Alex One Liner
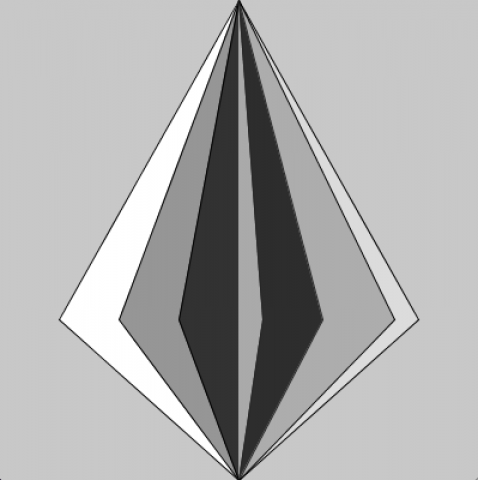
For this assignment, I wanted to have a line that would bend with the movement of the mouse. I succeeded by using vectors. However, that was too easy and boring. So, i decided to add more lines that moved with the mouse but were fixed at different angles. I really enjoy the forms and shades created by a gem. I originally had all of the lines move with the mouse however, I re read the prompt and decided to only move one of the lines. I then thought it would be interesting to add a transparency so that the viewer can observe the tonal changes.
void setup() {
size(400,400);
}
void draw(){
background(200);
fill(220);
beginShape();
vertex (200,0);
vertex(height/2+150, height/1.5);
vertex(200,400);
endShape();
fill(10);
beginShape();
vertex (200,0);
vertex(height/2+70, height/1.5);
vertex(200,400);
endShape();
fill(215);
beginShape();
vertex (200,0);
vertex(height/2+20, height/1.5);
vertex(200,400);
endShape();
fill(255);
beginShape();
vertex (200,0);
vertex(height/2-150, height/1.5);
vertex(200,400);
endShape();
fill(150);
beginShape();
vertex (200,0);
vertex(height/2-100, height/1.5);
vertex(200,400);
endShape();
fill(50);
beginShape();
vertex (200,0);
vertex(height/2-50, height/1.5);
vertex(200,400);
endShape();
fill(100,100,100, 100);
beginShape();
vertex (200,0);
vertex(mouseX, height/1.5);
vertex(200,400);
endShape();
}