Link:
paukparl.github.io/test

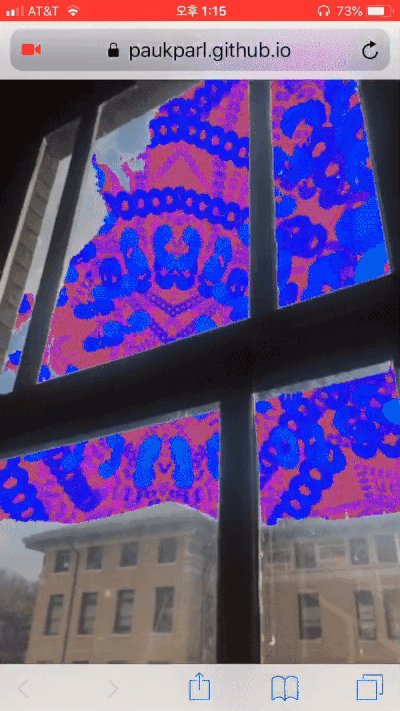
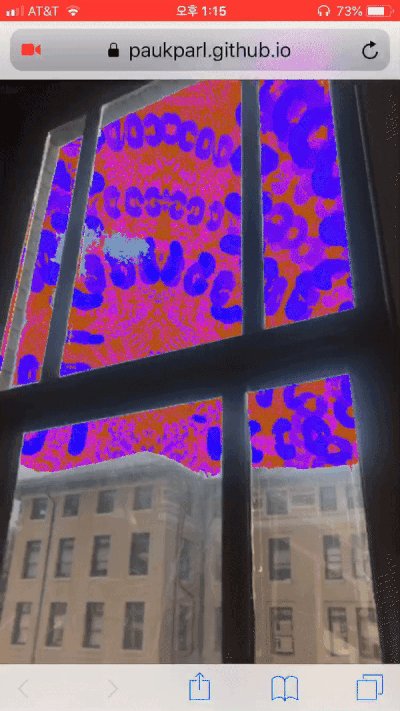
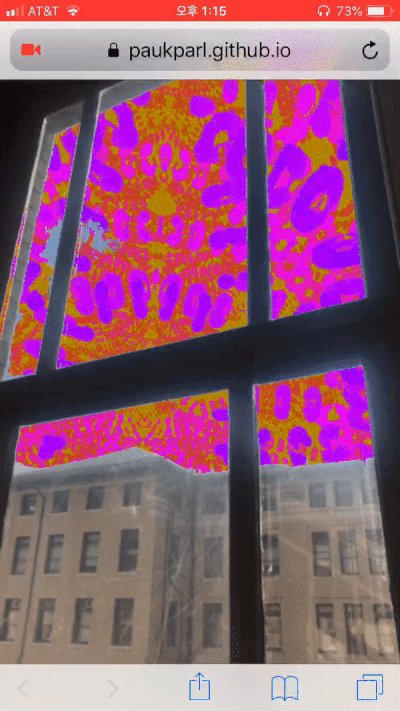
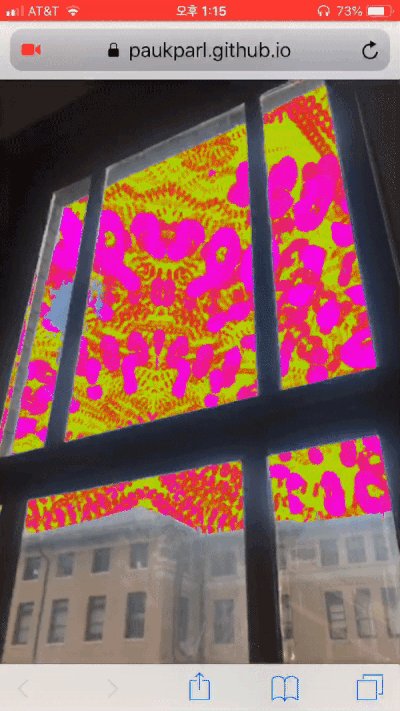
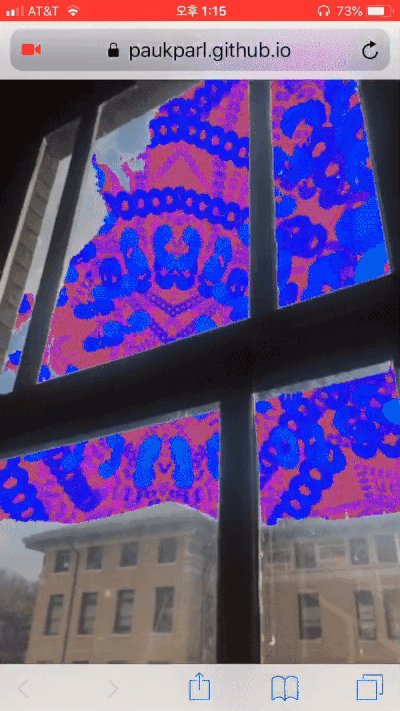
