,r);
pArray[56]=new Particle(w2+55,115,0,0,r);
pArray[57]=new Particle(w2+70,115,0,0,r*7);
pArray[58]=new Particle(w2+85,115,0,0,r*1.4);
//8
pArray[59]=new Particle(w2-90,130,0,0,r);
pArray[60]=new Particle(w2-75,130,0,0,r*4);
pArray[61]=new Particle(w2-60,130+a,0,0,r*5);
pArray[62]=new Particle(w2-45,130+a,0,0,r);
pArray[63]=new Particle(w2-30,130+a,0,0,r);
pArray[64]=new Particle(w2-15,130+a,0,0,r);
pArray[65]=new Particle(w2,130+a,0,0,r);
pArray[66]=new Particle(w2+15,130+a,0,0,r);
pArray[65]=new Particle(w2+30,130+a*3,0,0,r);
pArray[67]=new Particle(w2+45,130+a,0,0,r);
pArray[68]=new Particle(w2+60,130+a,0,0,r*5);
pArray[69]=new Particle(w2+75,130+a,0,0,r*4);
pArray[70]=new Particle(w2+90,130+a,0,0,r);
pArray[71]=new Particle(w2,130+a,0,0,r);
//9
pArray[72]=new Particle(w2-95,145,0,0,r*2);
pArray[73]=new Particle(w2-80,145,0,0,r);
pArray[74]=new Particle(w2-65,145,0,0,r);
pArray[75]=new Particle(w2-50,145,0,0,r*4);
pArray[76]=new Particle(w2-35,145,0,0,r);
pArray[77]=new Particle(w2-20,145,0,0,r);
pArray[78]=new Particle(w2-7,145,0,0,r);
pArray[79]=new Particle(w2+7,145,0,0,r);
pArray[80]=new Particle(w2+20,145,0,0,r);
pArray[81]=new Particle(w2+35,145,0,0,r);
pArray[82]=new Particle(w2+50,145,0,0,r*4);
pArray[83]=new Particle(w2+65,145,0,0,r);
pArray[84]=new Particle(w2+80,145,0,0,r);
pArray[85]=new Particle(w2+95,145,0,0,r*2);
//10
pArray[86]=new Particle(w2-100,160,0,0,r*2);
pArray[87]=new Particle(w2-85,160,0,0,r);
pArray[88]=new Particle(w2-70,160,0,0,r);
pArray[89]=new Particle(w2-55,160,0,0,r);
pArray[90]=new Particle(w2-40,160,0,0,r);
pArray[91]=new Particle(w2-25,160,0,0,r*4);
pArray[92]=new Particle(w2-10,160,0,0,r);
pArray[93]=new Particle(w2+10,160,0,0,r);
pArray[94]=new Particle(w2+25,160,0,0,r*4);
pArray[95]=new Particle(w2+40,160,0,0,r);
pArray[96]=new Particle(w2+55,160,0,0,r);
pArray[97]=new Particle(w2+70,160,0,0,r);
pArray[98]=new Particle(w2+85,160,0,0,r);
pArray[99]=new Particle(w2+100,160,0,0,r*2);
//11
pArray[100]=new Particle(w2-105,175+a,0,0,r*4);
pArray[101]=new Particle(w2-90+a,175,0,0,r*2.1);
pArray[102]=new Particle(w2-75,175+a,0,0,r*2);
pArray[103]=new Particle(w2-60+a,175,0,0,r);
pArray[104]=new Particle(w2-45,175,0,0,r);
pArray[105]=new Particle(w2-30,175,0,0,r*4);
pArray[106]=new Particle(w2-15,175,0,0,r*5);
pArray[107]=new Particle(w2,175,0,0,r*7);
pArray[108]=new Particle(w2,175,0,0,r*5);
pArray[109]=new Particle(w2+15,175,0,0,r*5);
pArray[110]=new Particle(w2+30,175,0,0,r*4);
pArray[111]=new Particle(w2+45,175,0,0,r);
pArray[112]=new Particle(w2+60,175,0,0,r);
pArray[113]=new Particle(w2+75,175,0,0,r*2);
pArray[114]=new Particle(w2+90,175,0,0,r*2.1);
pArray[115]=new Particle(w2+105,175,0,0,r*4);
//12
pArray[116]=new Particle(w2-110,190,0,0,r*1.7);
pArray[117]=new Particle(w2-95,190,0,0,r*3);
pArray[118]=new Particle(w2-80,190,0,0,r);
pArray[119]=new Particle(w2-65,190,0,0,r);
pArray[120]=new Particle(w2-40,190,0,0,r);
pArray[121]=new Particle(w2-25,190,0,0,r*1.5);
pArray[122]=new Particle(w2-10,190,0,0,r*3.5);
pArray[123]=new Particle(w2+10,190,0,0,r*3.5);
pArray[124]=new Particle(w2+25,190,0,0,r*1.5);
pArray[125]=new Particle(w2+40,190,0,0,r);
