Lewitt, Code, and Instructions
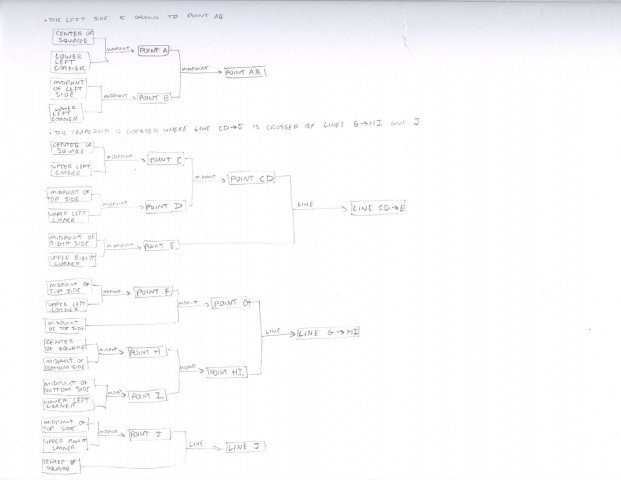
After teasing the raw list of instructions out all of Lewitt’s ambiguous description, I began using a technique similar to Melanie’s from last semester’s blog to organize the steps. Each object (line or point) described in the shape is identified by the line number it lies on. Each object can have “child” objects of which the location of the “parent” object is dependent on. By using this method, the executor can start by drawing the top-level child objects and work their way down.
This technique seemed to work, but the structure was a bit strange – I was able to parse and and execute the instructions like code, but it felt as if I was working backwards through some weird nested functions. Machines are good at executing code structured in this way, but I think that humans are better at following instructions that are more intuitive and graphical. The structure I came up with to make it easier to draw Lewitt’s shape is basically a reversed version of Melanie’s method read right to left, starting from the most basic points and eventually converging into the lines and sides that describe the trapezoid.
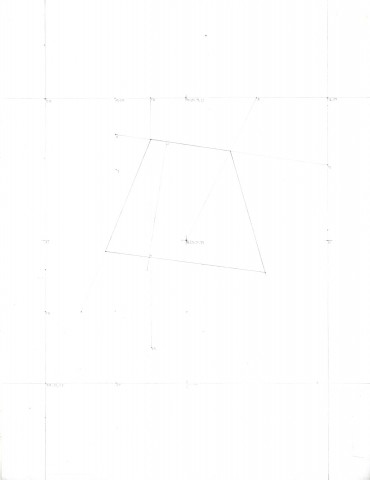
This is the shape I ended up with: