Lecture 01: Generativity
So, where are we?
- The course is in three units: approximately 6 weeks on text-based programming (primarily in Processing); 6 weeks on microcontroller-based physical computing (primarily with Arduino); and 2-3 weeks on patch-based programming (with MaxMSP).
- We are in the first unit, which will last until mid-October. We are beginning with some formal studies, using simple principles of generativity towards what one might call decorative arts. We will soon be introducing principles of flocking, simulation, rapid prototyping; camera based interactivity, OSC, and mobile programming.
Class agenda for 8/29:
- Nervous System Lecture
- 2-Person Drawing Exercise
- View some works by previous students
Class agenda for 9/3:
- Assignment 3 due; presentation of Lewitt & algorithmic drawings
- Drawing Machines (lecture)
- Historic Computer Art (lecture)
- Contemporary Generative Art (lecture)
- A Lightning Introduction to Processing
Class agenda for 9/5
- Assignment 4 due (Blink+IFTTT); Presentations
- Discuss Critical Engineering Manifesto, First/Last Word, Garter Hype Cycle
- Share your favorite Looking Outwards with each other in small groups
- In-class work on Assignment 5
Drawing Machines.
(Portions of this lecture are by Paolo Pedercini.)
[youtube https://www.youtube.com/watch?v=USyoT_Ha_bA]
Ivan Sutherland MIT 1963 (Action starts at 4:20)
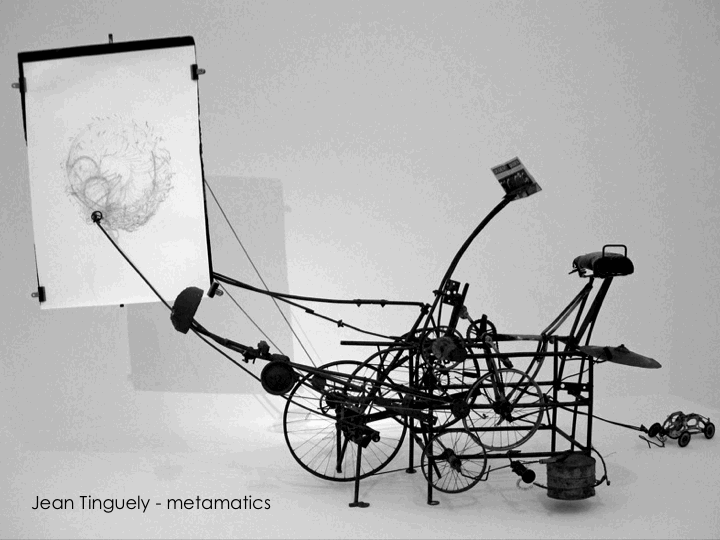
 Jean Tinguely, Swiss kinetic sculptor known for the self destructing machine (1960).
Jean Tinguely, Swiss kinetic sculptor known for the self destructing machine (1960).In the 1950s, he produced a body of work known as metamatics.
These were a parody of American “action” painting, such as by Jackson Pollock.
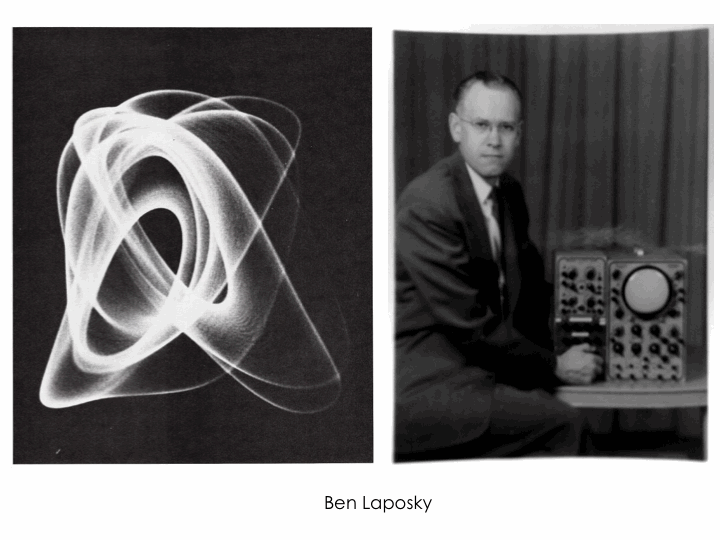
 In the early 1950s, American mathematician and artist Ben Laposky
In the early 1950s, American mathematician and artist Ben Laposkymade the first computer generated images, photographing the output of an oscilloscope.
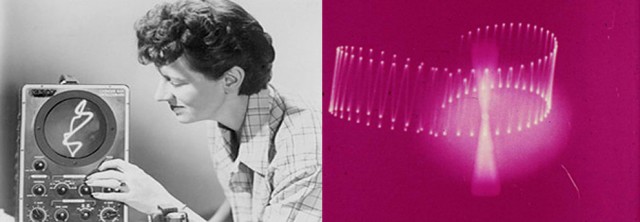
 American animator, Mary Ellen Bute used a similar technique in the early 1950s, to produce abstract animated films which she called ‘Abstronic’.