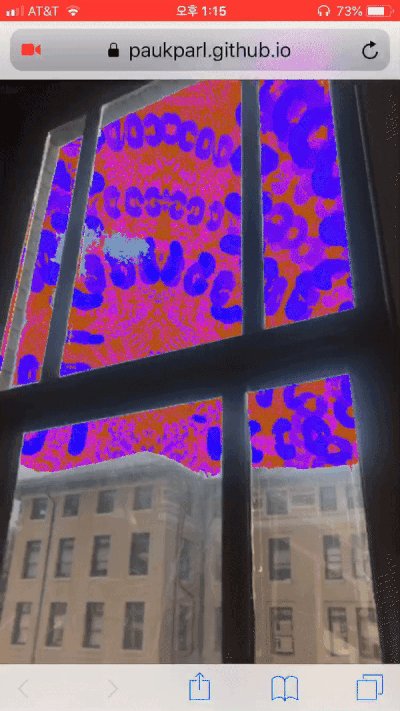
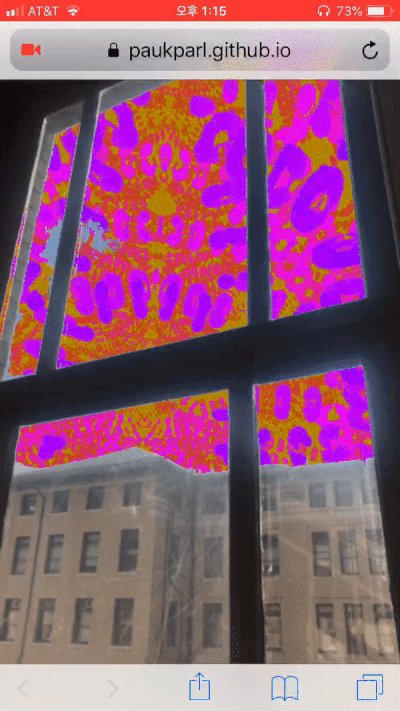
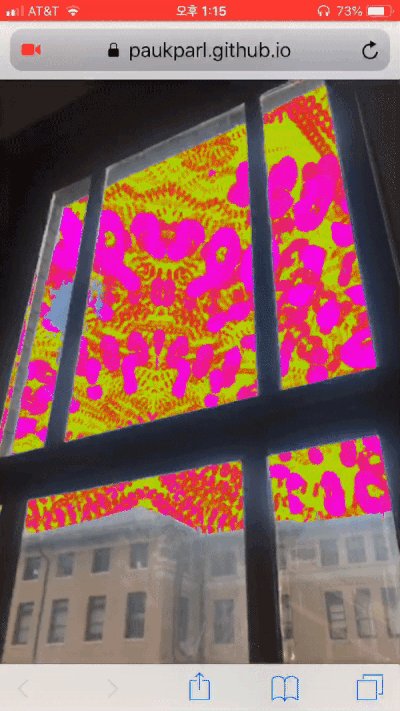
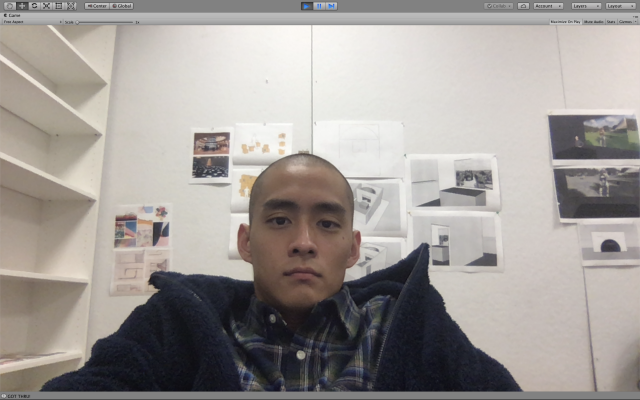
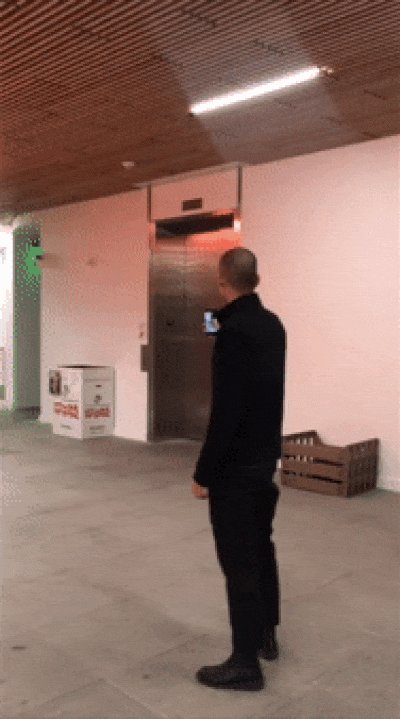
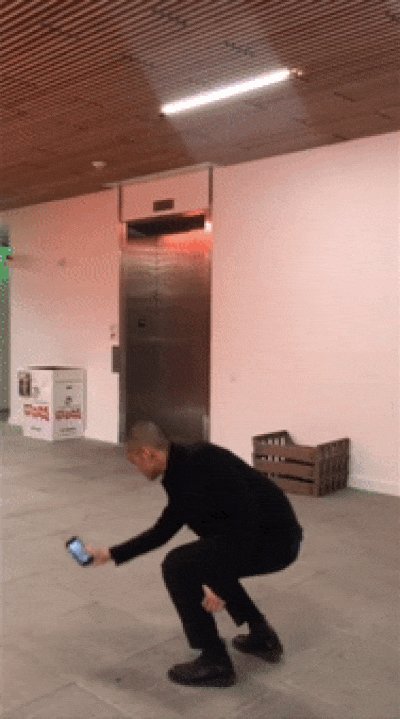
It works best through windows!

