Ten Line
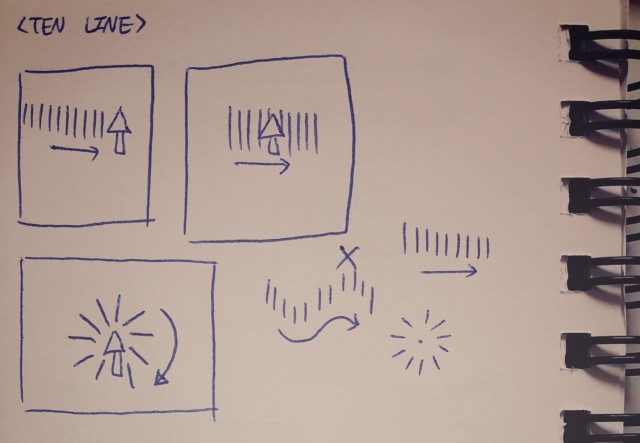
My initial idea of ten lines was that the lines would move in a line according to the mouse movement and when the mouse stops moving the lines would spread out in circle and turn. However, I couldn’t figure out the way for the lines to follow the path that mouse had moved. So I changed my original idea of the ten lines following the path of mouse and just made the ten lines follow mouse similar to that of one line assignment.
float x;
float y;
float easing = 0.05;
void setup(){
size(600, 600);
}
void draw(){
background(0);
stroke(255);
follow();
}
void follow(){
float followX = mouseX;
float distanceX = followX - x;
float followY = mouseY;
float distanceY = followY - y;
if(abs(distanceX)<=1 && abs(distanceY)<=1){
noFill();
float cx = mouseX;
float cy = mouseY;
int r = 40;
float t = millis()/4000.0f;
for (int i = 1 ; i <= 10; i++) { t = t + 120; int x = (int)(cx + r * cos(t)); int y = (int)(cy + r * sin(t)); line(cx, cy, x, y); } } else{ if(abs(distanceX) > 1) {
x += distanceX * easing;
}
if(abs(distanceY) > 1) {
y += distanceY * easing;
}
for (int i = 1; i<=10; i++){
line(x-15+i*3, y-20, x-15+i*3, y+20);
}
}
}