Assignment 02
This assignment is due Tuesday, September 3rd at the beginning of class.
This assignment has 5 parts:
- Assignment-02-Lewitt
- Assignment-02-Instructional
- Assignment-02-Reverse
- Assignment-02-Tweet
- Assignment-02-IFTTT
Please note that Assignment 3 (IFTTT + Blink(1) light) has been posted, and is due this Thursday.
Class agenda for 8/29:
- Nervous System Lecture
- XY Drawing Exercise
- View some works by previous students
A Sol Lewitt “Wall Drawing”
Here is a 1974 “Wall Drawing” by Sol Lewitt (click for full resolution):

Now:
- Execute this wall drawing on a sheet of 8.5×11″ (standard letter) paper. I recommend that you orient the paper in “landscape” orientation.
- Please interpret “wall” as a 9″ (wide) x 6.5″ (high) rectangle centered on your page; thus, your sheet of paper with a 1″ border around it everywhere.
- Please use pencil. It’s OK if you have visible guidelines, though they should be light.
- Scan in your solution and embed it in a blog post.
- Bring your paper solution to class; it will be pinned up and critiqued.
- In a blog post of perhaps 100-150 words, briefly discuss your experience executing Sol Lewitt’s artwork. (Is this code?)
- Label your blog post with the Category, Assignment-02-Lewitt.
Instructional Drawing.
Take a look at the videos and the materials on the Conditional Design website. Don’t forget to click on their Older Projects (the link is at the bottom of the page). Also, please read the brief Conditional Design Manifesto. (For more inspiration, you can also look at Ed Burton’s related Peg Programming.) Now:
- Create a set of instructions able to generate an infinite set of different drawings. Print these out as written instructions on a sheet of paper.
- Without showing your own experiments or previous results, ask three (or more) classmates to execute your (written) instructions. You are not allowed to communicate verbally or answer questions during the execution. Nuh-uh.
- Scan or photograph the resulting drawings.
- Write a blog post that includes the following:
- The actual instructions you provided to your classmates
- Images of the three results produced by your classmates
- An evaluation of your “instructions”, in retrospect, after assessing the results produced by your classmates. What surprised you? What did you get right? What might you tinker with?
- Label this blog post with the Category, Assignment-02-Instructional.
- During class, we will hang the drawings and discuss the results. Please bring them to class.
Requirements:
- The surface has to be a standard letter sheet (8.5 by 11 inches).
- The drawing tool should be the a standardized pen, pencil or marker that you provide to all of your participants. You may select one of the following possibilities: a #2 (HB) pencil; a black Bic ball-point pen; or a medium-point black Sharpie. Please be consistent.
- Your rules must contain an element of iteration. There should be “loops” in the execution that create (for example) repetition, seriality, self-similarity structures, etcetera.
- If there is repetition in the process you may have to devise an ending condition. For example, you could verbally stop the execution, set up a timer, or prescribe a certain amount of iterations.
- Your rules should be as specific as possible but also able to generate different results every time, so you should include at least one element of randomness or ambiguity.
- Most importantly: the goal is to create a recipe for interesting drawings, not arbitrary doodles. Can you embed style and composition in a set of rules?
Instructional Drawing in Reverse
Assignment courtesy of Paolo Pedercini.
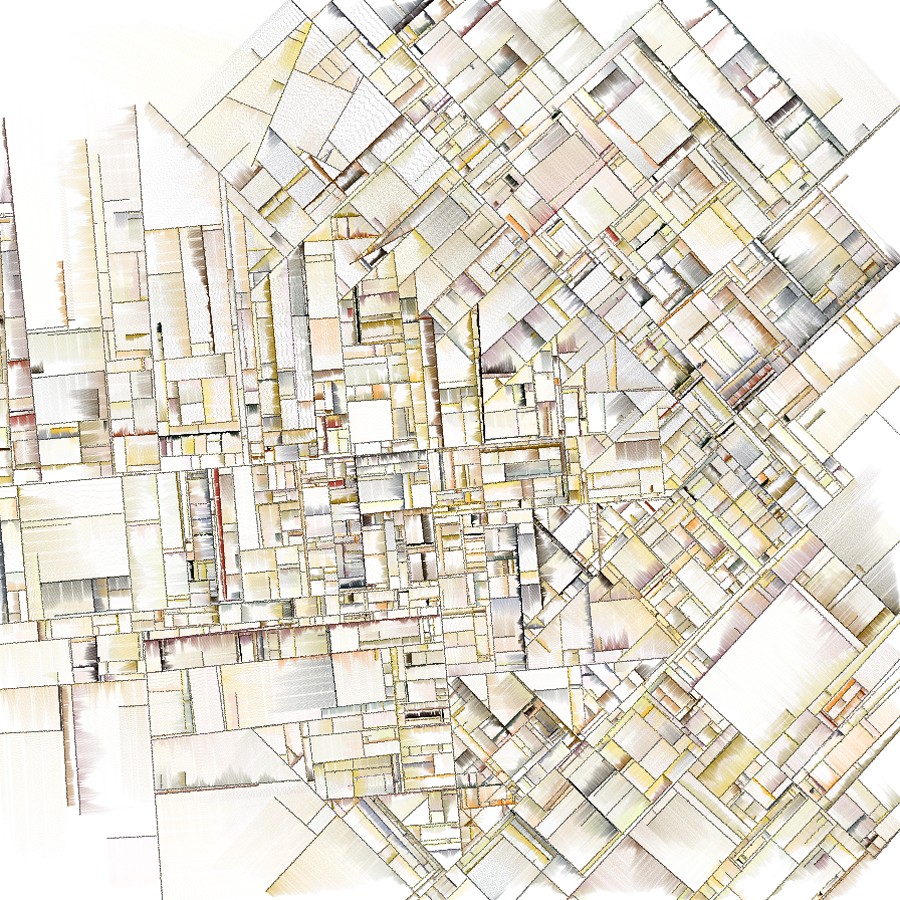
This image is procedurally generated (Click to zoom):
- Analyze it and try to “reverse engineer” the algorithm that produces similar images (only the lines; colors are not important for this exercise). Describe the process using the minimum amount of clear, non ambiguous instructions.