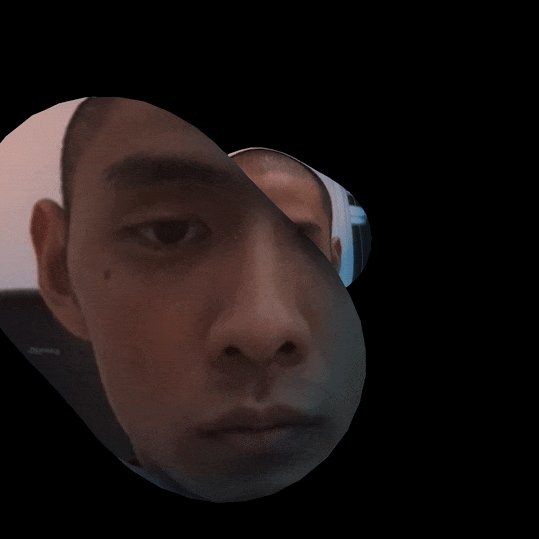
The video texture is filtered by the brightness of the pixel. When the camera faces walls, it automatically bumps up its exposure settings, and you can see through walls!

60212: INTERACTIVITY & COMPUTATION
CMU School of Art, Fall 2018 • Prof. Golan Levin / TA: Char Stiles
Link:
paukparl.github.io/test

It works best through windows!

The video texture is filtered by the brightness of the pixel. When the camera faces walls, it automatically bumps up its exposure settings, and you can see through walls!

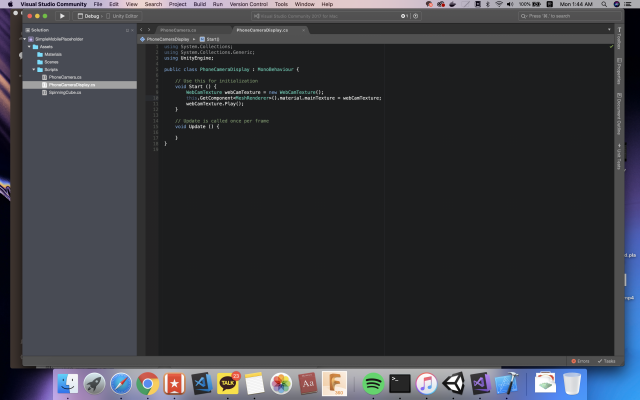
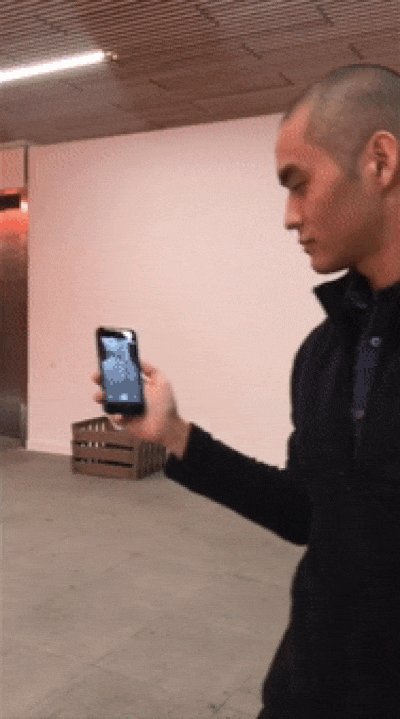
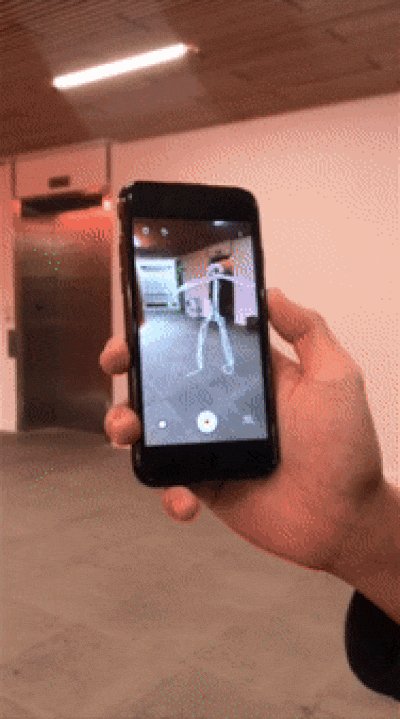
I followed a tutorial on textures and wrote a script to stream webcam data to the UI/RawImage object.





I started off by drawing things at human scale, and ended up drawing a human figure. I thought it would be fun to see my line drawing come to life. Each single-line drawing would be somehow automatically rigged, and start to walk around by itself. It would soon be a room full of such figures.















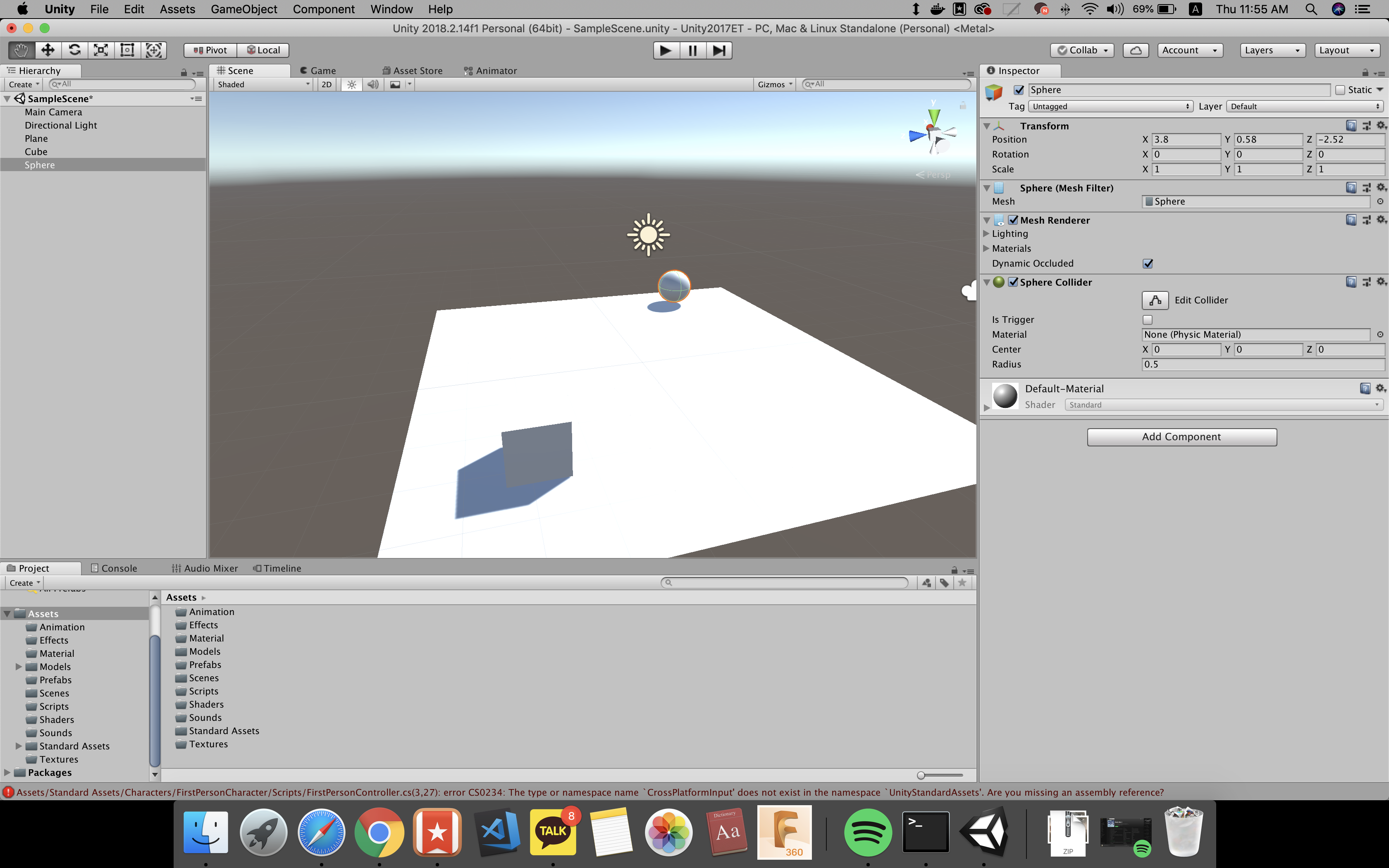
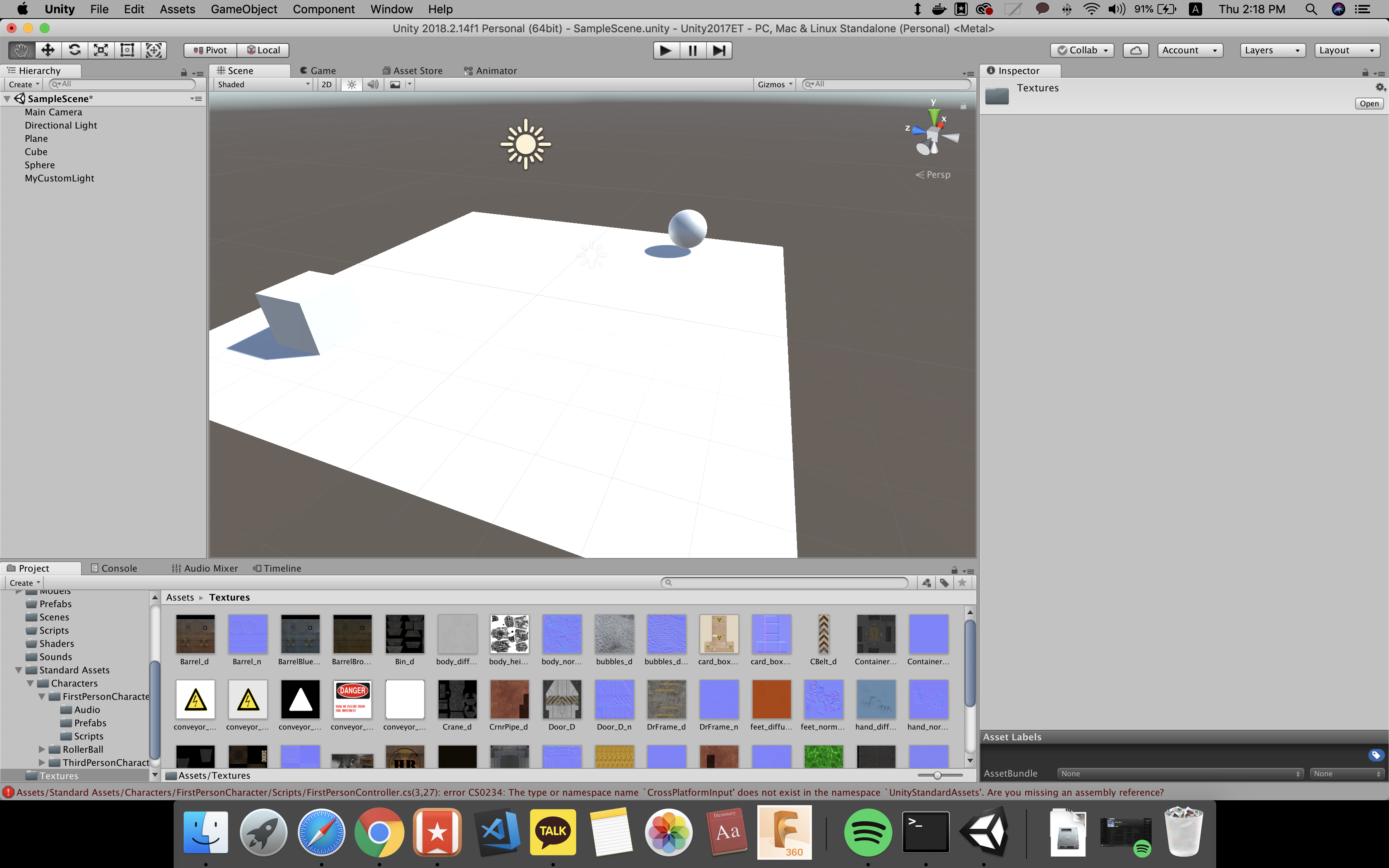
The tutorial was very informative and easy to follow. It introduced me to new functions in Unity that I wasn't aware of such as post-processing. I would definitely recommend it to anyone looking to learn Unity for the first time. I also came to think that a well-organized hierarchy and workflow is just as important as well-written scripts in Unity.

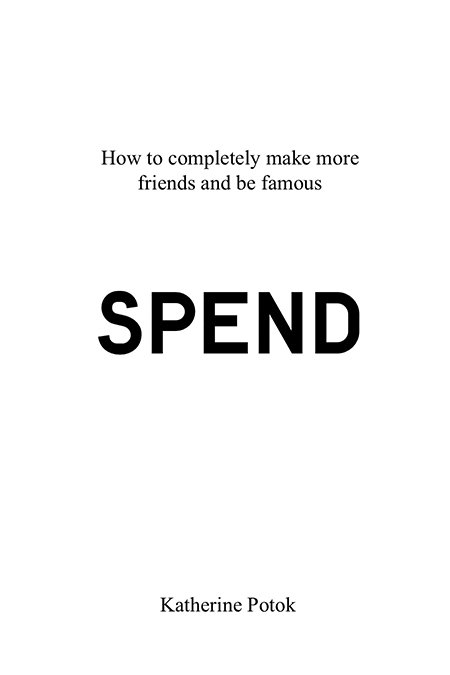
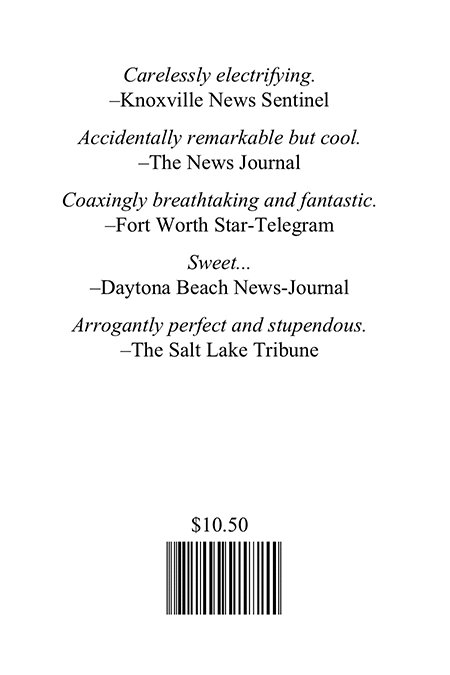
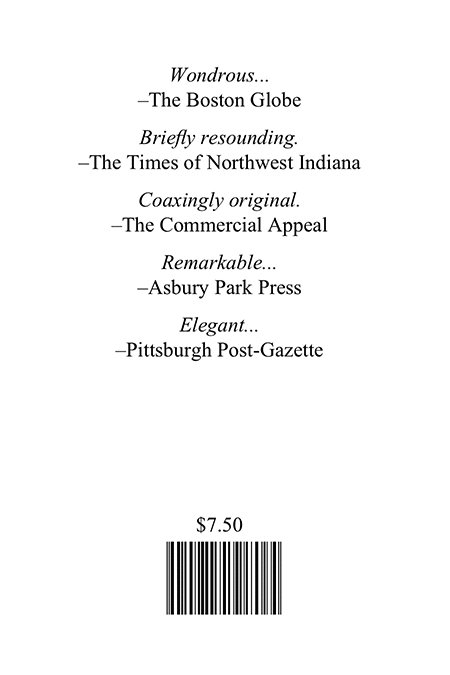
These are generated book covers (front and back) of self-help books, each with a different instruction on how to live your life.
