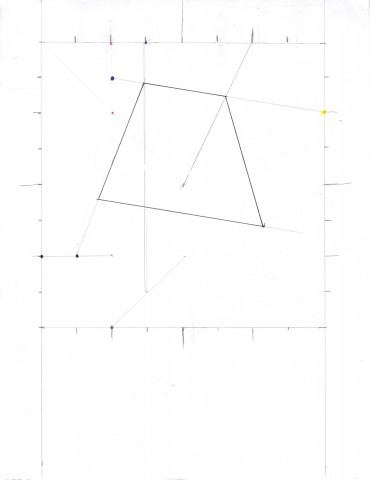
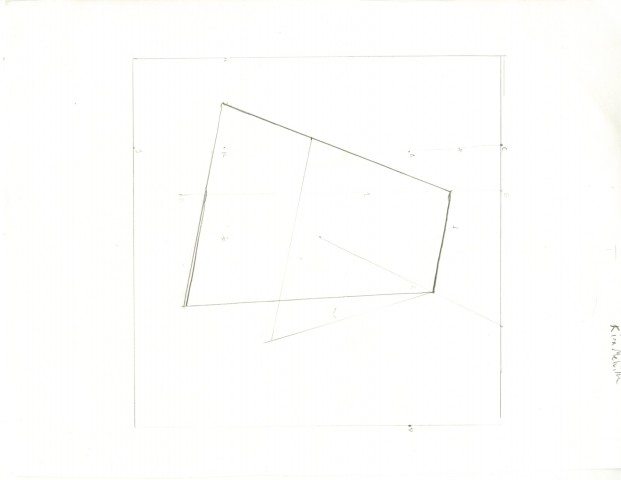
Sol Lewitt’s Trapezium
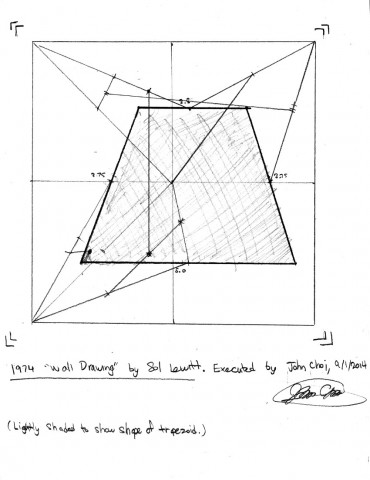
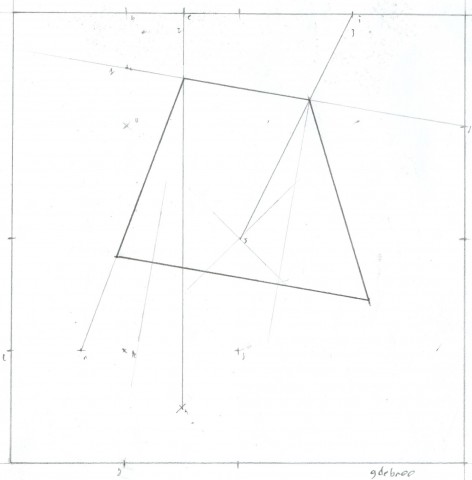
These are called trapeziums in my homeland. As a result I shall call them that, Lewitt be damned. Also, I’ve included my solution so that the annotations on the drawing make some more sense:
The drawing is an interesting concept in itself, and the idea of man as machine is very clearly presented here. I am most interested in one particular element of the instructions. It’s a comma:
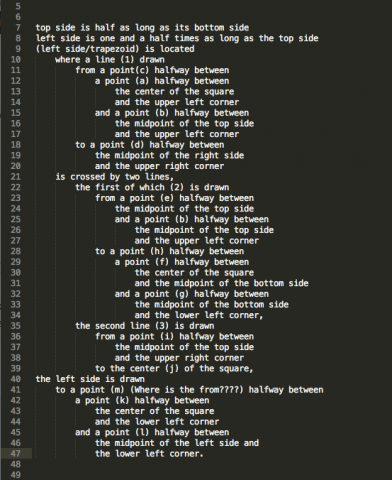
“…the upper right corner to the center of the square, the left side is drawn to a point halfway between…”
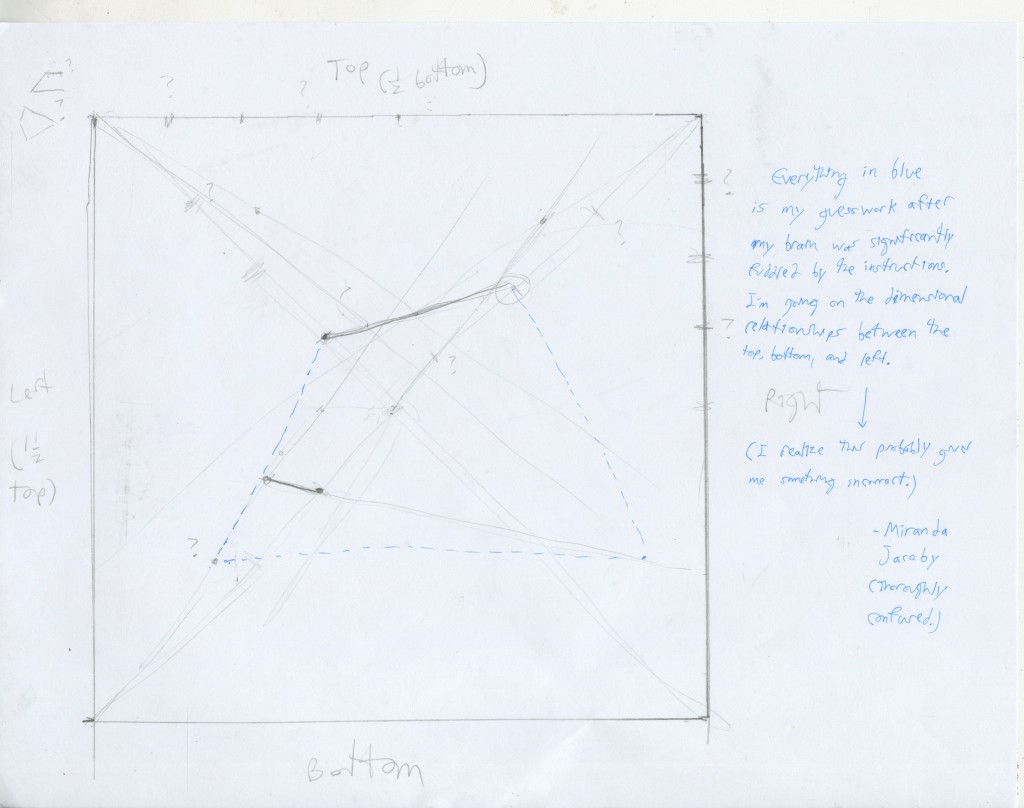
Lewitt is bending the doctrine of our language as far as he can, but all of his bending is permissible except for this. This comma, by all rules of the English language, should be a full stop. He clearly decided he wanted the instructions to be one sentence, but in doing this he makes his instructions totally insensible, and breaks the principle of ‘program’ instructions.
The real question is wether this ‘bug’ was intentional, because it alone differentiates the human from the computer by forcing us to interpret creatively. Either way, it brings something completely new to the instructions, and I think the piece is better for it.



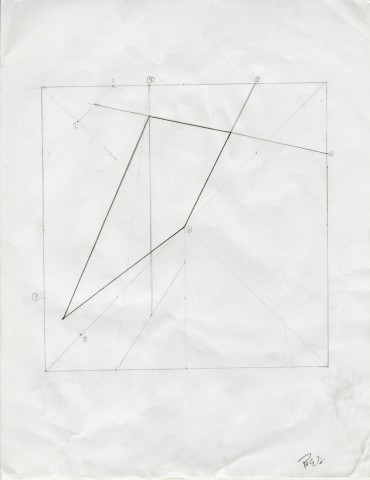
![[no title] 1975 by Sol LeWitt 1928-2007](./../../../../wp-content/uploads/2014/09/lewitt-trapezoid-399x480.jpg)