American animator, Mary Ellen Bute used a similar technique in the early 1950s, to produce abstract animated films which she called ‘Abstronic’.
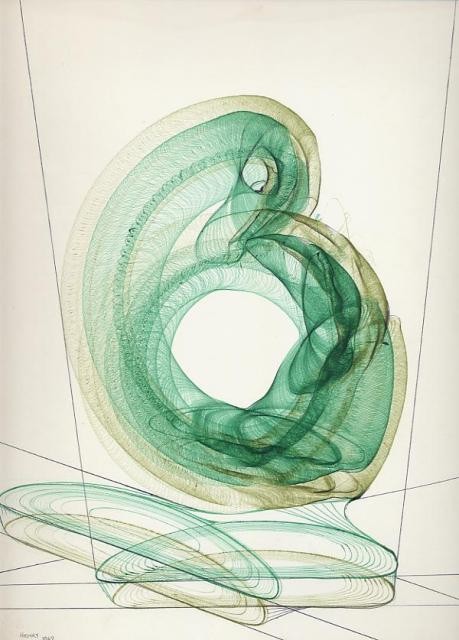
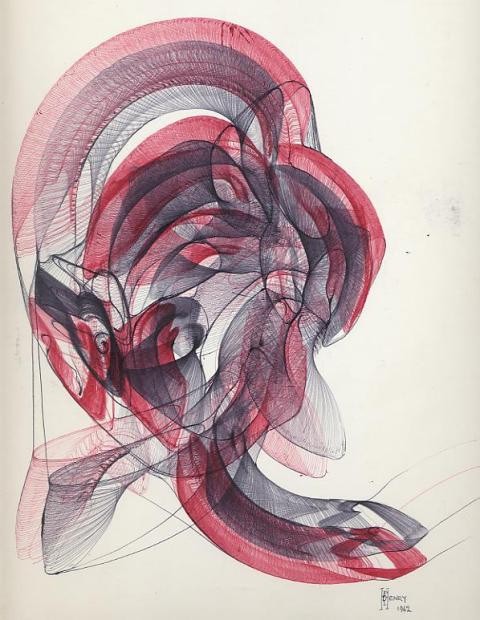
 In the 1950s, British artist Desmond Paul Henry created plotter drawings using decommissioned analog/mechanical “bombsight computers” which were employed in World War II bombers to calculate the accurate trajectories of bombs and missiles. This strategy was also used by American abstract animator, John Whitney.
In the 1950s, British artist Desmond Paul Henry created plotter drawings using decommissioned analog/mechanical “bombsight computers” which were employed in World War II bombers to calculate the accurate trajectories of bombs and missiles. This strategy was also used by American abstract animator, John Whitney.
These artists seemed to be fascinated by the apparent randomness (unpredictability) of these machines and let them “do their thing”.
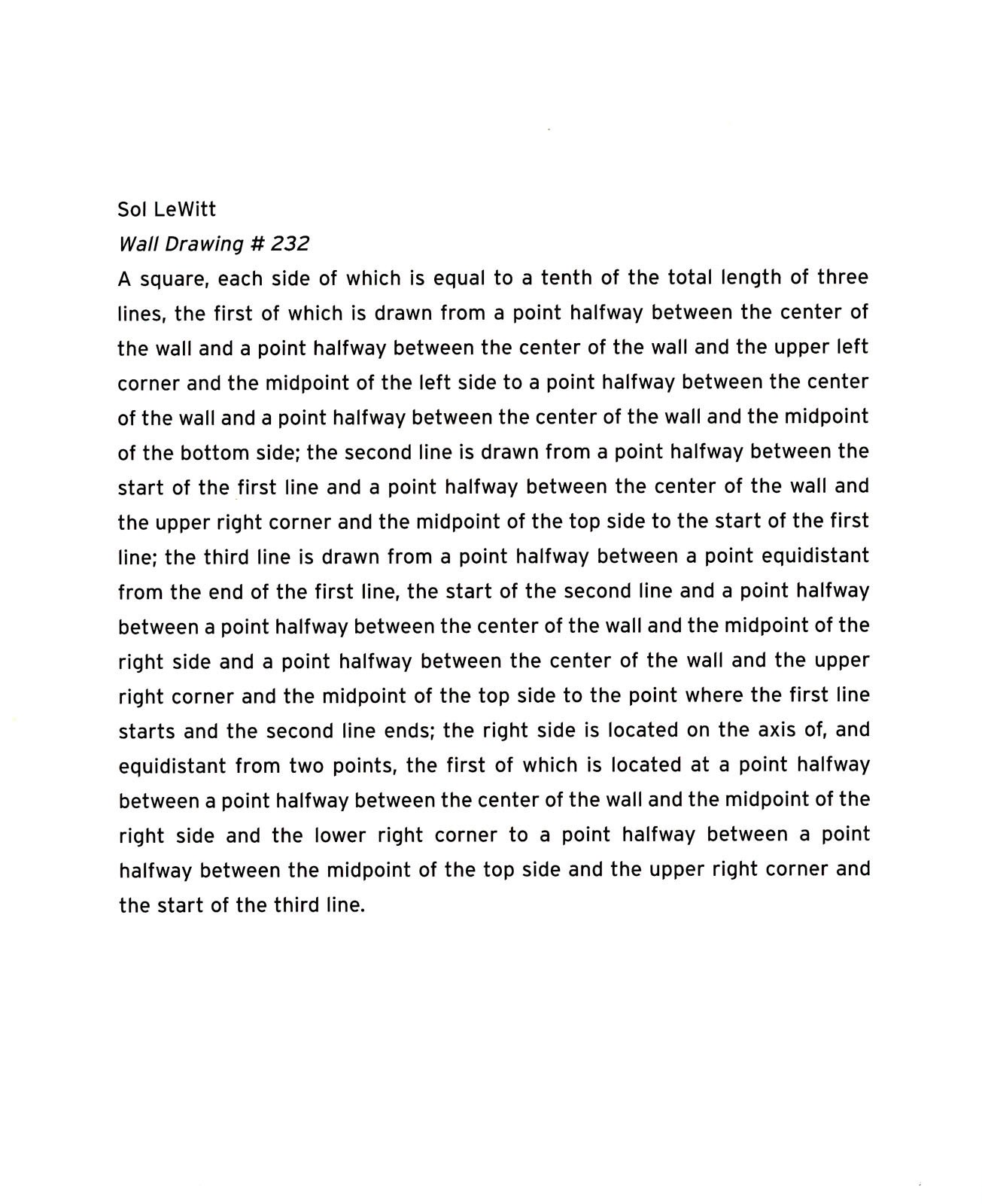
