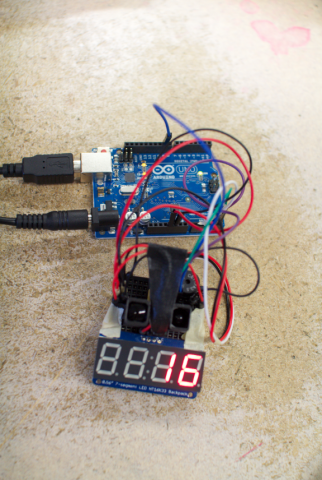
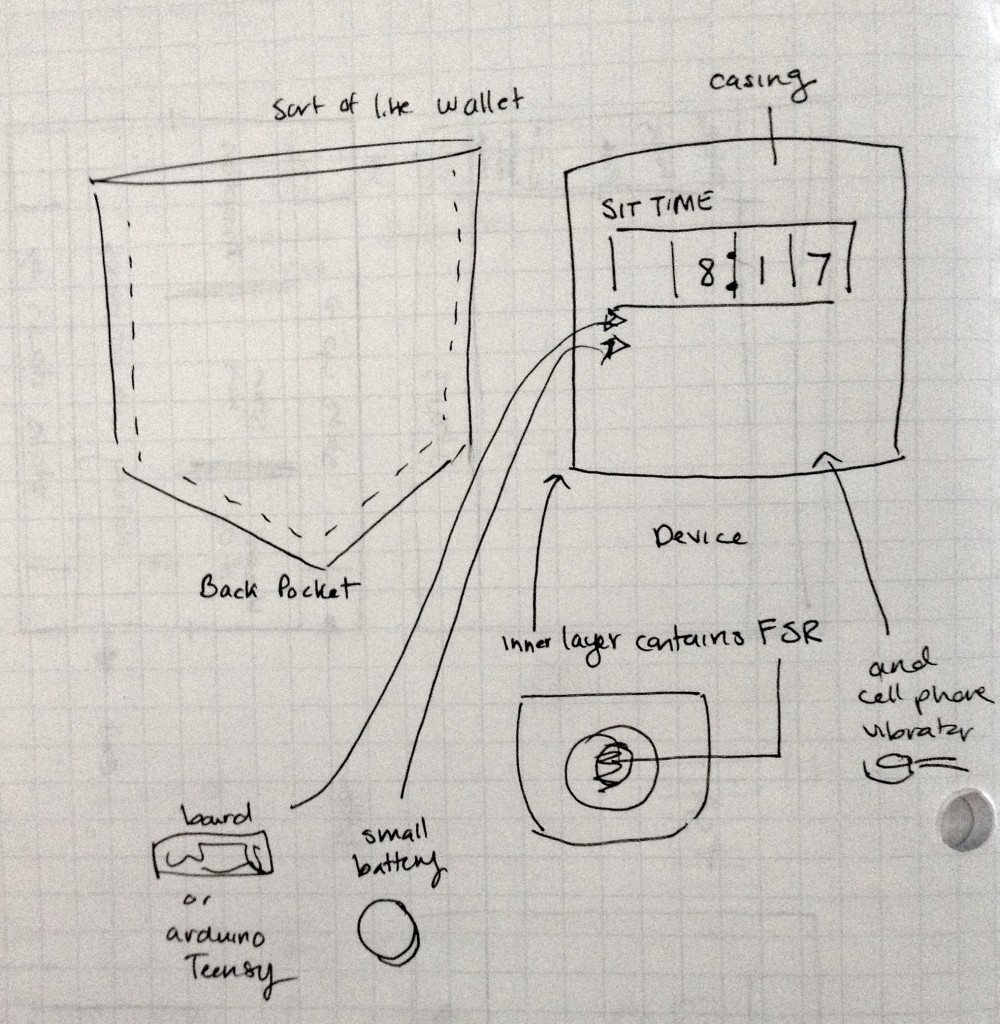
My arduino project was installed on the revolving doors of the University Center. Basically, it uses an accelerometer to compute the speed of the doors as someone pushes it. The LED display then reports back the rank of the person out of the total number of people who passed through when the box was installed.
