Kristina – Looking Outwards – 3
Arduino Art:
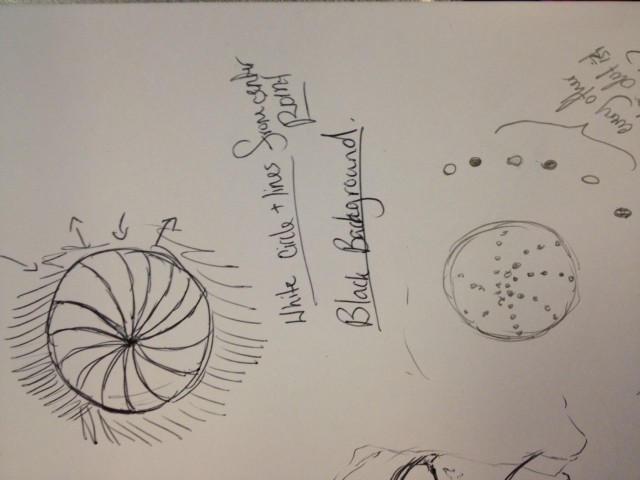
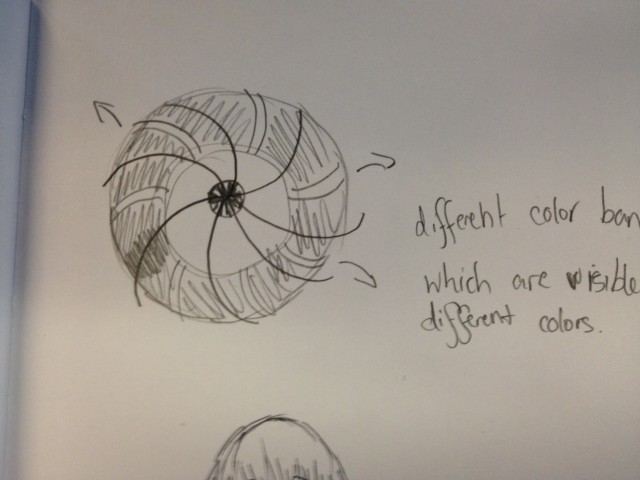
The first piece I am looking at is “Floe”. It was peiced together by a team of four from the Royal College of the Arts in London, GB. At first I wasn’t sure why I liked it so much; the plastic “ice forms” were somewhat scratched and dirty and placed randomly. However, two things left this piece worth merit: The first, was that the plastic sheets really did emulate ice. (In particular, the way which the light caught on the edges and refracted through the middle was really beautiful). Second, because the piece shows visually how a sine wave can be used to emulate non-rotational motion in the physical world as well as in the virtual which I think helped me understand the physical a little better. Cutting holes in different places in a circle was a very clever yet simple way of implementing this.
FLOE from Ozgun Kilic on Vimeo.
The fact that this piece is physical is by far its most important quality: It was the light which really meant the most to me visually, as the implementation of the motion is not necessarily what someone not interesting in the construction of such a piece might look at. For this reason, I believe this is successful arduino art.
“One Hundred and Eight” by Nils Völker is my favorite of the three I have selected: One hundred and eight plastic bags are inflated and deflated in different patterns to recreate a living, breathing organism. This piece speaks to me on a conceptual level as well as on an artistic/aesthetic level. This could easily be a representation of the ecological crisis we face on a day-to-day basis. I saw a quote earlier this week about trees: “Imagine a world where trees emit WiFi. We would be planting them everywhere — you’d never be more than a few metres from a tree! What a shame they only emit the air we breathe.” This sculpture goes the opposite direction while expressing the same sentiment: instead of appealling to the hardware (WiFi) it appeals to the organic (humans/life). (If that explanation made any sense at all.)
One Hundred and Eight – Animated Patterns from Nils Völker on Vimeo.
The Stone Spray project is important again because it is so physical. This robot is clearly somewhat intelligent — show by how it was able to create loops when spraying sand by moving form side to side. These sculptures are not very beautiful formed very small by nature of how they were formed. However I can envision extremely large sculptures protruding from beaches in some sort of “alien landscape” formation. Whether or not this is useful is not a question, it is simply an interesting application which results in 3D printing, which, as we all know, is a very interesting section of today’s market and is what holds the attention of people looking to mass-produce new kinds of technical consumer equipment.
Stone Spray Project from Stone Spray on Vimeo.
 look at his beautiful, many eyes
look at his beautiful, many eyes