On the opposite side of the algorithmic spectrum, there is Sol LeWitt, who didn’t use computers but conceived many of his works as a series of instructions. In point of fact, they were indeed intended to be created by machines: art gallery interns.
 This is the result of the sequence of instructions.
This is the result of the sequence of instructions.
 What is the status of authorship and ownership when the works are just instructions that anybody can execute?
What is the status of authorship and ownership when the works are just instructions that anybody can execute?
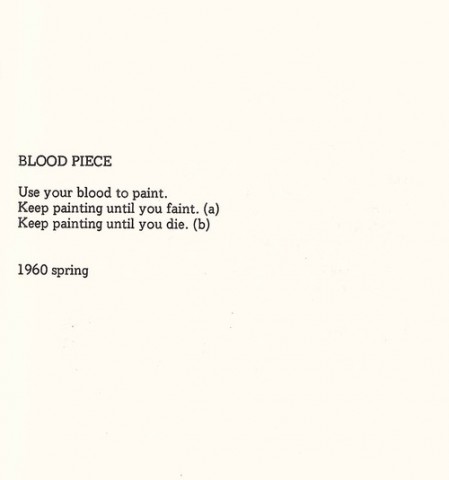
Sol Lewitt was part of the Conceptualist movement. In the 1960s these artists enjoyed provoking the question as to whether an artwork could take the form of a set of instructions, i.e. if the artwork, technically, had no material existence. Another participant in this (and the related Fluxus movement) was Yoko Ono, who created a book of instructional “paintings” called Grapefruit.


