Laser Cut Pattern/ Design- swetha
./wp-content/uploads/sites/2/2013/10/final-1.pdf
UPDATE: I changed the design so that it took out all the white lines, hopefully there is nothing else wrong with it! Thanks Golan!
Ever since the generative art assignment I had been itching to delve into art that took design elements from Indian culture. At the beginning, I was keen on using henna patterns and designs in my laser cut print, however after researching I realized that I did not know much about the art and also was as driven to piece together a code for it. Through my research, I soon turned to Indian architecture. I’ve been to many Indian palaces and all of them seemed to have a few design elements in common, namely the repetition of curves, hexagons, and squares. Particularly, I was looking at the architecture used in various Bollywood movies since they have drastically simplified traditional architecture so that it is much more comprehensive.
Some of the architecture I used and things that inspired me appear in this song, if anyone’s interested:
https://www.youtube.com/watch?v=YxINX5Y6Fr0
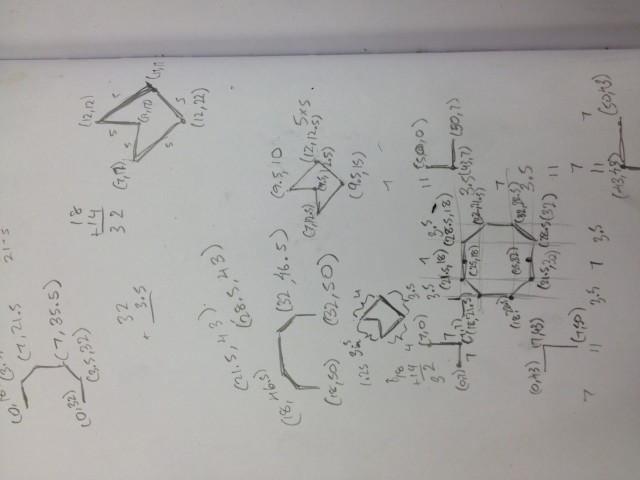
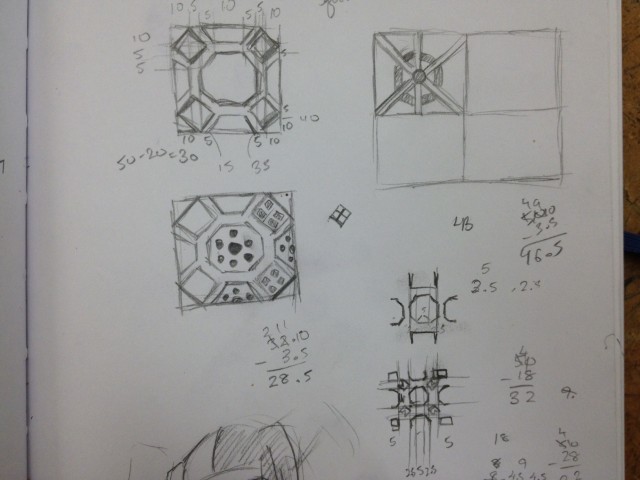
I couldn’t sketch my design too well, but I definitely used my sketchbook to work out the placements in the design:
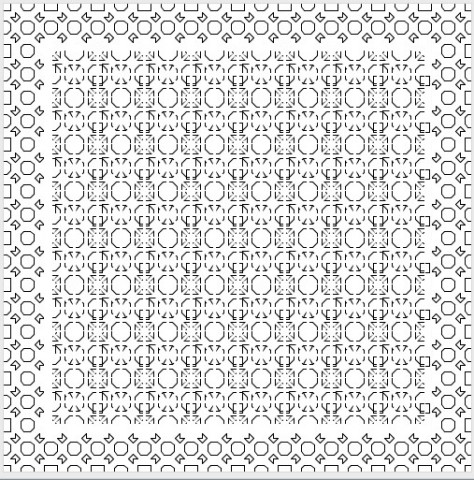
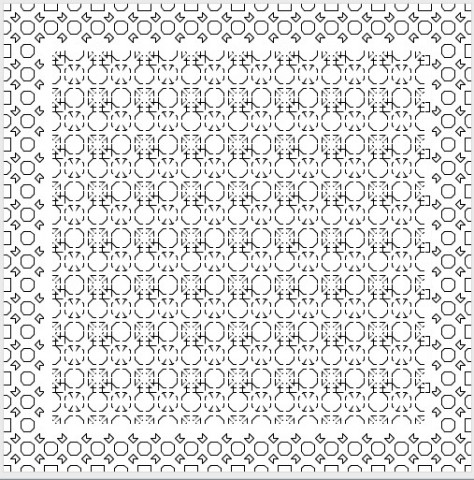
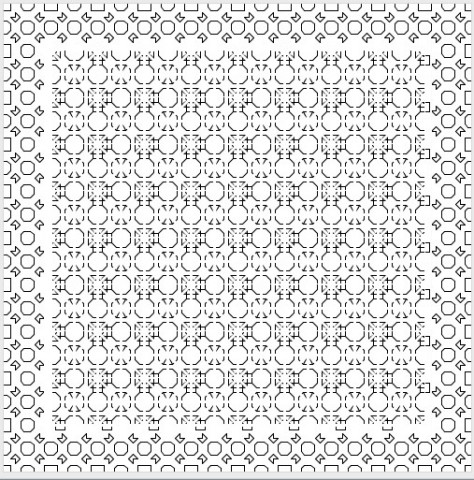
My design is a pattern created using lines and incorporates the design elements I researched. The pattern is also manipulable by moving your cursor along the screen to activate the particles. These particles do not have a gravity force on them but instead have a very simple attraction and repulsion force in them. For each 50 by 50 square of the screen, two cube particles exist in it. These particles will not leave the 50 by 50 square but will instead form designs in the square since one will move toward you and one away. The squares also have friction, velocity, and mass thus making them able to bounce on the walls for a short period of time before coming to a pause. if the image ends up moving into something the user likes, then the user can click to freeze the image and then export from there. I don’t know too much about the laser cutter, but hopefully this design will work.
here’s a few pics of my design to show the variability:
fill(255);
strokeWeight(0);
stroke(255);
rect(44,44,width-88,height-88);
stroke(0);
noFill();
for(int row = 0; row< numBallsX; row+=1){
for(int col = 0; col< numBallsY; col +=1){
strokeWeight(1);
pushMatrix();
translate(50+row*50, 50+col*50);
if (mouseClicked == false) {
balls[row][col].move(0);
oppositeBalls[row][col].move(1);
}
balls[row][col].display();
oppositeBalls[row][col].display();
popMatrix();
pushMatrix();
translate(50+row*50, 50+col*50);
createDesign();
popMatrix();
}
}
if(record){
endRecord();
record = false;
}
}
void createDesign(){
strokeWeight(1);
Hex();
accents();
halfHex();
angles();
makeBezier();
}
void createSquare(){
smallDesign();
line(0,7, 7,7);
line(7,7,7,0);
line(43, 7, 50, 7);
line(43,0, 43, 7);
line(50, 43, 43, 43);
line(43,50, 43,43);
line(0, 43, 7, 43);
line(7,50, 7,43);
}
void createSmallHex(float a,float b,
float c, float d,
float x , float y,
float w, float z,
float e, float f,
float s, float t){
line(a, b, c , d);
line(c, d, x, y);
line(x, y, w , z);
line(w, z, e, f);
line(e, f, s, t);
}
void smallDesign(){
createSmallHex(18, 50, 18, 46.5, 21.5, 43, 28.5, 43, 32, 46.5, 32, 50);
createSmallHex(0, 18, 3.5, 18, 7, 21.5, 7, 28.5, 3.5, 32, 0, 32);
createSmallHex(50, 18, 46.5, 18, 43, 21.5, 43, 28.5, 46.5, 32, 50, 32);
createSmallHex(18, 0, 18, 3.5, 21.5, 7, 28.5, 7, 32, 3.5, 32, 0);
createSmallHex(25, 32, 21.5, 32, 18, 28.5, 18, 21.5, 21.5, 18, 25, 18);
createSmallHex(25, 32, 28.5, 32, 32, 28.5, 32, 21.5, 28.5, 18, 25, 18);
createSmallHex(12, 19, 7, 14, 12, 14, 12, 9, 17, 14, 12, 19);
createSmallHex(50-12, 19, 50-7, 14, 50-12, 14, 50-12, 9, 50-17, 14, 50-12, 19);
createSmallHex(12, 50-19, 7, 50-14, 12, 50-14, 12, 50-9, 17, 50-14, 12, 50-19);
createSmallHex(50-12, 50-19, 50-7, 50-14, 50-12, 50-14, 50-12, 50-9, 50-17, 50-14, 50-12, 50-19);
}
void makeBezier(){
noFill();
bezier(40,40,42,40,49,43,44,49);
bezier(40,40,40,42,43,49,49,44);