- Post your instructions in a new blog post, along with a photo or scan of your results.
- Label your Blog post with the Category, Assignment-02-Reverse.
Warning: I don’t want exactly the same image line by line, but a universal set of instructions that can produce infinite variations of the pattern.
Here’s another image produced by the same algorithm:
Getting onto Twitter.
Please get a Twitter account. Not only is it a valuable source of news, you may also want to use it for an upcoming assignment. After you’ve gotten the account:
- Please add your Twitter handle to your WordPress profile,
- Tweet me a quick message at @golancourses.
- in a Blog post, embed a tweet you found interesting, and write a sentence or two about why it caught your attention. Instructions for making the embedding are here. Please label this blog post with the Category, Assignment-02-Tweet.
Required follows:
The only “required” follows are the two listed here. The other suggestions listed afterwards are recommended but optional. Of course, you may also follow whomever else you please.
- Golan Levin, @golan — so that you know what I’m looking at
- This course, @golancourses — for specific logistical announcements about our course, such as “we’re meeting in a different room” or “I’m running a few minutes late”.
General smartness
- Bruce Sterling @bruces
- Tim O’Reilly @timoreilly
- Paola Antonelli @curiousoctopus
- Timo Arnall @timoarnall
New media arts and design
- CreativeApplications @creativeapps
- The Creators Project @CreatorsProject
- Adafruit Industries @adafruit
- Nervous System @nervous_system
- bitcraft lab @bitcraftlab
- Andrea Graziano @digitag
- Kyle McDonald @kcimc
- Paolo Pedercini @molleindustria
Data science & visualization
- Jer Thorp @blprnt
- Moritz Stefaner @moritz_stefaner
- Lynn Cherny @arnicas
- Hilary Mason @hmason
- & here’s a big list I made of women in infovis
Hacking, Privacy, Security, Surveillance
- Andy Greenberg @a_greenberg
- Gabriella Coleman @BiellaColeman
- Jacob Appelbaum @ioerror
- Julian Oliver @julian0liver
Local feeds
- CMU School of Art @SOA_CMU
- HackPittsburgh @HackPGH
- omg!pgh @omgpgh
Some advice: Here’s a basic guide for how to use Twitter. Here are a few other suggestions:
- While Facebook is a social (friend) network, Twitter is an interest network. Follow the accounts that post information you find interesting.
- Thus, don’t feel obliged to follow your friends. Just follow people who interest you, and/or institutions and other entities whose broadcasts or events you find worthwhile. There’s no expectation that they ought to know or care who you are, and that’s okay.
- Don’t follow more than 100 entities. It’s too much to keep track of.
- Don’t follow people back, just because they follow you. There’s never any obligation to do so, and they might just be spam accounts. You’ll just clutter your feed.
- Everyone is famous to 15 people, even you. You may not know them personally, but treat them with respect: Don’t tweet unless you have something worth sharing.
Art and the API; Getting onto IFTTT.
- Read Jer Thorp’s article, Art and the API.
- Get an account at IFTTT (“If This Then That”). Trust me.
- A “recipe” is a formula that connects information from some input API to some output API. Browse some of the recipes made by other people.
- Create a recipe which pleases you. It may be something you find useful, or interesting. Feel free to get fancy if you can (using your own custom RSS feeds, etc.).
- In a blog post, quote your recipe. Explain what you like about it.
- In approximately 100-200 words, discuss your thoughts about IFTTT, Jim Campbell’s Formula for Computer Art, and Jer Thorp’s article.
- Label your blog post with the Category, Assignment-02-IFTTT.
This IFTTT recipe is due Tuesday. As I mentioned in class, you’ll make a second IFTTT recipe (due Thursday) using the Blink(1) device distributed in class. More information on that is now posted in Assignment 03. We’ll probably use IFTTT again in class; it’s handy.