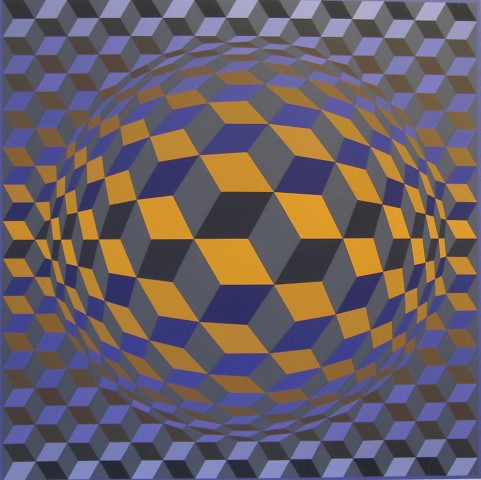
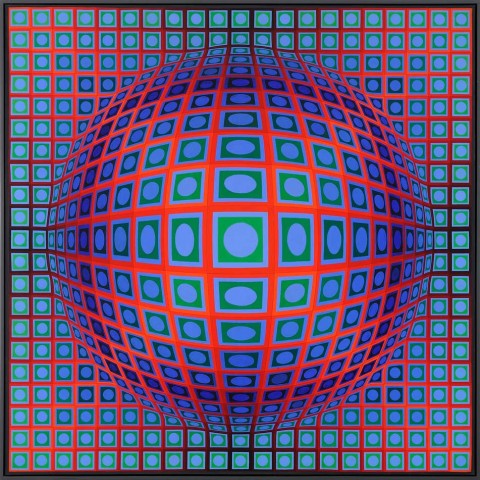
Another form of procedural or rule-based art evolved around this time as well: Optical Art, or “Op-Art”. A leader of this movement was Hungarian artist, Victor Vasarely:


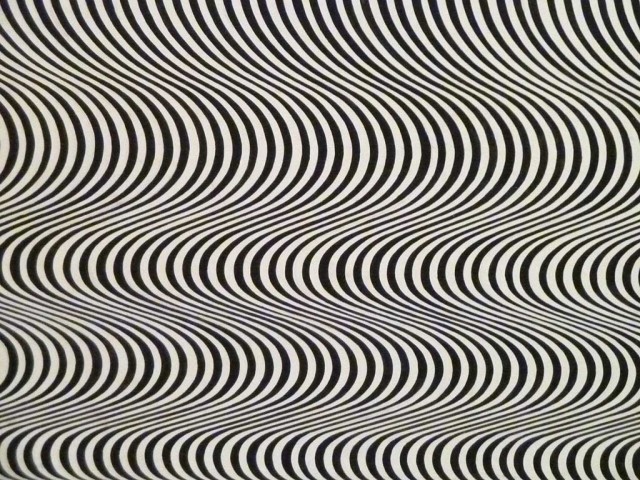
British artist Bridget Riley was another:


There was a major exhibition of Op-Art, “The Responsive Eye” at the MoMA in 1965. (The catalogue is really worth a look.) One important aspect of Op-Art was its “interactive” quality. Often the viewer became very involved in perceiving the work: moving around it, stepping back and forth, and blinking a whole lot.
[youtube https://www.youtube.com/watch?v=XSVQqJo0Pmk]
Historic Computer Art
While the Conceptual artists (e.g. Lewitt) were thinking about rule-based art, and the Op-Artists were thinking about mathematically-motivated, mind-bending forms, the early computer artists were thinking about both of these things, and how they could use new technologies to create them. It wasn’t long after Ivan Sutherland introduced visually-oriented computing (c. 1963) that artists got involved.
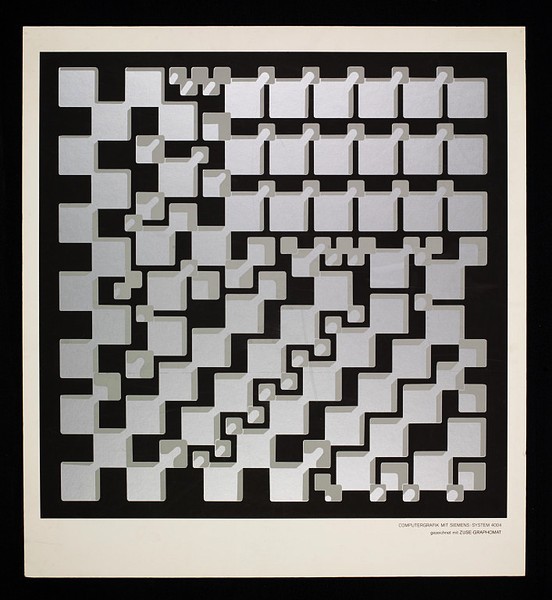
 Georg Nees 1965-1968.
Georg Nees 1965-1968.In the mid-60s, as the first image plotters became available, artists began to obtain access to mainframe computers. Usually their access was limited to late nights and weekends.
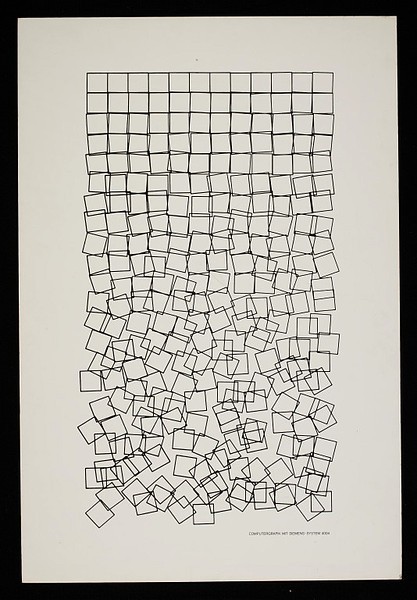
 Georg Nees – Schotter 1968.
Georg Nees – Schotter 1968.Nees had to write his own graphics libraries. His works often deals with order vs disorder.
 He also made the world’s first computer-generated sculpture in 1968 using a computer aided milling machine.
He also made the world’s first computer-generated sculpture in 1968 using a computer aided milling machine.
 Vera Molnar Interruptions-1968-69.
Vera Molnar Interruptions-1968-69.The computer art movement was international. Vera Molnar was a French Hungarian artist.