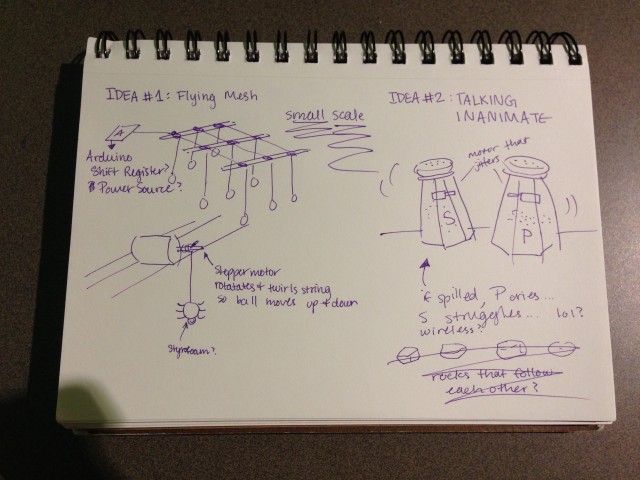
When I heard of the measuring device assignment, I wanted the numbers to be something easy to understand. For some reason, rankings were the first thing that came to mind, since first place is first place no matter what game you play. So I decided to go with a competitive event, and when I learned about the gyroscope, I knew I wanted to do something with rotations. As it turned out though, the revolving doors only needed an accelerometer to measure a force in one direction.
Some problems I ran into, as you will see in the video, is that some people didn’t really understand the colon separating the rank and the total number of participants. Maybe I should have just displayed one number… Another strange issue is that photographs and videos of the LED display could not capture a whole number unless I took a picture really close to the display. I’m not sure if this means the camera goes out of focus, or if the LED display has a slow enough frame rate that the camera picks up each frame. Another issue was that it was a little too bright out for the LED to be put in certain locations. My last problem was that many people ignored the box…
Overall, I had a great amount of fun with this project. I only wish I could leave the project there as a permanent installation to see the rankings accumulate over time.
EDIT:
I tried to get a video of the actual numbers changing, but at night the numbers were too bright. Plus people kept walking through when I tried to get a video. So here is a VERY brief shot of the numbers, if you can see them.


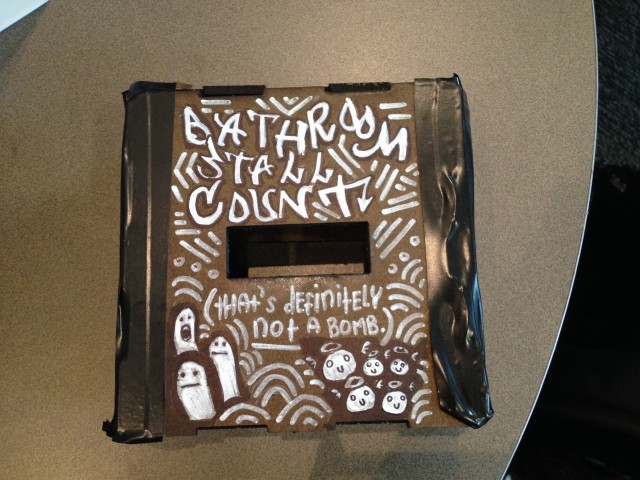
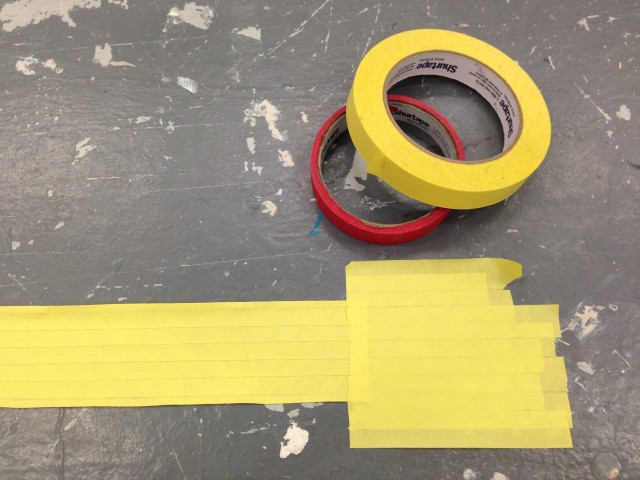
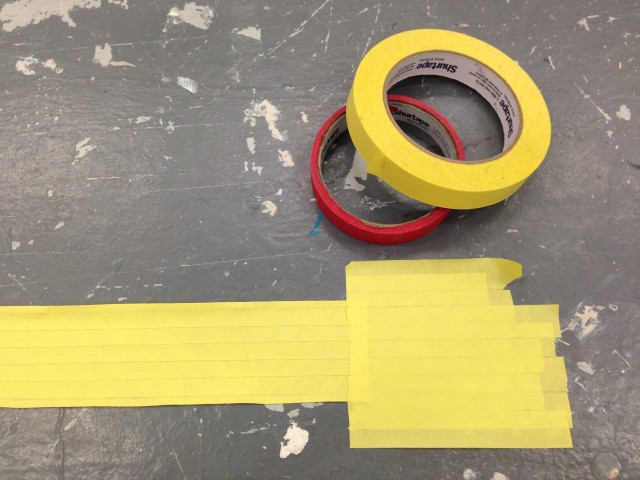
All the supplies I used were a FedEx box, masking tape, scissors, and Sugru to attach the thing to glass doors.

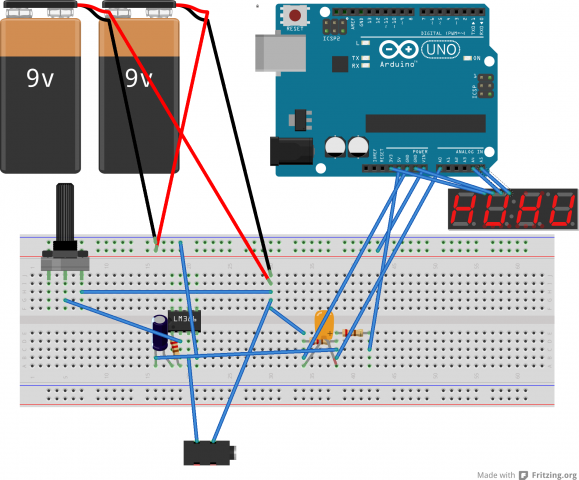
Parts used:
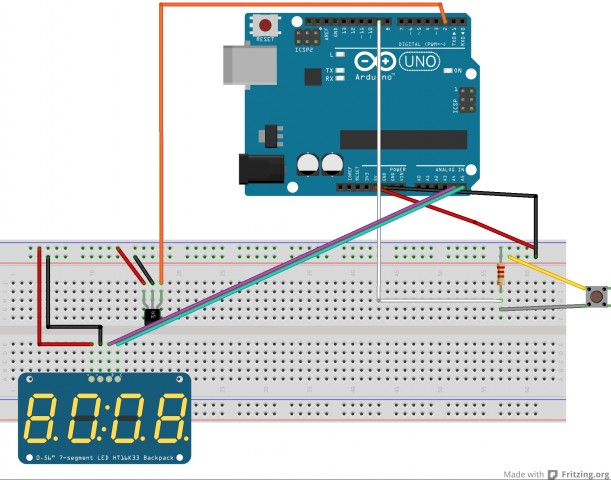
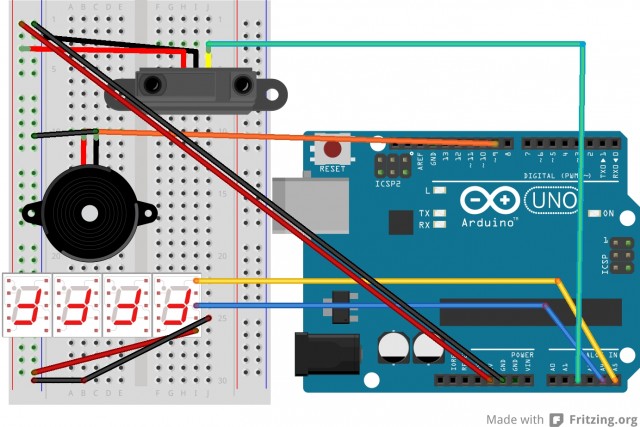
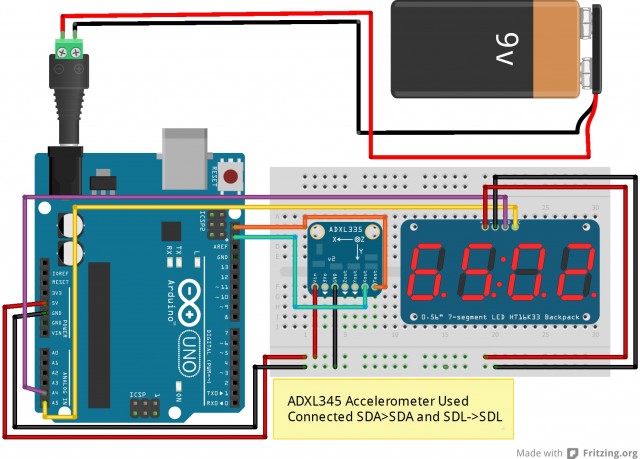
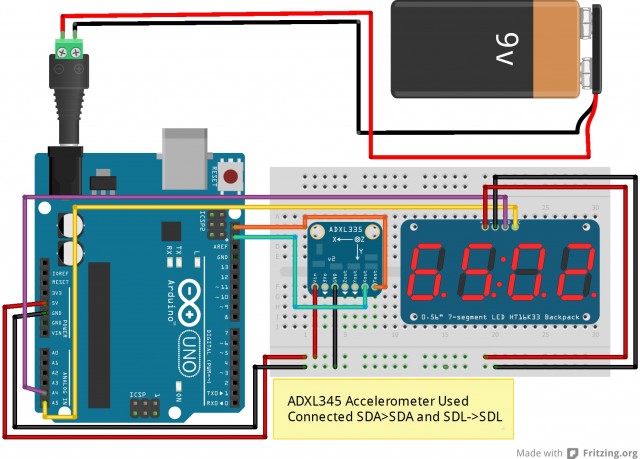
Adafruit ADXL345 – Triple-Axis Accelerometer
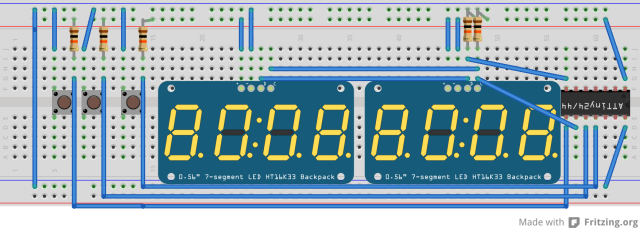
Adafruit 0.56″ 4-Digit 7-Segment Display w/I2C Backpack – Red
//Revolving Games
//Michelle Ma
//Adapted from Adafruit's 7 segment matrix and ADXL345 accelerometer example
//Using a 7 segment matrix and a 3-axis accelerometer, displays the ranking
//out of a total number of rankings of the velocity of a person using a
//revolving door.
#include
#include "Adafruit_LEDBackpack.h"
#include "Adafruit_GFX.h"
#include
#include
Adafruit_7segment matrix = Adafruit_7segment();
Adafruit_ADXL345 accel = Adafruit_ADXL345(12345);
//If acceleration is greater than this value, start computing ranking!
const int accelThreshold = 2.00;
//There are only two available digits to display total rankings
const int numScores = 99;
//array of the speeds (scores)
float velocities[numScores];
int numRankings = 0;
void setup() {
Serial.begin(9600);
if(!accel.begin())
{
/* There was a problem detecting the ADXL345 ... check your connections */
Serial.println("Ooops, no ADXL345 detected ... Check your wiring!");
while(1);
}
matrix.begin(0x70);
matrix.setBrightness(5);
accel.setRange(ADXL345_RANGE_16_G);
//velocities array initialized with impossible speeds
for (int i=0; i accelThreshold) {
float velocity = computeVel(event.acceleration.y);
velToArray(velocity);
//Give time for door to stop rotating
delay(5000);
}
}
