Piece I Admired
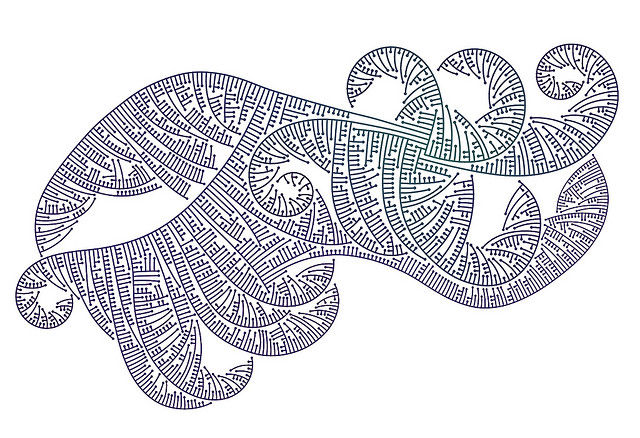
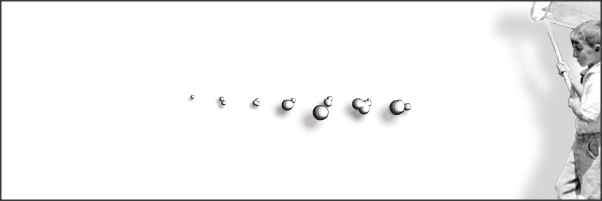
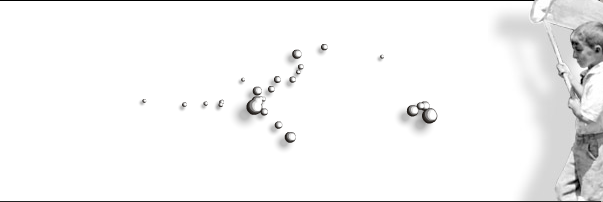
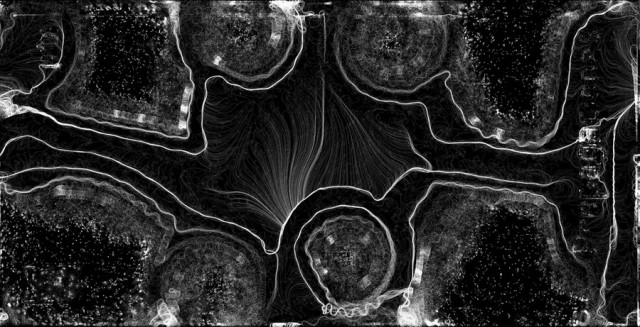
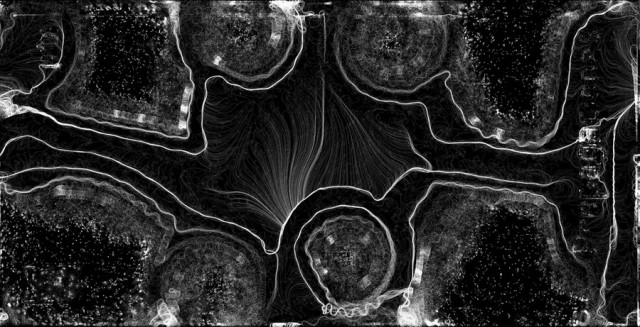
On the surface, the finished piece for Robert Hodgin’s project, “Stippling”, may appear to be image simply utilizing Photoshop filters. At first, that’s what I assumed however, after reading Hodgin’s in depth explanation about the program and watching the video created through it, I found that this piece was a lot more complicated than I had first perceived. Basically, Hodgin’s piece functions on an array that checks pixels in images and deciphers what shade of grey is needed to represent it. The algorithm is constantly deciphering the shades of different grays necessary, growing bigger, or smaller, depending on the shade, and pushing back against other dots in a way akin to a magnetic field.