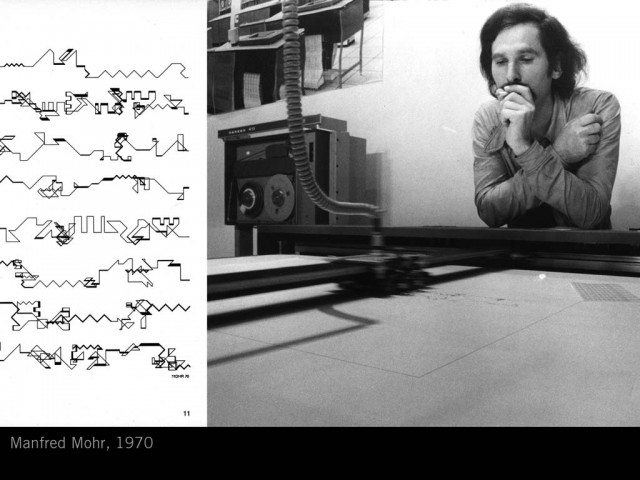
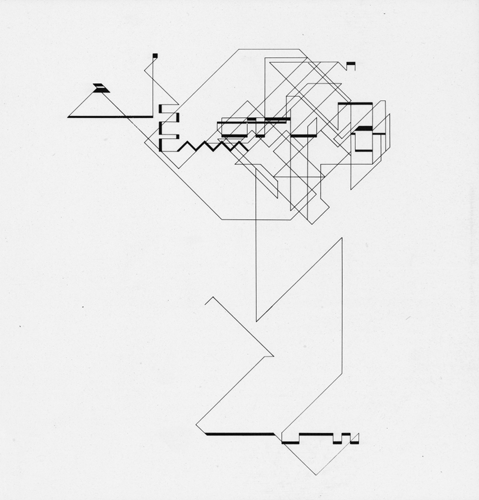
 Manfred Mohr – Random Walk 1969
Manfred Mohr – Random Walk 1969
 Frieder Nake, Nr. 2 (also known as Hommage to Paul Klee) 1965
Frieder Nake, Nr. 2 (also known as Hommage to Paul Klee) 1965
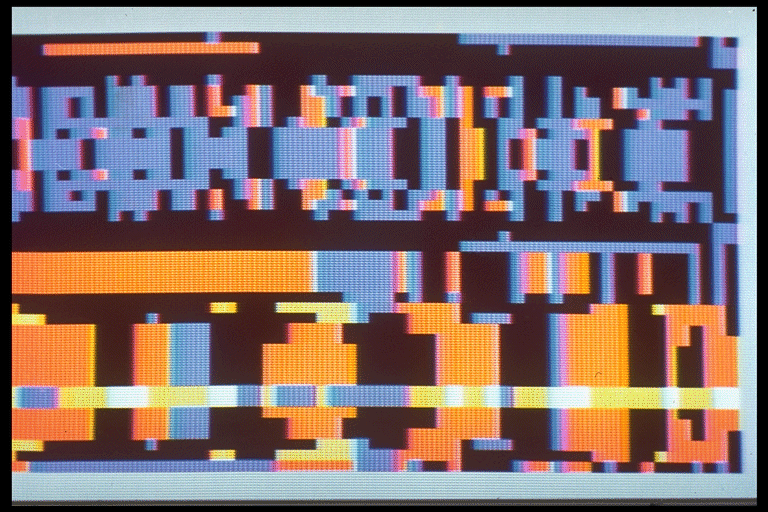
 Herbert W. Franke’s Serie Mondrian (1980), a software created for the Texas Instruments TI 99/4 home computer. Serie Mondrian produced Mondrian-style images according to user defined parameters.
Herbert W. Franke’s Serie Mondrian (1980), a software created for the Texas Instruments TI 99/4 home computer. Serie Mondrian produced Mondrian-style images according to user defined parameters.
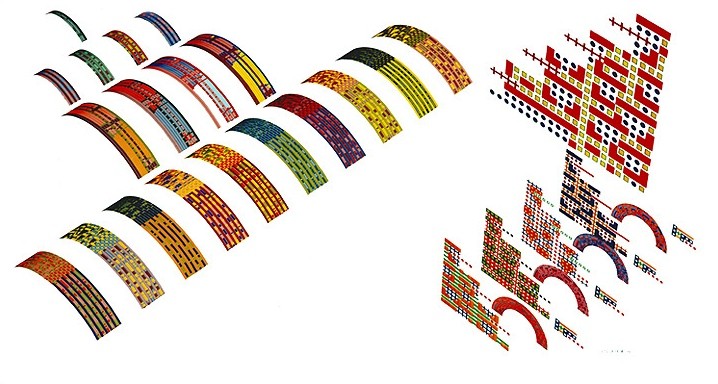
 Mark Wilson – STL D30 (1986)
Mark Wilson – STL D30 (1986)In the 80’ computer generated abstraction grows in complexity. And can be printed in full colors.
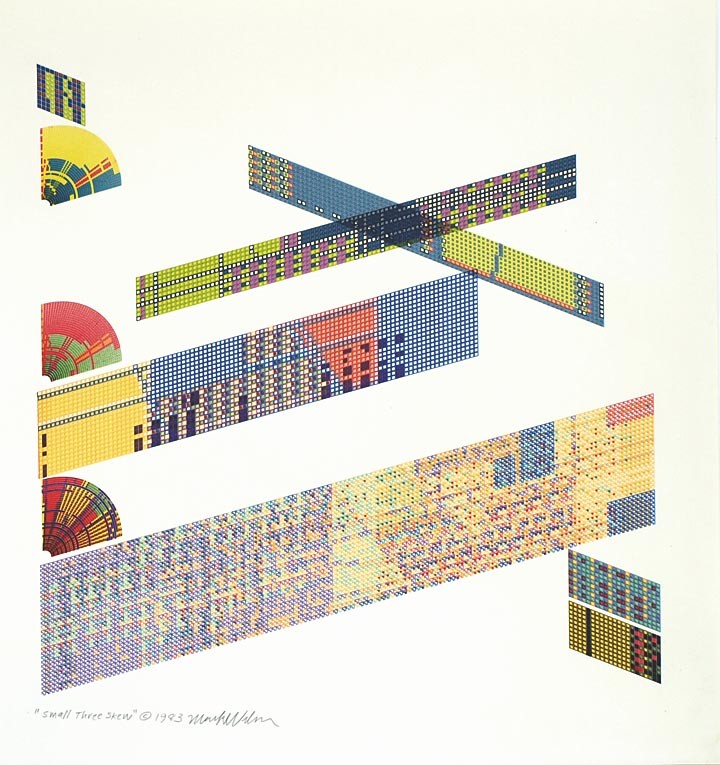
 Mark Wilson – Small Three Skew (1983)
Mark Wilson – Small Three Skew (1983)
Many of these artists are still around but in the ‘90s computer art morphed into new media art, and interactivity and social engagement became the main focus for artists working with technology.
With the democratization of robotics, drawing machines started to get out of the gallery (see graffiti writer) and became more autonomous.
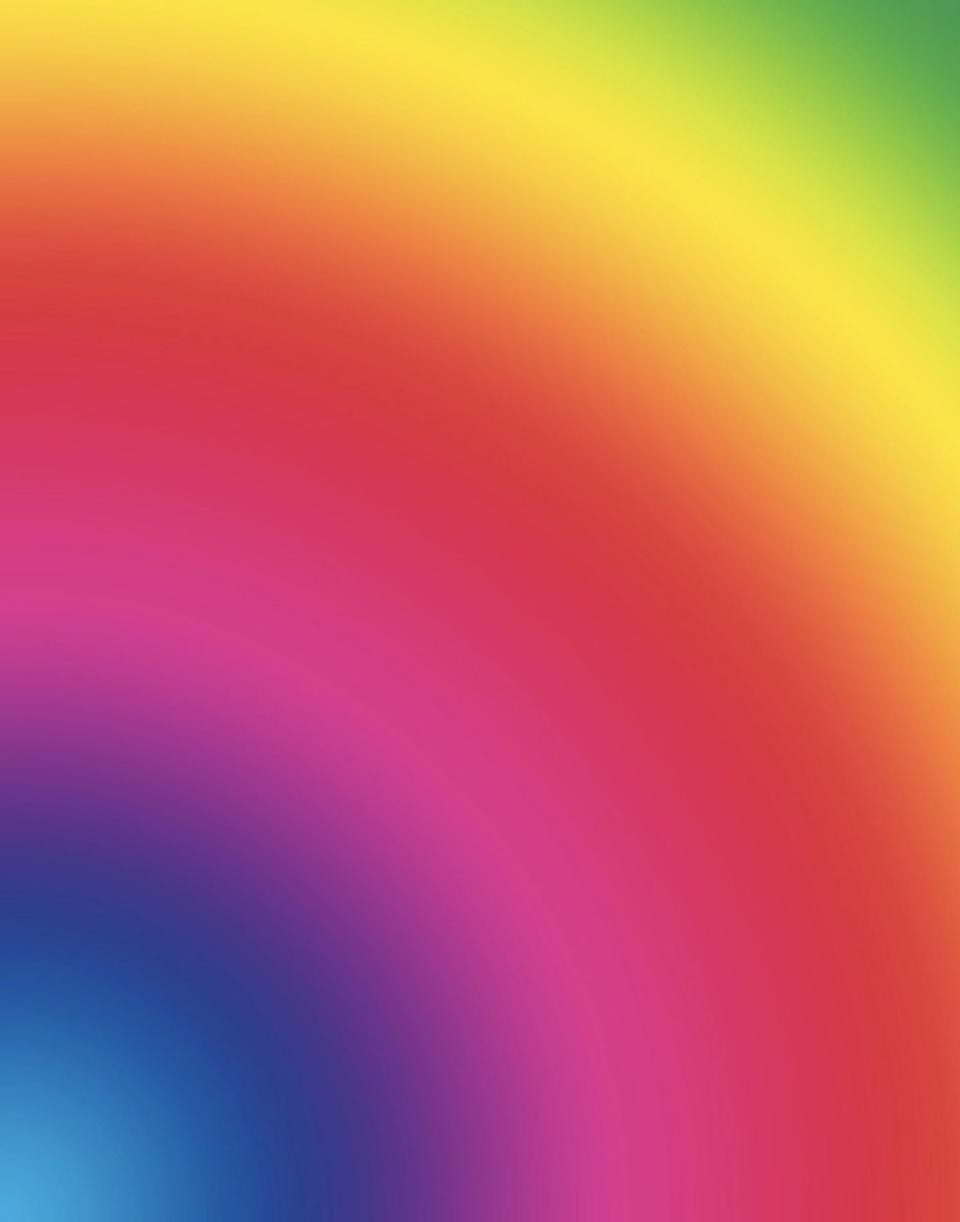
Cory Arcangel’s gradient works are a playful post-modern legacy of computer art.