bezier(10,10,8,10,1,7,6,1);
bezier(10,10,10,8,7,1,1,6);
bezier(10,40,8,40,1,43,6,49);
bezier(10,40,10,42,7,49,1,44);
bezier(40,10,42,10,49,7,44,1);
bezier(40,10,40,8,43,1,49,6);
stroke(255);
line(0,0,0,50);
line(50,0,50,50);
line(0,0, 10,0);
line(40,0, 50,0);
strokeWeight(3);
line(0,50,50,50);
line(0,0,0,50);
line(0,0,50,50);
line(0,50,50,0);
line(25,0,25,50);
line(0,25,50,25);
strokeWeight(1);
stroke(0);
}
void accents(){
line(20,15, 30,35);
line(30,15, 20,35);
}
void angles(){
line(10, 10, 10, 0);
line(0, 10, 10, 10);
line(10, 50, 10, 40);
line(0, 40, 10, 40);
line(40, 40, 50, 40);
line(40, 40, 40, 50);
line(40, 10, 40, 0);
line(40, 10, 50, 10);
}
void Hex(){
line(20, 15, 30,15);
line(20, 15, 15,20);
line(30, 15, 35,20);
line(15, 30, 15,20);
line(35, 30, 35,20);
line(35, 30, 30,35);
line(15, 30, 20,35);
line(20,35,30,35);
}
void halfHex(){
line(20,40,30,40);
line(20,40,15,45);
line(35,45,30,40);
line(15,45, 15, 50);
line(35,50, 35, 45);
line(20,10,30,10);
line(20,10,15,5);
line(35,5,30,10);
line(35,5, 35, 0);
line(15,5, 15, 0);
line(10,20,10,30);
line(10,20,5,15);
line(5,35,10,30);
line(5,35, 0, 35);
line(5,15, 0, 15);
line(40,20,40,30);
line(40,20,45,15);
line(45,35,40,30);
line(45,15, 50, 15);
line(50,35, 45, 35);
}
//particle code modified from example in processing.org
//http://processing.org/examples/bouncybubbles.html
class Ball {
float x, y;
float diameter;
int vx = 0;
int vy = 0;
int id;
Ball[][] others;
Ball(float din, int idin, Ball[][] oin) {
x = 25;
y = 25;
diameter = din;
id = idin;
others = oin;
}
void move(int moving) {
if (mouseX != 0) {
dirX = mouseX-width/2;
dirX = dirX/ abs(dirX);
if ( moving == 1) {
dirX = - dirX;
}
}
if (mouseY!=0) {
dirY = mouseY-height/2;
dirY = dirY/ abs(dirY);
dirY = - dirY;
if ( moving == 1) {
dirY = - dirY;
}
}
vx +=dirX;
vy += dirY;
x += vx;
y += vy;
if (x + diameter/2 > 50) {
x = 50 - diameter/2;
vx *= friction;
}
else if (x - diameter/2 < 0) {
x = diameter/2;
vx *= friction;
}
if (y + diameter/2 > 50) {
y = 50 - diameter/2;
vy *= friction;
}
else if (y - diameter/2 < 0) {
y = diameter/2;
vy *= friction;
}
}
void display() {
rect(x, y, diameter, diameter);
}
}