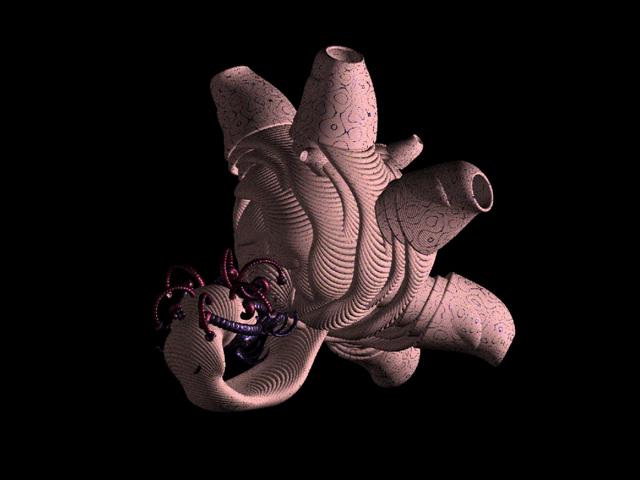
The whole process is stunning to watch (you can see it down below). But what’s more, the finished piece even seems to have a remnant of movement in it from the way the circles and the black and white seem to be constantly expanding and shrinking.
Laocoön and His Sons from flight404 on Vimeo.
I found this project by looking at a project made by SamS who was describing his own piece on a student page at Writtle School of Design. Sam’s piece was actually inspired by this one and though I prefer Hodgin’s piece (it appears both more visually appealing and complicated) I defiantly could see how SamS’ piece was inspired by this one. The great thing I’ve learned about generative art is that, once the whole system is established, the amount of pieces you are able to create from it is almost infinite. Even simple experimentation can result in stunning pieces. With this in mind, I think it’d be interesting if Hodgin randomized the images rendered through the program, or merged them in a similar fashion to what SamS looked to do in his piece. Simply seeing the results of such effort would be interesting in themselves.
http://roberthodgin.com/stippling/
One project that surprised me


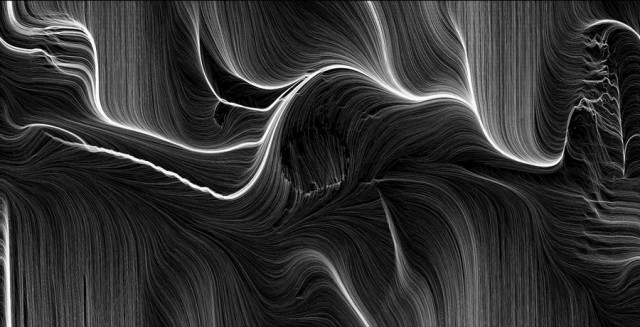
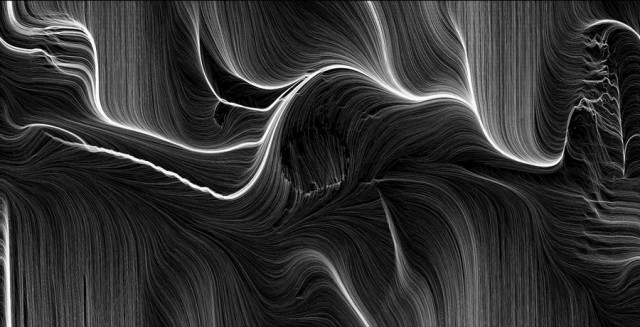
I found a series of generative drawings created by Leonardo Solaas, again, haha, it seems I’m really liking his works. What I really like about this project is just how organic the works appear. They look like landscape drawings, created through a series of lines. Yet they’re not just a series of lines and circles rendered over and over again through a loop. One of his pieces that I really liked was called void. The piece is an application/video piece that is interactive. It allows the viewer to influence the behavior of the particles through button keys and mouse pressed, or to simply watch the chaos of the lines take shape and form on their own. What’s interesting is that Solaas uses processing and Dreamlines, a project I had mentioned before (check it out here), to create these vivid scenes.
http://solaas.com.ar/node/13
One project that disappointed you
Melanie Hoff’s piece surprised me because it uses electricity as a means of creating generative art. In Melanie’s piece she sends electrical currents into wood, speeding and slowing it down which sends thousands of fractal like patterns through the wood. The pieces she creates through this process all a similar tone and feel, but there is a certain randomness in the burns and the curves of the currents that essentially makes the pieces so interesting to view.

As a whole, I’m not really sure what one could add to the piece. I feel like this is one of those pieces where because the process plays the most important role in the outcome of the piece, and because of the fact that—aside for changing the voltage range on the piece—the resulting patterns are random, it simply has to be done over and over again in an effort to see what new results you can get. For that reason I think that the project could be a little disappointing since it can only just be so random.
melaniehoff.squarespace.com/#/15000volts/