The Enemies
 New Version
New Version
The Enemy
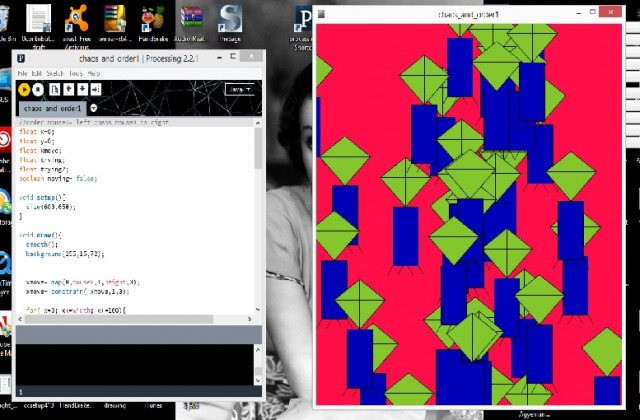
When given the theme of working with chaos and order, for some reason my mind immediately went back to viruses. I wanted to create a program where on the surface the objects appeared to be ordered and calm but when the user interacted with it became a chaotic frenzy. With that in mind I set out to create the ‘enemies’, viruses that would scramble as the user pressed the screen and moved the mouse from the top of it to the bottom. Honestly my biggest obstacle was creating the actual shape of the virus. I used the createShape() function but really had a difficult time picturing where I would plot the points that made my shape come together. It was a lot of guess work which I found troublesome, especially because for some reason, the tweak mode on processing wasn’t working for my computer. After that I created a loop that repeated the image of the virus over an increment of 100 on the y value, in order to space it out. Then I mapped the movement of the y value on the mouse so that as the user when down it became more chaotic. I used a constraint to make the top of the screen the most static. I also made it so that as long as the mouse wasn’t pressed the viruses won’t move. I did this by creating an if statement that was dependent on the Boolean move which functioned to make the viruses move only if the mouseisPressed function was true.
*EDITED: I created a gif of the project working and also resized the viruses so they are smaller and there are more of them. This change can be seen in the gif and in the code below.
//order mouseX= left chaos mouseX is right
float x=0;
float y=0;
float xmove;
float trying;
float trying2;
boolean moving= false;
void setup(){
size(400,405);
}
void draw(){
smooth();
background(255,15,72);
xmove= map(0,mouseY,1,height,0);
xmove= constrain( xmove,1,0);
for( x=0; x< =width*20; x+=100){
for( y=0; y<=height*20; y+=200){
trying= x + xmove*random(-30,30);
trying2= y+ xmove*random(-30,30);
if (mousePressed==true){//will run the code as long as the mouse is held down
x=trying;
y=trying2;
}
stroke(5);
fill(132,199,44);
//headvirus
beginShape();
//triangle 1 top
vertex((x)/3,(y+50)/3);//outsidebeginingline
vertex((x+50)/3,(y+15)/3);
vertex((x+100)/3,(y+50)/3);
vertex((x)/3,(y+50)/3);
//triangle2bottom
vertex((x+50)/3,(y+100)/3);
vertex((x+100)/3,(y+50)/3);
endShape();
line((x+50)/3,(y+15)/3,(x+50)/3,(y+100)/3);
fill(0,0,182);
//bottom virus;
beginShape();
vertex((x+25)/3,(y+100)/3);
vertex((x+75)/3,(y+100)/3);
vertex((x+75)/3,(y+200)/3);
vertex((x+25)/3,(y+200)/3);
vertex((x+25)/3,(y+100)/3);
endShape();
stroke(0,0,0);
line((x+25)/3,(y+200)/3,(x+15)/3,(y+215)/3);
line((x+45)/3,(y+200)/3,(x+35)/3,(y+215)/3);
line((x+55)/3,(y+200)/3,(x+65)/3,(y+215)/3);
line((x+75)/3,(y+200)/3,(x+85)/3,(y+215)/3);
}//inloop
}//ousideloop
}//end draw