pArray[126]=new Particle(w2+65,190,0,0,r);
pArray[127]=new Particle(w2+80,190,0,0,r);
pArray[128]=new Particle(w2+95,190,0,0,r*3);
pArray[129]=new Particle(w2+110,190,0,0,r*1.7);
//13
pArray[130]=new Particle(w2-115,205,0,0,r);
pArray[131]=new Particle(w2-100,205,0,0,r);
pArray[132]=new Particle(w2-85,205,0,0,r);
pArray[133]=new Particle(w2-70,205,0,0,r);
pArray[134]=new Particle(w2-55,205,0,0,r);
pArray[135]=new Particle(w2-40,205,0,0,r);
pArray[136]=new Particle(w2-25,205,0,0,r);
pArray[137]=new Particle(w2-10,205,0,0,r*2);
pArray[138]=new Particle(w2+10,205,0,0,r*2);
pArray[139]=new Particle(w2+25,205,0,0,r);
pArray[140]=new Particle(w2+40,205,0,0,r);
pArray[141]=new Particle(w2+55,205,0,0,r);
pArray[142]=new Particle(w2+70,205,0,0,r);
pArray[143]=new Particle(w2+85,205,0,0,r);
pArray[144]=new Particle(w2+100,205,0,0,r);
pArray[145]=new Particle(w2+115,205,0,0,r);
//14
//BOTTOM
pArray[146]=new Particle(w2-115,220,0,0,r*1.5);
pArray[147]=new Particle(w2-95,220,0,0,r*1.5);
pArray[148]=new Particle(w2-80,220,0,0,r*1.5);
pArray[149]=new Particle(w2-65,220,0,0,r*1.5);
pArray[150]=new Particle(w2-40,220,0,0,r*1.5);
pArray[151]=new Particle(w2-25,220,0,0,r*1.5);
pArray[152]=new Particle(w2-10,220,0,0,r*1.5);
pArray[153]=new Particle(w2+10,220,0,0,r*1.5);
pArray[154]=new Particle(w2+25,220,0,0,r*1.5);
pArray[155]=new Particle(w2+40,220,0,0,r*1.5);
pArray[156]=new Particle(w2+65,220,0,0,r*1.5);
pArray[157]=new Particle(w2+80,220,0,0,r*1.5);
pArray[158]=new Particle(w2+95,220,0,0,r*1.5);
pArray[159]=new Particle(w2+115,220,0,0,r*1.5);
//15
pArray[160]=new Particle(w2-110,235,0,0,r*1.5);
pArray[161]=new Particle(w2-90,235,0,0,r*1.5);
pArray[162]=new Particle(w2-75,235,0,0,r*1.5);
pArray[163]=new Particle(w2-60,235,0,0,r*1.5);
pArray[164]=new Particle(w2-45,235,0,0,r*1.5);
pArray[165]=new Particle(w2-30,235,0,0,r*1.5);
pArray[166]=new Particle(w2-15,235,0,0,r*1.5);
pArray[167]=new Particle(w2,235,0,0,r*1.5);
pArray[168]=new Particle(w2,235,0,0,r*1.5);
pArray[169]=new Particle(w2+15,235,0,0,r*1.5);
pArray[170]=new Particle(w2+30,235,0,0,r*1.5);
pArray[171]=new Particle(w2+45,235,0,0,r*1.5);
pArray[172]=new Particle(w2+60,235,0,0,r*1.5);
pArray[173]=new Particle(w2+75,235,0,0,r*1.5);
pArray[174]=new Particle(w2+90,235,0,0,r*1.5);
pArray[175]=new Particle(w2+110,235,0,0,r*1.5);
// 16
pArray[176]=new Particle(w2-100,250,0,0,r*1.6);
pArray[177]=new Particle(w2-85,250,0,0,r*1.6);
pArray[178]=new Particle(w2-70,250,0,0,r*1.6);
pArray[179]=new Particle(w2-55,250,0,0,r*1.6);
pArray[180]=new Particle(w2-40,250,0,0,r*1.6);
pArray[181]=new Particle(w2-25,250,0,0,r*1.6);
pArray[182]=new Particle(w2-10,250,0,0,r*1.6);
pArray[183]=new Particle(w2+10,250,0,0,r*1.6);
pArray[184]=new Particle(w2+25,250,0,0,r*1.6);
pArray[185]=new Particle(w2+40,250,0,0,r*1.6);
pArray[186]=new Particle(w2+55,250,0,0,r*1.6);
pArray[187]=new Particle(w2+70,250,0,0,r*1.6);
pArray[188]=new Particle(w2+85,250,0,0,r*1.6);
pArray[189]=new Particle(w2+100,250,0,0,r*1.6);
//17
pArray[190]=new Particle(w2-95,265,0,0,r*2);
pArray[191]=new Particle(w2-80,265,0,0,r*2);
pArray[192]=new Particle(w2-65,265,0,0,r*2);
pArray[193]=new Particle(w2-50,265,0,0,r*2);
pArray[194]=new Particle(w2-35,265,0,0,r*2);
pArray[195]=new Particle(w2-20,265,0,0,r*2);
pArray[196]=new Particle(w2-7,265,0,0,r*2);
pArray[197]=new Particle(w2+7,265,0,0,r*2);
pArray[198]=new Particle(w2+20,265,0,0,r*2);
pArray[199]=new Particle(w2+35,265,0,0,r*2);
pArray[200]=new Particle(w2+50,265,0,0,r*2);
pArray[201]=new Particle(w2+65,265,0,0,r*2);
pArray[202]=new Particle(w2+80,265,0,0,r*2);
pArray[203]=new Particle(w2+95,265,0,0,r*2);
//18
pArray[204]=new Particle(w2-90,280,0,0,r*2);
pArray[205]=new Particle(w2-75,280,0,0,r*2);
pArray[206]=new Particle(w2-60,280,0,0,r*2);
pArray[207]=new Particle(w2-45,280,0,0,r*2);
pArray[208]=new Particle(w2-30,280,0,0,r*2);
pArray[209]=new Particle(w2-15,280,0,0,r*2);
pArray[210]=new Particle(w2,280,0,0,r*2);
pArray[211]=new Particle(w2+15,280,0,0,r*2);
pArray[212]=new Particle(w2+30,280,0,0,r*2);
pArray[213]=new Particle(w2+45,280,0,0,r*2);
pArray[214]=new Particle(w2+60,280,0,0,r*2);
pArray[215]=new Particle(w2+75,280,0,0,r*2);
pArray[216]=new Particle(w2+90,280,0,0,r*2);
pArray[217]=new Particle(w2,280,0,0,r*2);
//19
pArray[218]=new Particle(w2-85+a,295,0,0,r*1.4);
pArray[219]=new Particle(w2-70+a,295,0,0,r*1.4);
pArray[220]=new Particle(w2-55+a,295,0,0,r*1.4);
pArray[221]=new Particle(w2-40,295,0,0,r*1.4);
pArray[222]=new Particle(w2-25,295+a,0,0,r*1.4);
pArray[223]=new Particle(w2-10,295+a,0,0,r*1.4);
pArray[224]=new Particle(w2+10+a,295,0,0,r*1.4);
pArray[225]=new Particle(w2+25,295,0,0,r*1.4);
pArray[226]=new Particle(w2+40,295,0,0,r*1.4);
pArray[227]=new Particle(w2+55,295,0,0,r*1.4);
pArray[228]=new Particle(w2+70,295,0,0,r*1.4);
pArray[229]=new Particle(w2+85,295,0,0,r*1.4);
//20
//pArray[230]=new Particle(w2-75,310,0,0,10);
pArray[230]=new Particle(w2-60,310,0,0,r*1.3);
pArray[231]=new Particle(w2-45,310,0,0,r*1.3);
pArray[232]=new Particle(w2-30,310,0,0,r*1.3);
pArray[233]=new Particle(w2-15,310,0,0,r*1.3);
pArray[234]=new Particle(w2,310,0,0,r*1.3);
pArray[235]=new Particle(w2+15,310,0,0,r*1.3);
pArray[236]=new Particle(w2+30,310,0,0,r*1.3);
pArray[237]=new Particle(w2+45,310,0,0,r*1.3);
pArray[238]=new Particle(w2+60,310,0,0,r*1.3);
//21
pArray[239]=new Particle(w2-55,325+a,0,0,r*1.4);
pArray[240]=new Particle(w2-35+a,325,0,0,r*1.4);
pArray[241]=new Particle(w2-20,325,0,0,r*1.4);
pArray[242]=new Particle(w2-7+a,325+a,0,0,r*1.4);
pArray[243]=new Particle(w2+7,325+a,0,0,r*1.4);
pArray[244]=new Particle(w2+20,325,0,0,r*1.4);
pArray[245]=new Particle(w2+35+a,325,0,0,r*1.4);
pArray[246]=new Particle(w2+55+a,325,0,0,r*1.4);
//22
pArray[247]=new Particle(w2-35,340,0,0,r*1.4);
pArray[248]=new Particle(w2-15,340,0,0,r*1.4);
pArray[249]=new Particle(w2,340,0,0,r*1.4);
pArray[250]=new Particle(w2+15,340,0,0,r*1.4);
pArray[251]=new Particle(w2+35,340,0,0,r*1.4);
//23
pArray[252]=new Particle(w2-20,355,0,0,r*1.5);
pArray[253]=new Particle(w2-7,355,0,0,r*1.5);
pArray[254]=new Particle(w2+7,355,0,0,r*1.5);
pArray[255]=new Particle(w2+20,355,0,0,r*1.5);
//24+
pArray[256]=new Particle(w2-72,310,0,0,r);
pArray[257]=new Particle(w2+3,200,0,0,r);
pArray[258]=new Particle(w2-2,210,0,0,r*1.5);
pArray[259]=new Particle(w2+72,310,0,0,r*1.5);
}
void draw()
{
background(255);
for(int i=2;i