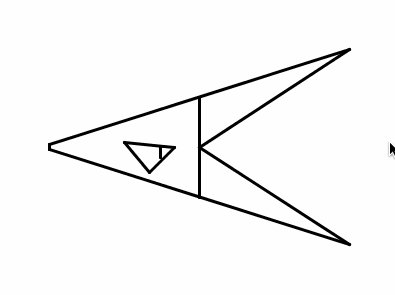
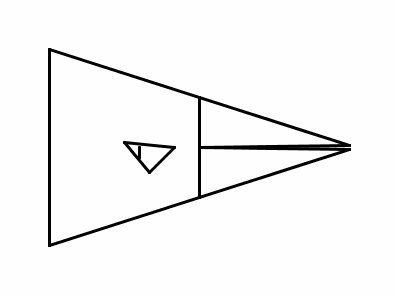
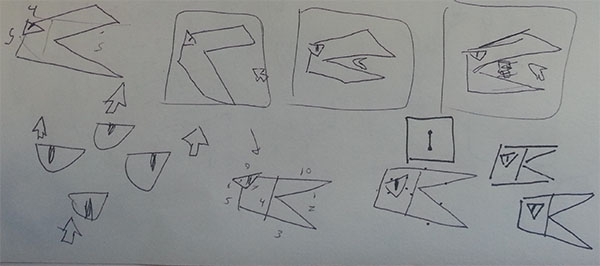
10 lines
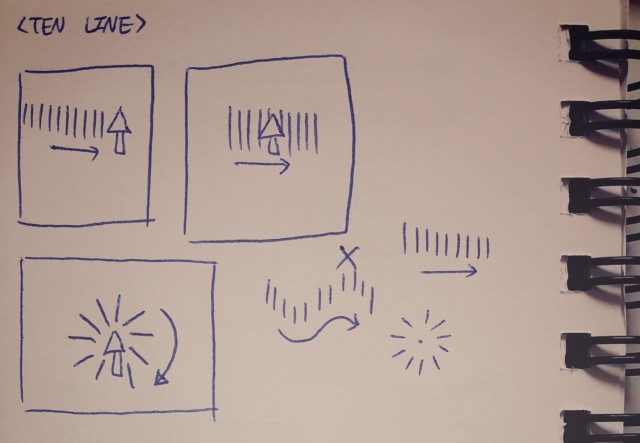
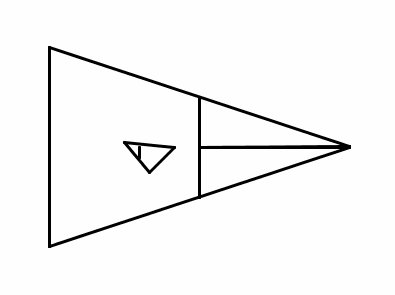
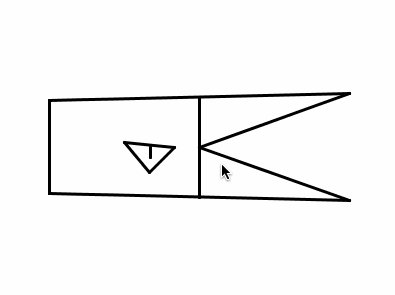
10 lines to make an infinite hallway. Moving the mouse to the right when you’re at a window will turn the lights on or off. This a very basic version of what I originally wanted to. I was hoping to have the colors fade, not switch.
float winSpeed;
float winX;
float lineCol, backgroundCol;
float startPoint;
void setup() {
size(700, 700, P3D);
winX= width/7;
lineCol=0;
backgroundCol=255;
startPoint=-2500;
}
void draw() {
noStroke();
background(backgroundCol);
// winX= winX-1;
if (winSpeed > 5300){
winSpeed=startPoint;
// if (backgroundCol == 0)backgroundCol=255;
// if (backgroundCol == 255)backgroundCol=0;
// if (lineCol == 0)lineCol=255;
// if (lineCol == 255)lineCol=0;
}
winSpeed=winSpeed+20;
moveZ(winX, height/2, startPoint, winSpeed);
if (pmouseX < mouseX && winSpeed > 3000 && winSpeed < 3400 ){
if( backgroundCol == 255 ){
while (backgroundCol > 0 )
{backgroundCol= backgroundCol-10;
}}
if( backgroundCol == 0 ){
while (backgroundCol < 255 )
{backgroundCol= backgroundCol+10;
}
}
if( lineCol == 255 ){
while (lineCol > 0 )
{lineCol= lineCol-10;
}}
if( lineCol == 0 ){
while (lineCol < 255 )
{lineCol= lineCol+10;
}}
}
}
void moveZ(float x, float y, float z, float speed) {
z = z + speed;
drawDoors(x*2, y, z);//left door
drawDoors(x*5, y, z+50);//rightdoor
}
void drawDoors(float x, float y, float z) {
float speed=10;
float side = 103;
stroke(lineCol);
//strokeWeight(winSpeed); //uncomment for something different
//strokeWeight(sqrt(speed/100));
strokeWeight(pow(1.5,winSpeed*.001)-.2); // the -1 gives the flicker at the beggining
//REMEBER TO UNCOMMENT ^^^^^^^
//z = z + speed;
line(x, y+100, z+50, x, y+100, z-50);//top
line(x, y+side, z-50, x, y-side, z-50);//right
line(x, y-100, z-50, x, y-100, z+50);//bot
line(x, y-side, z+50, x, y+side, z+50);//left
// line(x, y+100, z+50, x, y+100, z-50);//top
// line(x, y+side, z-50, x, y-side, z-50);//right
// line(x, y-100, z-50, x, y-100, z+50);//bot
// line(x, y-side, z+50, x, y+side, z+50);//left
// }
// beginCamera();
// camera(x,y,z+speed,x,y,z+speed, 0, 1, 0);
// endCamera();
}