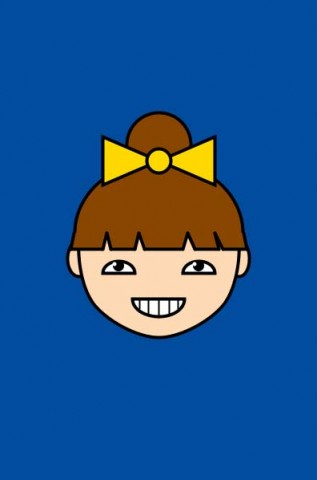
Self-Portrait
void setup(){
size(400, 600);
}
void draw(){
background(0,77,153);
strokeWeight(4);
stroke(0);
//ears
fill(255,218,185);
ellipse(100,322,27,45);
ellipse(300,322,27,45);
//face
fill(255,218,185);
beginShape();
curveVertex(270,250);
curveVertex(130,250);
curveVertex(100,300);
curveVertex(120,380);
curveVertex(200,420);
curveVertex(280,380);
curveVertex(300,300);
curveVertex(270,250);
curveVertex(130,250);
endShape();
//hair
fill(139,69,19);
ellipse(200,180,80,80);
arc(200,290,210,180,PI,TWO_PI);
noStroke();
quad(94,290, 135,290, 130,310, 90,310);
quad(135,290, 140,310, 170,310, 175,290);
quad(175,290, 182,310, 230,310, 236,290);
quad(236,290, 245,310, 275,310, 270,290);
quad(270,290, 280,310, 310,310, 306,290);
stroke(0);
strokeWeight(4);
line(94,290, 90,310);
line(135,290, 130,310);
line(130,310, 90,310);
line(135,290, 140,310);
line(140,310, 170,310);
line(170,310, 175,290);
line(175,290, 182,310);
line(182,310, 230,310);
line(230,310, 236,290);
line(236,290, 245,310);
line(245,310, 275,310);
line(275,310, 270,290);
line(270,290, 280,310);
line(280,310, 310,310);
line(310,310, 306,290);
//ribon
fill(255,215,0);
triangle(200,200, 130,170, 130,230);
triangle(200,200, 270,170, 270,230);
ellipse(200,200,30,30);
//eyes
fill(255);
arc(150,340,40,30,PI,TWO_PI,CHORD);
arc(250,340,40,30,PI,TWO_PI,CHORD);
fill(0);
noStroke();
ellipse(250,331,14,14);
ellipse(150,331,14,14);
fill(255);
ellipse(245,329,5,5);
ellipse(145,329,5,5);
//ellipse(252,330,8,8);
//ellipse(152,330,8,8);
//mouth
stroke(0);
strokeWeight(4);
fill(255);
arc(200,372,65,45,0,PI,CHORD);
strokeWeight(2);
line(176,372, 176,384);
line(187,372, 187,390);
line(200,372, 200,395);
line(213,372, 213,390);
line(224,372, 224,384);
}
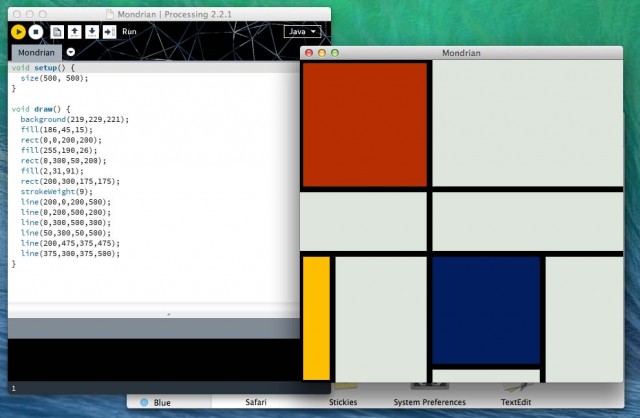
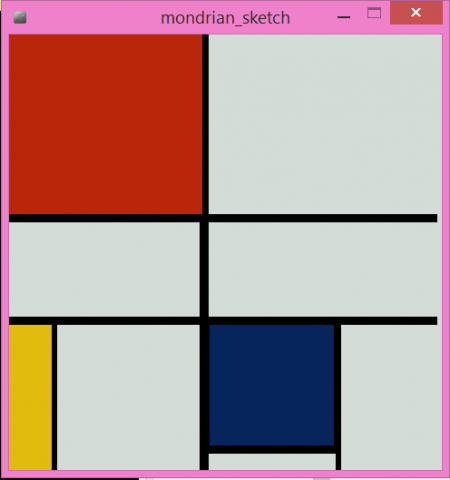
Mondrian
void setup() {
size(500, 500);
}
void draw() {
background(219,229,221);
fill(186,45,15);
rect(0,0,200,200);
fill(255,190,26);
rect(0,300,50,200);
fill(2,31,91);
rect(200,300,175,175);
strokeWeight(9);
line(200,0,200,500);
line(0,200,500,200);
line(0,300,500,300);
line(50,300,50,500);
line(200,475,375,475);
line(375,300,375,500);
}
Looking Outwards_03
IVY