float computeVel(float accel) {
// Will collect over 250 ms
// Using trapezoid rule to compute estimated velocity
float sum = 0;
int samples = 25;
int dt = 10;
for (int i=0; i < samples; i++) {
if ((i==0)||(i==(samples-1))) {
sum += abs(accel);
} else {
sum += 2*abs(accel);
}
delay(dt);
}
//dt is in milliseconds
float result = ((dt/1000.0)/2.0)*(sum);
Serial.print(" Velocity: "); Serial.print(result);
return result;
}
void velToArray(float velocity) {
int rank;
//If rankings reach the cap of the matrix, take off the
//slowest velocity
if (numRankings==numScores) {
velocities[numScores-1] = 100.0;
numRankings--;
}
//first velocity entered
if (numRankings==0) {
velocities[0] = velocity;
rank = 1;
numRankings++;
} else {
//Go through the list from the right
for (int i=numScores-1; i>0; i--) {
//place velocity after a faster velocity
if ((velocity > velocities[i-1])){
velocities[i] = velocity;
rank = i+1;
numRankings++;
break;
} else {
//move velocities down an index
velocities[i] = velocities[i-1];
if (i==1) {
//fastest velocity placed at beginning
velocities[0] = velocity;
rank = 1;
numRankings++;
}
}
}
}
Serial.print(" Rank: "); Serial.print(rank);
Serial.print(" Fastest: "); Serial.print(velocities[0]);
Serial.print(" NumRankings: "); Serial.print(numRankings);
displayRank(rank);
}
void displayRank(int rank) {
//Display rank in matrix0 and matrix1
//Display total rankings in matrix3 and matrix 4
matrix.writeDigitNum(0, int(rank/10));
matrix.writeDigitNum(1, rank%10);
matrix.drawColon(true);
matrix.writeDigitNum(3, int(numRankings/10));
matrix.writeDigitNum(4, numRankings%10);
matrix.writeDisplay();
}