Process
Lately I've been consumed by an unhealthy obsession with how to lead my life and how to start my career. Since we were making a book, I wanted it to make be about me. I hoped to resolve some of my issues through introspection.
During the process, I was somehow reminded of the sheer number of self-help books out there that instruct you on how to live your life. When you see too many of them sometimes, you are made to think that it is that important to live your life to your fullest, when it just as well might not be that important. My book was an attempt to emulate, and thereby mock, these self-help books
I based most of my word selections on Text Corpora and used minimal code from RiTa.js library. For example, the title was drawn from corpora/data/words/common.json directory with a few filters such as (!RiTa.isNoun()). I also made a few template strings for subtitles, and a few arrays of words related to success. I think I could have hidden the repeating pattern and made more clever and controlled title-subtitle matches by using the Wordnik API. But there are still some examples that show the script is doing its job.
google drive link to 25 instances
Code
Some snippets of code showing functions for title and subtitle generation, and where I got the data.
adv = ['conveniently', 'quickly', 'certainly', 'effortlessly', 'immediately', 'completely'] adj = ['convenient', 'undisputed', 'quick', 'secret', 'true', 'groundbreaking', 'revolutionary'] obj = ['success', 'a successful career', 'true happiness', 'a new life', 'a healthier lifestyle'] v = ['succeed', 'win', 'challenge yourself', 'be successful', 'achieve success', 'get ahead in life', 'be famous', 'be happy', 'lose weight', 'make your dreams come true', 'plan ahead', 'make more friends'] function preload() { firstNames = loadJSON('/corpora-master/data/humans/firstNames.json'); lastNames = loadJSON('/corpora-master/data/humans/authors.json'); common = loadJSON('/corpora-master/data/words/common.json'); adverbs = loadJSON('/corpora-master/data/words/adverbs.json'); adjectives = loadJSON('/corpora-master/data/words/encouraging_words.json'); newspapers = loadJSON('/corpora-master/data/corporations/newspapers.json'); } ... ... ... function genTitle() { var temp = common[floor(random(common.length))]; if (RiTa.isNoun(temp) || RiTa.isAdjective(temp) || RiTa.isAdverb(temp) || !RiTa.isVerb(temp) || temp.length >7) return genTitle(); else return temp; } function randomDraw(array) { return array[floor(random(array.length))]; } function genSubtitle() { temp = random(10); str; if (temp<2.3) str = 'How to ' + randomDraw(adv) + ' ' + randomDraw(v) + ' and ' + randomDraw(v); else if (temp<4.6) str = 'A ' + floor(random(12)+3) + '-step guide to ' + randomDraw(obj); else if (temp<6.6) str = floor(random(9)+3) + ' ways to ' + randomDraw(adv) + ' ' + randomDraw(v); else if (temp<8.6) str = 'A ' + randomDraw(adj) + ' guide on how to ' + randomDraw(v); else str = 'If only I had known then these ' + floor(random(12)+3) + ' facts of life'; return str; } function genAuthor() { gen = {}; gen['books'] = []; gen['author'] = firstNames[floor(random(firstNames.length))] + ' ' + lastNames[floor(random(lastNames.length))]; for (let i=0; i<8; i++) { book = {}; book['title'] = genTitle(); book['subtitle'] = genSubtitle(); book['quotes'] = []; book['reviews'] = []; for (let j=0; j<5; j++) { review = {} temp = random(4); var reviewString; if (temp<1.2) reviewString = adverbs[floor(random(adjectives.length))] + ' ' + adjectives[floor(random(adjectives.length))] + ' and ' + adjectives[floor(random(adjectives.length))] +'.'; else if (temp<2.0) reviewString = adverbs[floor(random(adjectives.length))] + ' ' + adjectives[floor(random(adjectives.length))] + ' but ' + adjectives[floor(random(adjectives.length))] +'.'; else if (temp<2.8) reviewString = adverbs[floor(random(adjectives.length))] + ' ' + adjectives[floor(random(adjectives.length))] +'!'; else if (temp<3.5) reviewString = adverbs[floor(random(adjectives.length))] + ' ' + adjectives[floor(random(adjectives.length))] +'.'; else reviewString = adjectives[floor(random(adjectives.length))] + '...' review['text'] = uppercase(reviewString); review['by'] = newspapers[floor(random(8, newspapers.length))]; book['reviews'].push(review); } book['price'] = '$' + floor(random(7, 11)) + '.50' // 6 <> 10 gen['books'].push(book); } saveJSON(gen, 'book'+ n +'.json'); } |
Two things stuck with me after watching this video. First thing was how she ended the talk by talking about responsibility. To recap her opinion in my own way, people who are empowered by technology should be more thoughtful about the results they are putting out, and humble about their achievements--even if they are making art. I think this is an exemplary attitude for anyone involved in tech. Second thing was her method of detecting the unknown. As she drew a clear comparison between exploration of physical space and word spaces, I thought the way she framed linguistics was genius. Wondering about the outer space is something all of us have once done. But reassembling vocabularies in n-dimensional space to locate empty spots seemed like a totally new and inspiring way to look at a commonplace thing.