 Cory Arcangel
Cory ArcangelPhotoshop CS: 110 by 72 inches, 300 DPI, RGB, square pixels, default gradient “Spectrum”, mousedown y=1098 x=1749.9, mouse up y=0 x=4160
 Cory Arcangel
Cory ArcangelPhotoshop CS: 110 x 72 inches, 300 DPI, RGB, square pixels, default gradient “Spectrum,” mousedown y=27450 x=6700, mouseup y=4800 x=13400, 2010
The preset gradient as pop culture reference that many recognize.
 Cory Arcangel
Cory ArcangelPhotoshop CS: 110 by 72 inches, 300 DPI, RGB, square pixels, default gradient “Spectrum”, mousedown y=1098 x=1749.9, mouse up y=0 x=4160
Low end sloppiness vs high end packaging
Contemporary Generative art
Today’s presentation is about strategies for, and examples of, computationally generative art and design. Here are some examples generating graphic (virtual) images:
- Substrate (2003, Jared Tarbell)
- Nokia Friends (2009, Toxi + Universal Everything)
- Furry & Furry’s Posse (2009, Matt Pyke)
- Forms (2012, Quayola + Memo Akten)
- Communion and 10000 Paintings (2011, Field.io)
Field.io Creatures, using Genetic Algorithms: - Written Images (2011, d_effekt)Written Images book:
Written Images, preview & testprint:
- Form Study #1 (2004), Vanitas (2009) – Jason Salavon
And some examples merging computational design & digital fabrication:
- GeneratorX 2.0 Exhibition and photosets
- Scripted By Purpose exhibition
- Type & Form case study (2008, Toxi)
- MOSstack (On the Verge of Collapse) by MOS Architects
- News Knitter by Ebru Kurbak & Mahir M. Yavuz
- Foldable Fractal by David Dessens
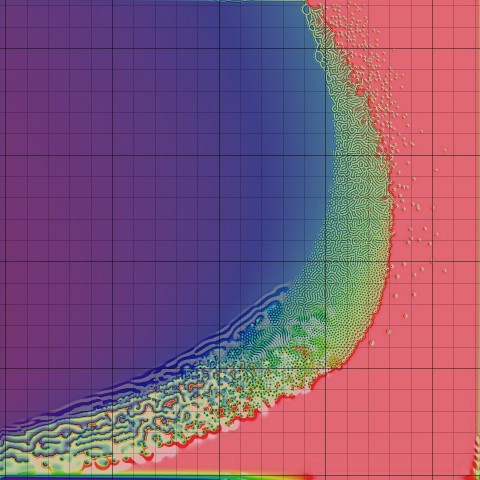
Case Study: Reaction Diffusion:

Golan’s simple applet:
http://www.flong.com/storage/experience/stripe/
(Karsten Schmidt) Toxi’s Type & Form logo, using Reaction-Diffusion:
At his blog: Type & Form case study
At Today & Tomorrow: http://www.todayandtomorrow.net/2008/07/04/type-form/
At Flickr: https://www.flickr.com/photos/toxi/sets/72157604724789091/
Hodgin’s Reaction-Diffusion Landscape:
Hodgin’s Reaction-Diffusion, Liquid Mirror:
Images generated by Karl Sims:

Brian Knep’s Healing Series:

[youtube https://www.youtube.com/watch?v=PX5kKxH8hLk]
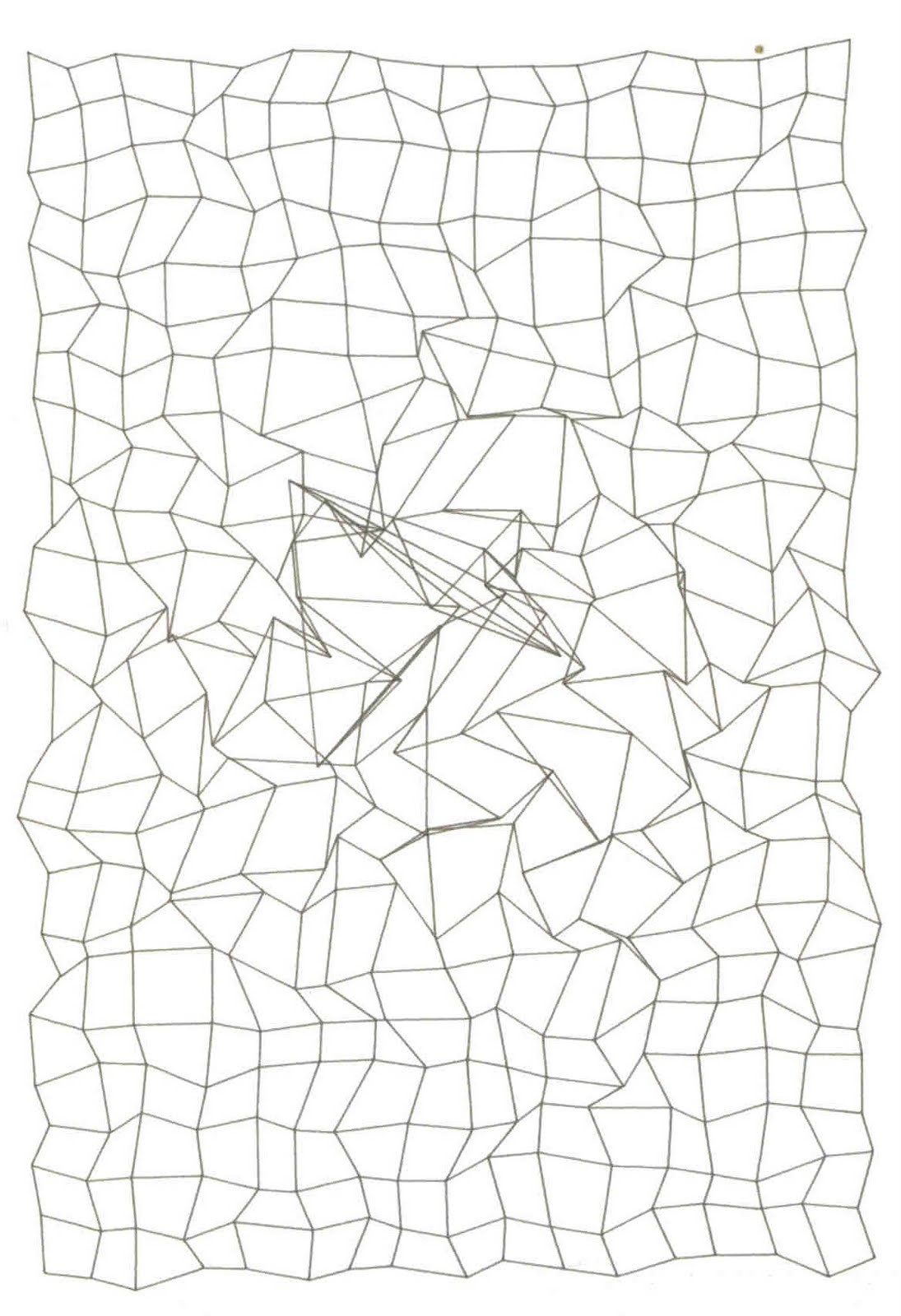
Case Study: Voronoi Algorithm:
Scott Snibbe’s Boundary Functions:
Boundary Functions (1998, Scott Snibbe)
Robert Hodgin, Butterfly generation:
Avena Test-Bed by Benedikt Gross

Michael Hansmeyer on Generative Form-Making (11′, from TED):
A quick introduction to the Processing toolkit.
Processing is a programming environment made for artists, by artists. Here is a helpful book.
Visiting the Processing web site:
- Downloading Processing
- The Processing reference
- The Processing examples
- The Processing exhibition
- Processing tutorials
- Processing libraries
An overview of the Processing environment.
- Running examples
- Your sketchbook
- An overview of the environment.
A lightning-fast introduction to Processing code.
- overall structure: setup() and draw().
- drawing primitives: line(), ellipse(), rect().
- graphics state: strokeWeight(), stroke(), fill(), smooth().
- color, transparency.
- time: millis(), frameCount()
- interaction: mousePressed(), mouseX, keyPressed()
- graphic transformations: translate(), scale(), pushMatrix(), etc.
- mathematics: random(), map(), noise()
For sharing interactive works, we will be using OpenProcessing, a sharing site for Processing (js) code. Here is proof that it is possible to embed an OpenProcessing.org sketch into WordPress, using their standard iframe embedding tool: