One Line Project
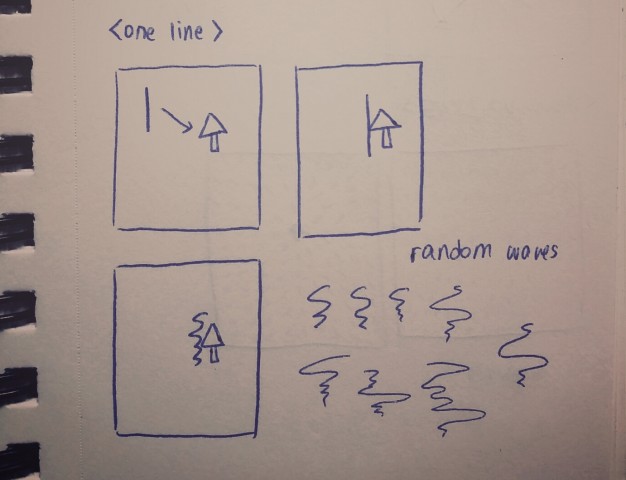
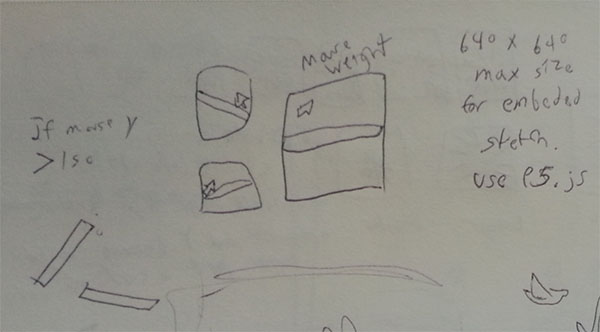
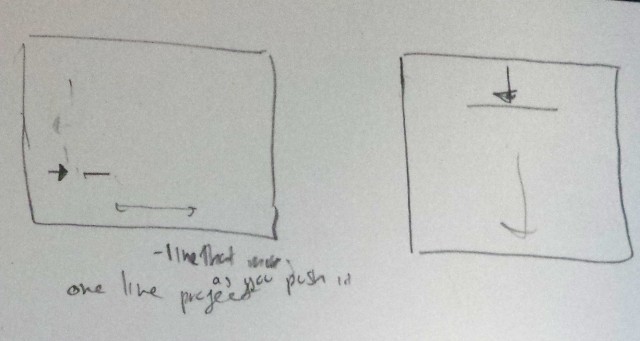
 One line concept sketch
One line concept sketch
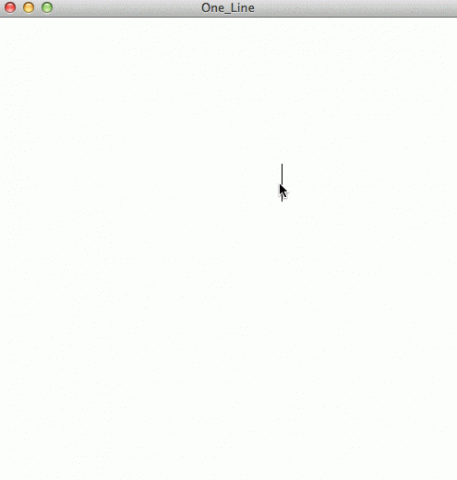
For my one line project I made a code in which a line is attempting to cross the board but every time your mouse gets in front of it stops it. When your mouse is on greater than it by ten paces/pixel it is pushed back one pixel. I had a lot of problems with this piece, most of which dealt with my initial code which had a numerous amount of ‘if’ statements that seemed to contradict each other at one point. I made many versions of this piece but I feel that I’m happiest with the last one which incorporates some of the skills we’ve learned.
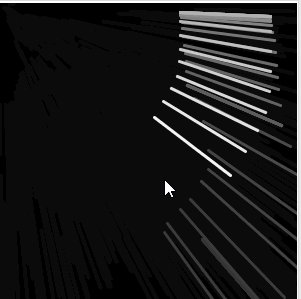
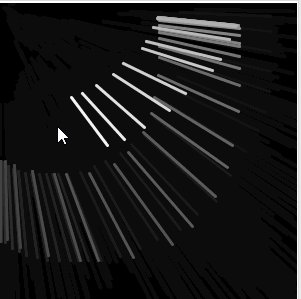
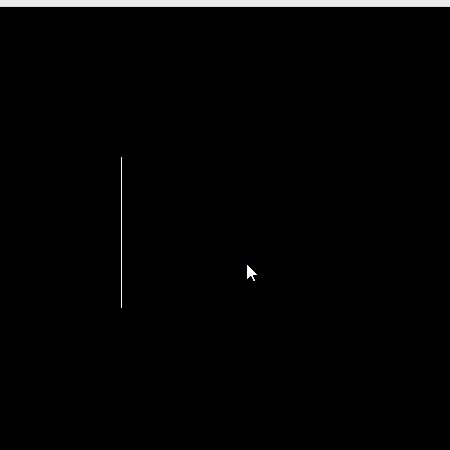
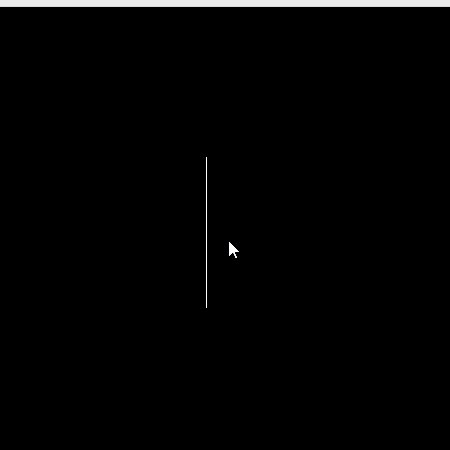
 Finished Product
Finished Product
int x=0;
int x2=0;
int y1=150;
int y2=300;
void setup(){
size(450,450);
}
void draw(){
background(0);
stroke(255);
if(x<width){
line(x,150,x,300);
x=x+1;
}
if ((mouseX>=x+10)&&(x>11)){//if the mouse is ten pixels in from it
x=x-1;
}
if (mouseX==x){
x=x-10;
}
if (x>=width){//if line crosses the border reset it to 0
x=0;
}
}