What interested me about this project was the fact that it actually had a person getting involved in it rather than the computer doing all the work. It seemed as if this project was somewhere between the generative artwork and conditional design, since the conditions were given but it was the people who were carrying it out rather than a computer. Also it was more viewer friendly since it was something that could be used as a coat hanger and seen in our daily life rather than an computational artwork that would be unfamiliar to most of people.
http://www.ivy.mos-office.net/
Zach Lieberman – Drawn: The installation
this work interacts with the person and also happens by chance. It depends on what the interacting person does to the screen. It accumulates on the screen letting people interact with others through the screen too. I couldn’t find the code to the program and I have no idea whether the programing is sophisticated right now but it is playful and poetic for the performer to play and interact with.
http://www.generatorx.no/20060417/zach-lieberman-drawn-the-installation/
Jonathan McCabe
He experiments with natural geometric pattern and their application to computer art and design. His latest work which was The Origami Butterfly had interested me since his technique was so original but at the same time I thought it had originated from the nature itself. Nature is sometimes is unexpected but most of the time, I guess, is mathematical. Also his works remind me of the kids who would fold paper and cut them into different shapes without knowing how the paper will turn out when it is opened. This way of making pattern is familiar and at the same time has a beautiful aesthetic to it.
http://www.generatorx.no/category/generative-art/page/7/
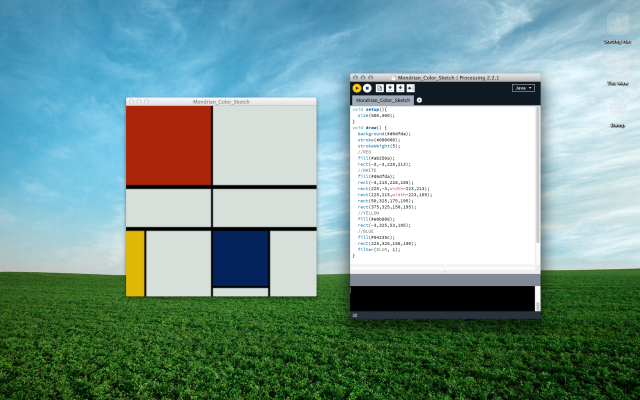
Mondrian Perfection
Here is the code and Mondrian render. Code provided down below.
CODE
void setup(){
size(500,500);
}
void draw() {
background(#d6dfda);
stroke(#000000);
strokeWeight(5);
//RED
fill(#ab250a);
rect(-3,-3,228,213);
//WHITE
fill(#d6dfda);
rect(-3,215,228,105);
rect(225,-3,width-223,213);
rect(225,215,width-223,105);
rect(50,325,175,195);
rect(375,325,150,195);
//YELLOW
fill(#e0b808);
rect(-3,325,53,195);
//BLUE
fill(#04235c);
rect(225,325,150,150);
filter(BLUR, 1);
}
How to Plagiarize Famous Artists Through Programming
I ended up using Processing instead of P5.js because I work on a PC but I uploaded the code with the picture also.
