Ralph-LookingOutwards-2
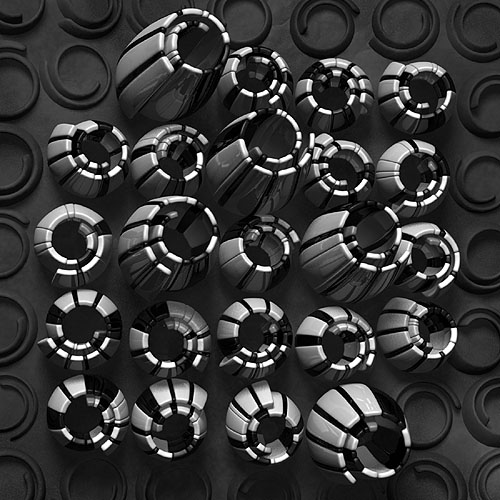
The Product – “Rube-Goldberg Processor”
This is a set piece in which numerous different machines are arranged to receive input from one machine and translate it into another state. It is much like the Rube-Golberg machine, for which it is named, as both transform a fundamental unit (data or energy) into different forms, leading to a highly impractical result. It first came about as a teaching tool to show how data is unified, even if it comes in the form of light, sound, or electrical signals.
I especially enjoy the playfulness of this piece. It derives a very simple sense of fun — the same kind of fun I had when watching physical RGMs, but recontextualized in a manner more meaningful to me and modern culture. It also reminded me of Jim Campbell’s “Formula for Computer Art”; this piece took that formula to the extreme and made a point of outputting useless data. I’m interested in what input was initially fed into the machine, and wonder whether the meaning behind that input could add another layer to the piece.
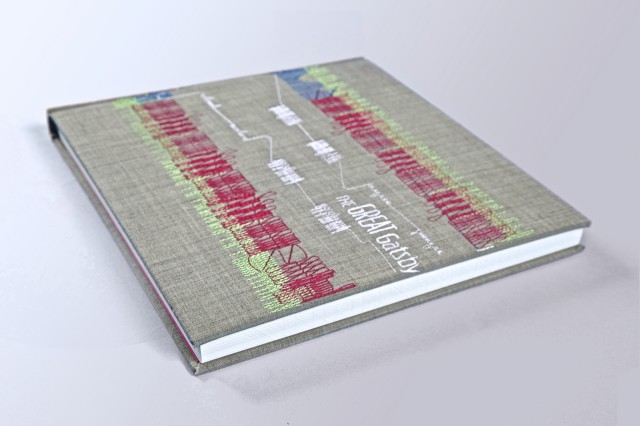
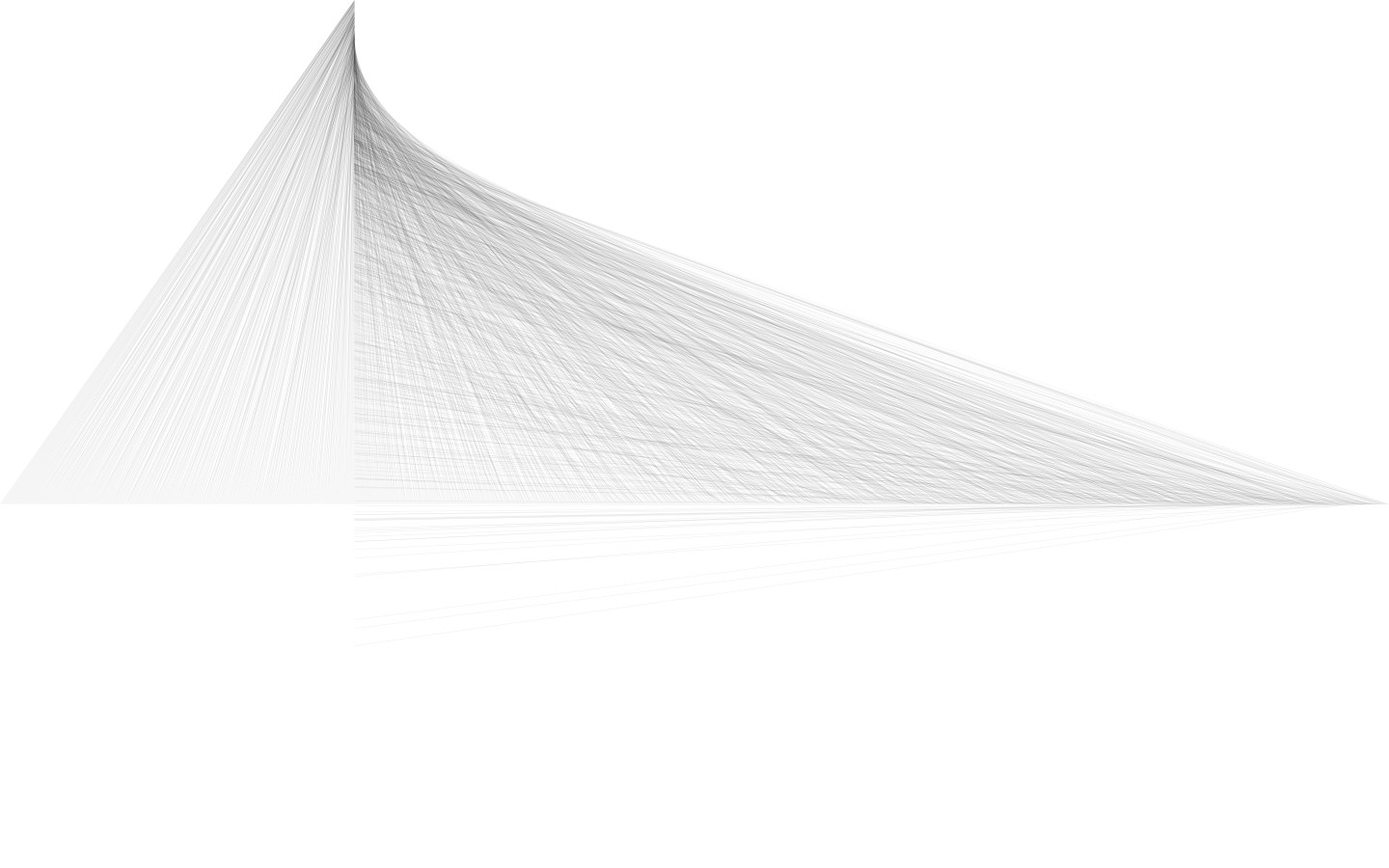
Phillip Stearns – “Fragmented Memory”
In truth, I did not find the physical manifestation of this piece or the general concept behind it particularly intriguing. I did, however, find interest in the vast connections that this piece made. The idea behind this piece is to visually represent raw data input from the computer processor (or from a closed-circuit camera like with a previous iteration of a similar piece), and print out this repurposed data in the form of textile pattern. There are connections being made among between modern computers and archetypical art forms, acting as a quaint bridge between the old and the new. It’s a project whose process is very involved, but the product is just as important. It involves algorithms, but also randomness. I find the artist’s vision to be ambitious, and the textile pattern from a distance makes a visually striking pattern, like a damaged VCR tape. Yet, at the same time, the fabric itself seems pretty tacky, and I can’t derive actual meaning from the pattern. I’m left wondering cynically what was so important about the data input that Stearns used.
Studio Hands – “Ultra Deluxe Merchandise”
I love the idea behind this one. Studio Hands created a process by which a digital image is transmitted via sounds, and another computer picks up the input with a microphone and generates the image on the computer, as well as printing it out as a merchandise piece. It’s so artfully fitting that a promotion for a musical artist should occur via soundwaves. On top of that, the actual quality of transmission is also surprisingly good, even though I expected a garbled image. There’s also a poetic quality to the fact that merchandise production would happen this way – sound is spread rather than directed, and it can be infinitely duplicated. I only want to see this piece expanded even further, to become more than merchandising just one image between just two computers.