The architect Zimoun creates "architecturally-minded platforms of sound." Repetition and the sum scale of the artwork plays a key role here. In many of his works, subtle movements of various transducers add up to create a whole environment. In all of them, the installation is big enough to immerse the audience into the experience and simply overwhelm them. The experience might not be so exquisite with the repetition of large movements. I think the small changes happening in your peripheral vision would play a very big role.
The part I really like about these box installations is that their movements are exceptionally subtle. Also, a kind of personality is invested to these boxes as they jostle and bump into each other. One of the first thought that went off in my mind was that the boxes resemble the crowd, and I like that it reminds me of the world we're living in. And the boxes seem somewhat symbolic of consumerism, which pervades the modern society. But the boxes overall seem strangely naive.
A big takeaway from this would be that you don't need the latest technology to come up with great art.

These images are amplified by digital cinema projectors which create an animated topology over the beach, making tangible the power asymmetry inherent in technologies of amplification.
There are two sandboxes--one at the size of a small table and one big enough to fit a couple volleyball courts. For each sandbox, a camera and projector is installed from atop facing down. The image from each sandbox is projected onto the other either blown or shrunk out of scale. As a giant
There are three types of audience in this interactive art piece: (1) the giants, (2) the miniature people, and (3) outside spectators. Outside spectators initially see the other two interact from a distance, perhaps before deciding to join either side of the audience to experience the art piece. The gians and miniature people see each other as flat projections onto the sand, but as both sides grow to be aware of each other's presence, new interactions among them arise. Something about the blown up hands and shrunk human figures that is instantly engaging. I think we're generally very keen on seeing other people--it's what we do countless times everyday. So some very powerful twist to that reality like this could create a quite interesting experience.


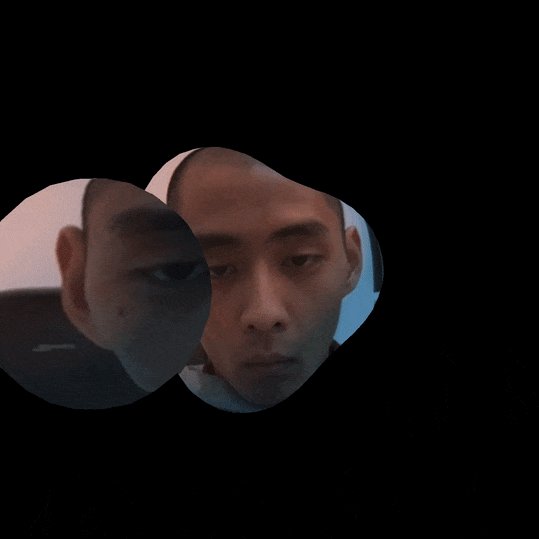
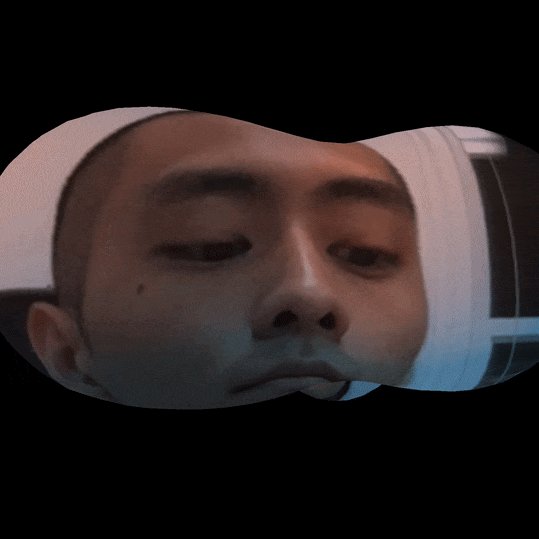
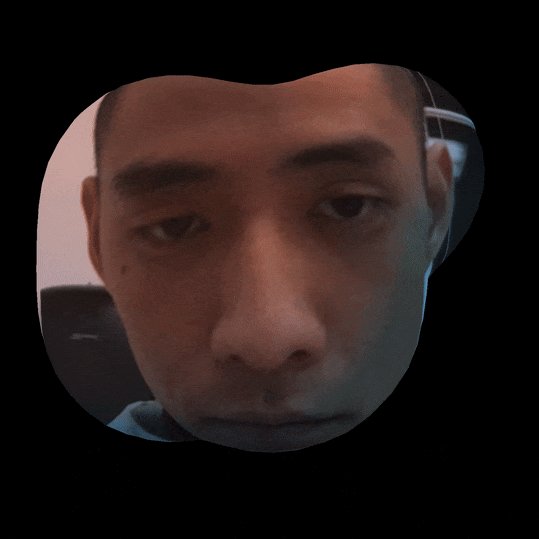
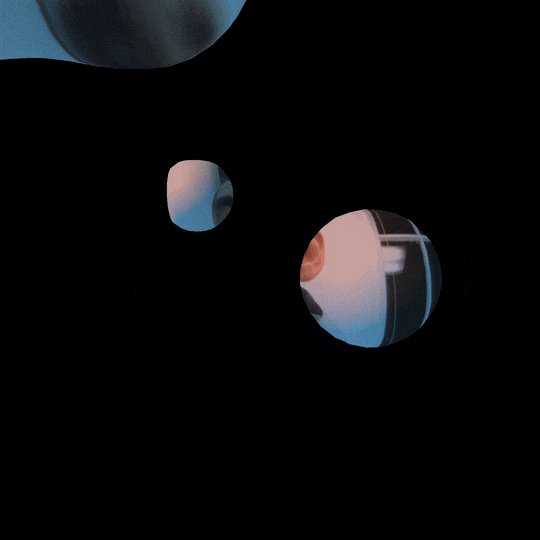
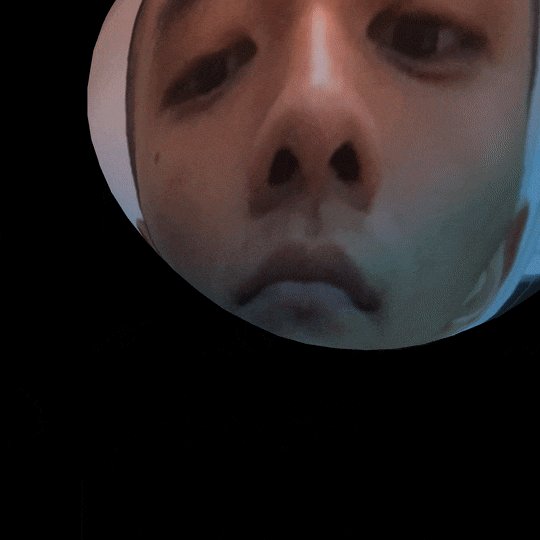
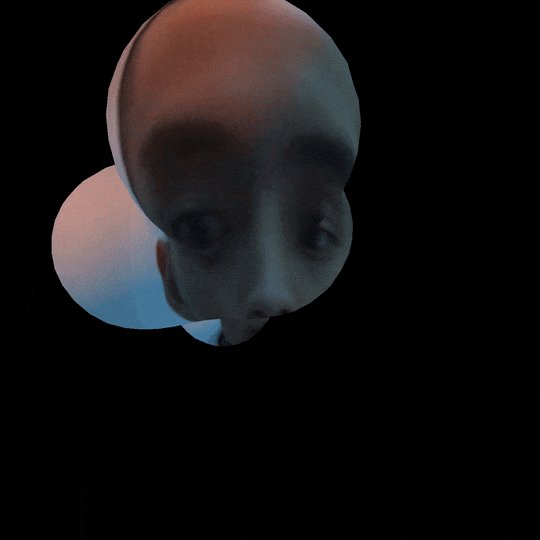
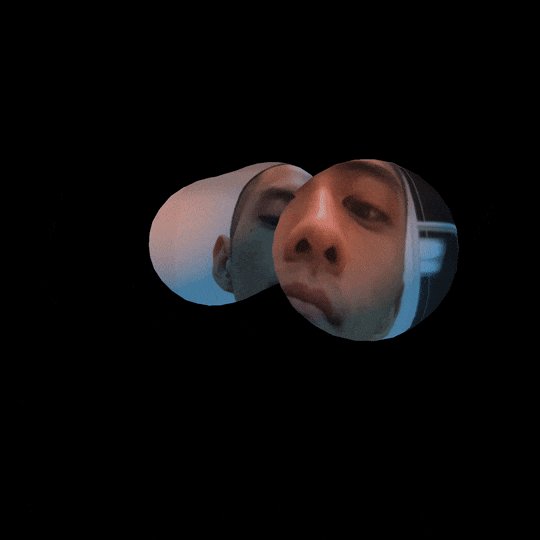