size (477,480);
background (0);
noStroke ();
fill(186,38,10);
rect(0,0, 213,198);
fill(211,220,215);
rect(220,0, 477,198);
rect(0,207, 210,104);
rect(220,207, 477,104);
rect(53,320, 157,160);
rect(220,462, 140,18);
rect(366,320, 111,160);
rect(472,0, 477,480);
fill(225,187,14);
rect(0,320, 47,160);
fill(6,37,92);
rect(221,320, 137,133);
Modrian
This is my version of Composition C (no.III):
GDB-LookingOutwards-3
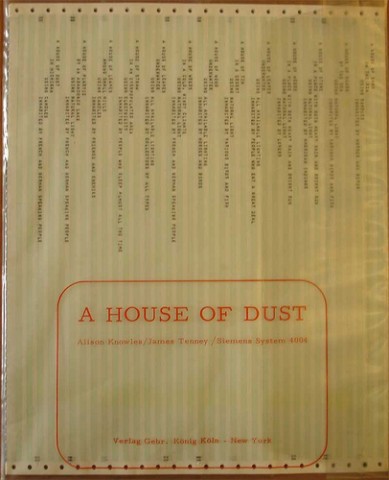
A House of Dust – Alison Knowles and James Tenney (1967)
A house of dust
on open ground
lit by natural light
inhabited by friends and enemies
Knowles’ House of Dust is one of the first and, in my opinion, best forays into the art of generative poetry. It’s relatively simple, consisting of four-line stanzas (as above), each describing a house. Programmed on a Siemens 4004, the piece seems very lonely, distanced from all these houses and stories by the office paper and exact descriptions. It also does an excellent job of raising the simple question of what poetry is. Personally, I’m still uncertain whether this is poetry or not. For all its strength, it is quite primitive, and I’d like to see some more complexity in this kind of work, although it risks losing that distinctly robotic aspect. Knowles was a strong member of New York’s art community during the 60s, and was clearly influenced by the questioning approach to art that her peers, which included Marcel Duchamp and John Cage, took.
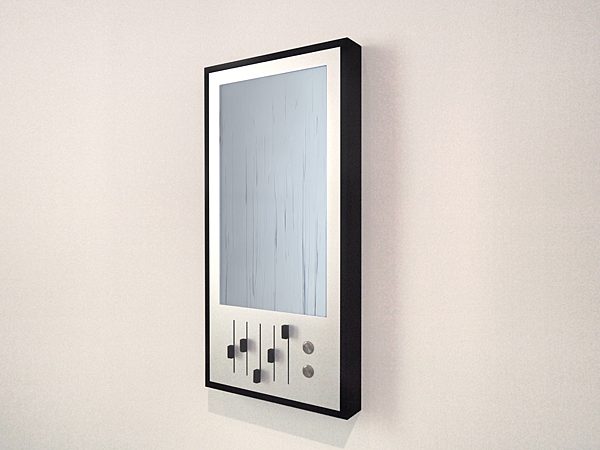
Rain – LIA (2012)
Rain is a surprisingly blunt piece of interactive art. It consists of a screen and a set of controls that dictate what kind of form is generated on said screen. Aside from the beauty of the made forms, I like this piece for its strange position as both art and tool. The contents of the screen can be printed, and these prints are sold as separate artworks. This makes the piece a fully realised tool for creative expression; it calls for both appreciation and mastery. I think it would be interesting to see this piece fused with a printer, creating one autonomous creative tool.
Light Echoes – Aaron Koblin and Ben Tickleback (2013)
Light Echoes from ben tricklebank on Vimeo.
Light Echoes is one of those technically wonderful pieces that seem to lack some conceptual direction. The piece is based on a projector mounted to a moving train, projecting onto the rails below. The footage of this is then composited into images with the full light coverage of the rails, which completely transform the space presented. As well as the aforementioned lack of focus I also have to say that I don’ve enjoy the editing style used for the documentation video.
Mondrian in JavaScript
JavaScript painting of Mondrain’s Composition C (no.III).