Seizure warning, I guess.

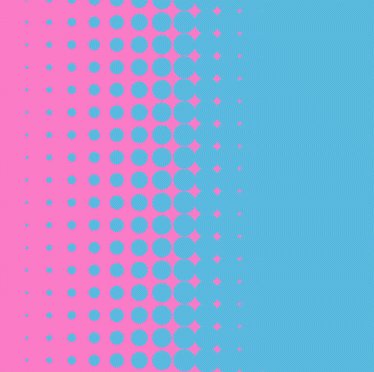
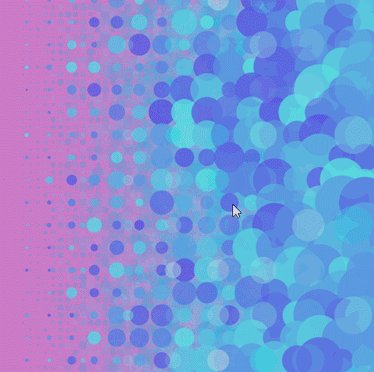
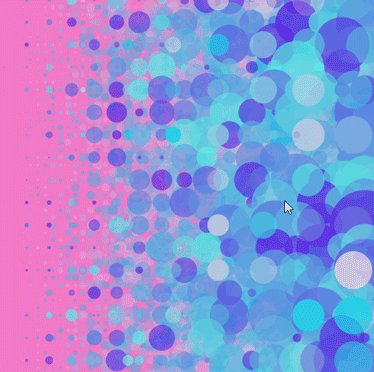
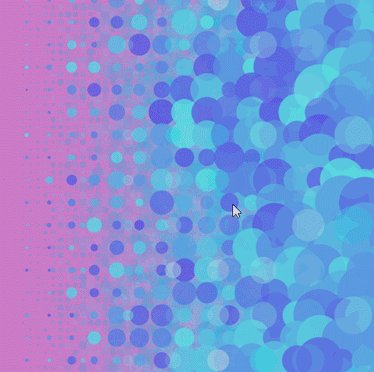
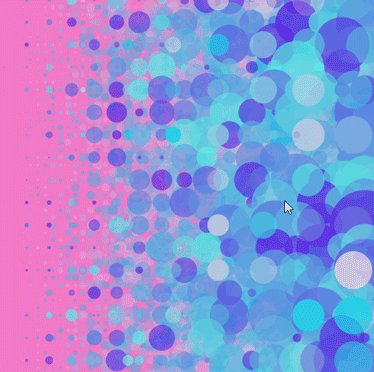
I liked the halftone stuff I was doing in the iteration assignment so I kept it and messed with it. Sorry the gif seems to be lagging; that’s a problem that happened when I was recording it because my computer can’t actually keep up with the speed that Processing was animating it in.
//electronic media studio: interactivity
//copyright 2014 natroze
//with a bit of help from Mark Helenurm (MCS)
void setup(){
size(500,500);
}
void draw(){
background(254,255,198);
noStroke();
//background shenanigans
float bg = map(mouseX, 0,width, 254,random(0,255));
background(bg,120,198);
//tiny halftone
for (int y=0; y< =height; y+=10){
for (int x=0; x<=width; x+=10){
//size of each individual circle
float r3 = map(mouseX, 0,width, 60,random(0,60));
float r1 = map(x,0,width, 0,r3);
//transparency and color
float t1 = map(mouseX, 0,width, 0, random(100,130));
float red = map(mouseX, 0,width, 0,random(0,255));
fill(red,187,224, t1);
ellipse(x+10,y+10, r1,r1);
}
}
//medium halftone
for (int y=0; y<=height; y+=30){
for (int x=5; x<=width; x+=30){
//size of each individual circle
float r2 = map(mouseX, 0,width, 60,random(5,100));
float r1 = map(x,0,width, 0,r2);
//transparency and color
float t1 = map(mouseX, 0,width, 255, random(130,180));
float blue = map(mouseX, 0,width, 187, random(0,255));
fill(90,blue,224, t1);
ellipse(x,y, r1,r1);
}
}
//bigass halftone
for (int y=0; y<=height; y+=60){
for (int x=0; x<=width; x+=60){
float r1 = map(x,0,width, 0,60);
float t1 = map(mouseX, 0,width, 0, random(0,255));
float red = map(mouseX, 0,width, 90, random(0,255));
fill(red,210,224, t1);
ellipse(x+50,y, r1,r1);
}
}
}