Link (currently only works in Chrome):
paukparl.github.io/body
Sketch:

I figured I would track the nose and both the eyes to create 3 meta balls. Later, I added a fourth one to add some irregularity.
Code:
The code is really long and unorganized. I will clean it up later as I later make some improvements. The current code can be found here:
https://github.com/paukparl/sketches/blob/master/examples/test.html
Thoughts:
I wanted to make a real time 3D interactive sketch. While browsing through ThreeJS examples, I saw a sketch with moving isosurfaces, and I was instantly hooked. The way those balls formed surfaces based on proximity was really satisfying to watch.
I looked up how to make such surfaces. It could be done by something called "marching cubes." The underlying mechanisms of 3D graphics are really fascinating. It would have been really rewarding to make the whole sketch from scratch with WebGL, but I didn't have time. So I cloned the ThreeJS examples to my local repository and started making modifications to the original example code.
I originally wanted to work with refraction or reflection, but soon found out I would need to use something called cube maps. I couldn't figure out how to convert the flat webcam data to a cube map, so then I looked into texture mapping onto the isosurface. There is just one file dedicated to marching cubes in ThreeJS, and had some shortcomings, so I had to work around some things to get my current result.
Spectacle is characterized as being more passionate about technology than the underlying theory. Speculation, on the other hand, is tends towards criticism and reflection rather than rapid adoption of new technologies. If technology wasn't advancing so fast, the academia would have caught up, keeping a thorough record of things, putting things in perspective, and constructing relevant theories. But currently, the two fields operate at a different pace with contrasting ethos.
I think Ken Goldberg & Joseph Santarromana's Telegarden (1995) is a great example that marries speculation and spectacle. By incorporating a new and popular technology into a very familiar discourse, they correctly exhibit the current state of technology. More importantly, they speculatively bring the technology into an everyday situation, and engage the audience in contemplating the future. It's full of theory. Below is how I see the work positioned between Warburton's dichotomies:
acceleration-------------/----------------drag
visibility----------------/-----------invisibility
surplus--------------/------------------waste
commerce----------------------/----------art
function------------------/---------disfunction