Some actions you can take:
- Type any key, and the program will randomly select a word that begins with the letter that you specified, from the list of 100 most used words, and place it at your mouse position.
- You can change the font size either by holding down the key, or by changing the slider located at the top left.
- You can also drag with your mouse to quickly place down a number of the same word that you just typed onto the canvas.
This project is about: Collectively create a text based collage that is based on realtime back-and-forth conversation.
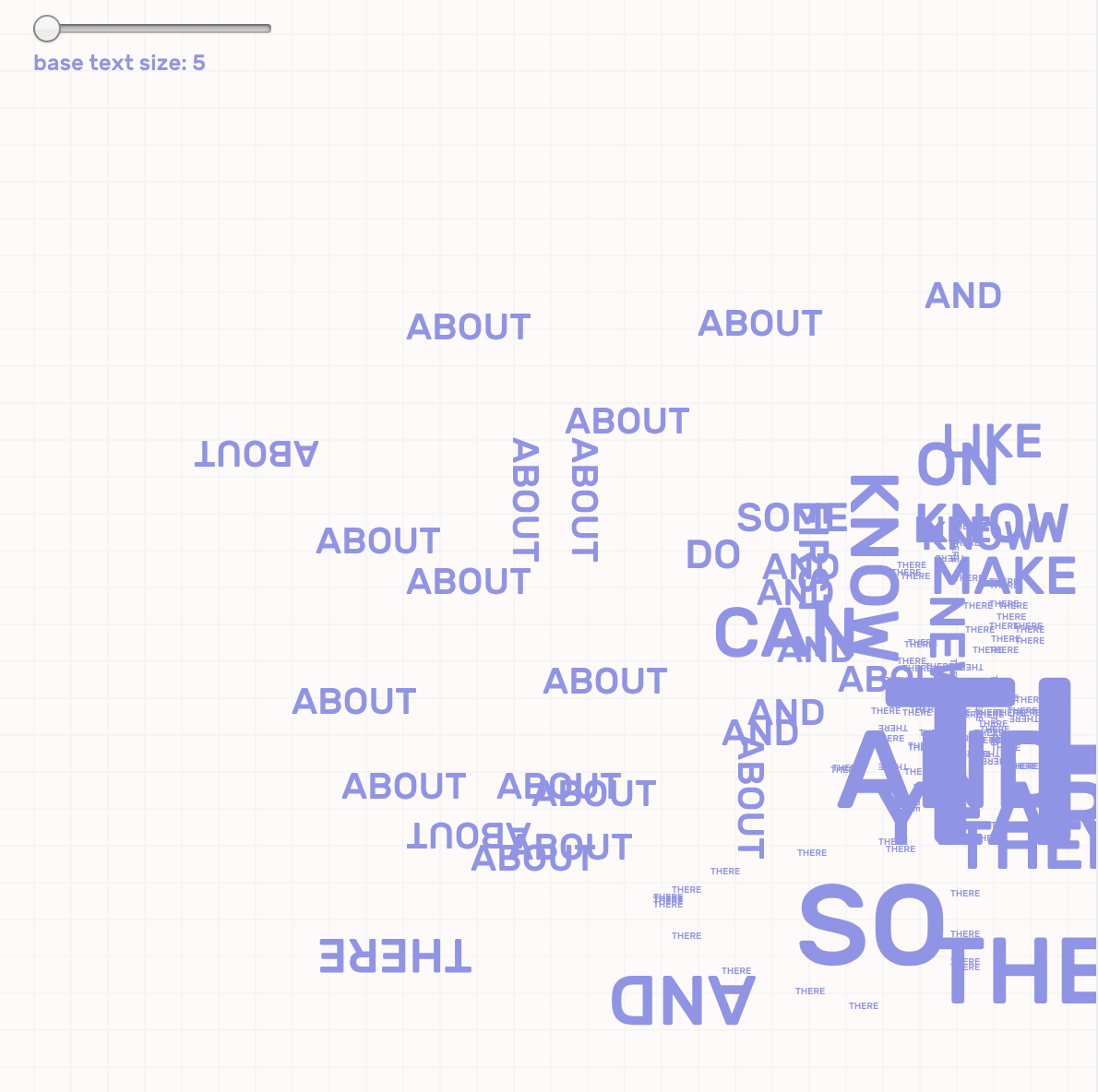
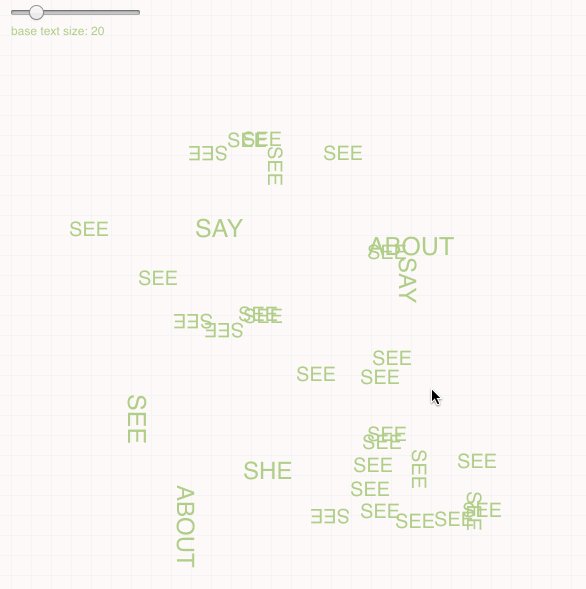
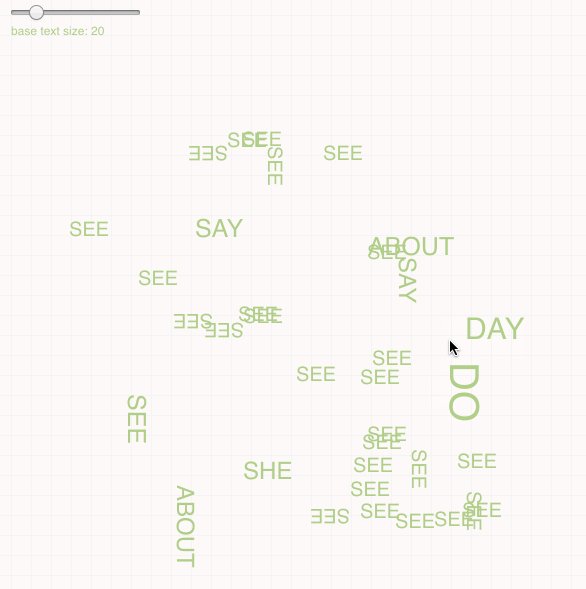
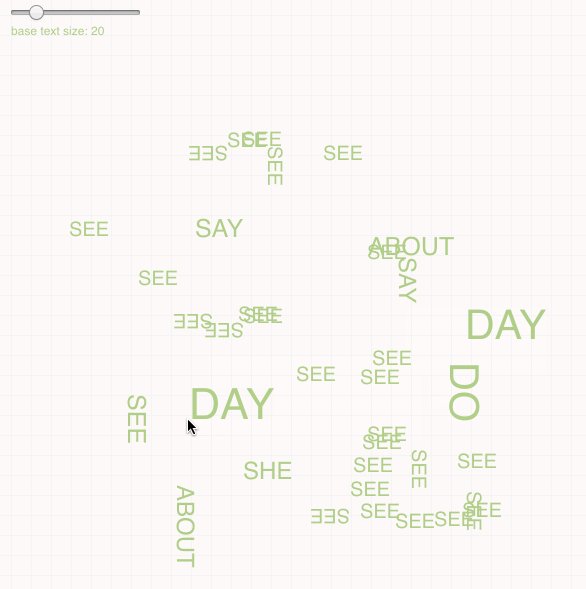
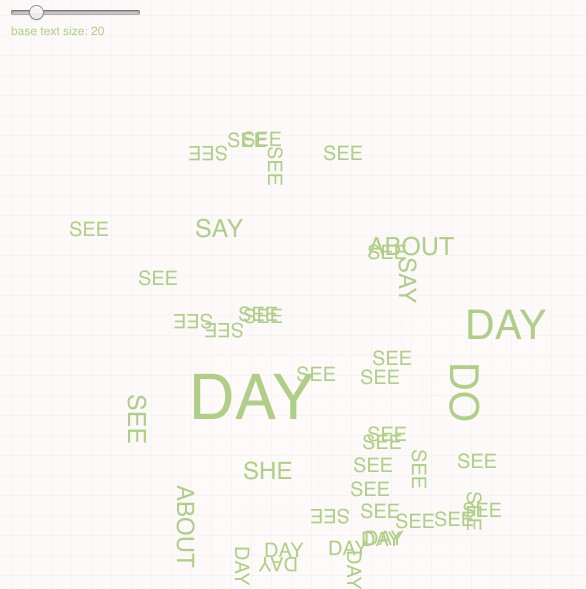
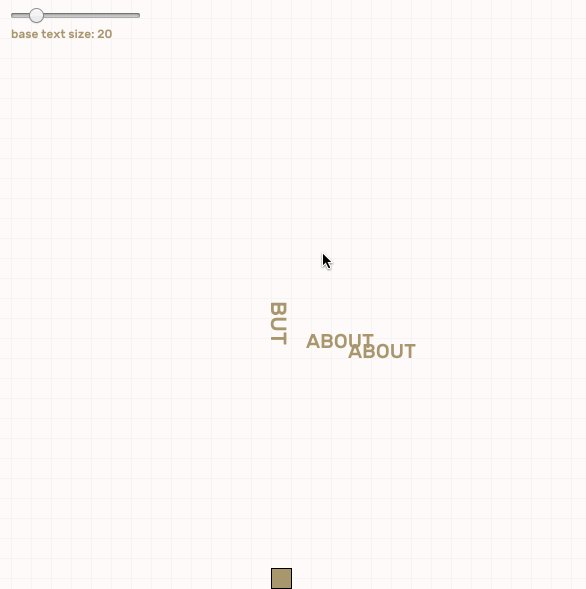
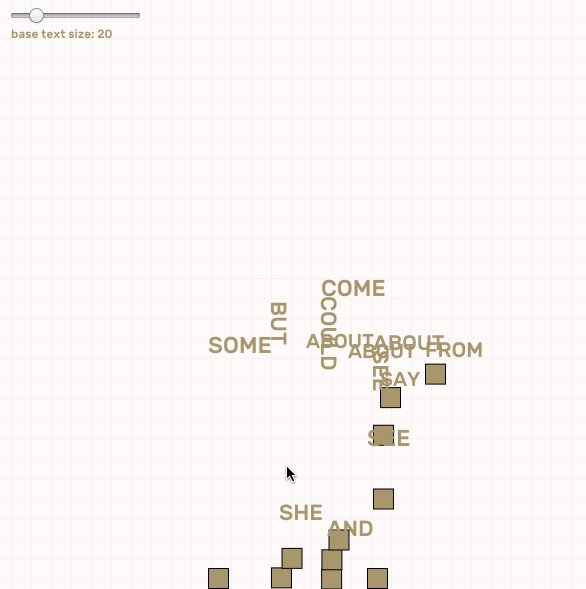
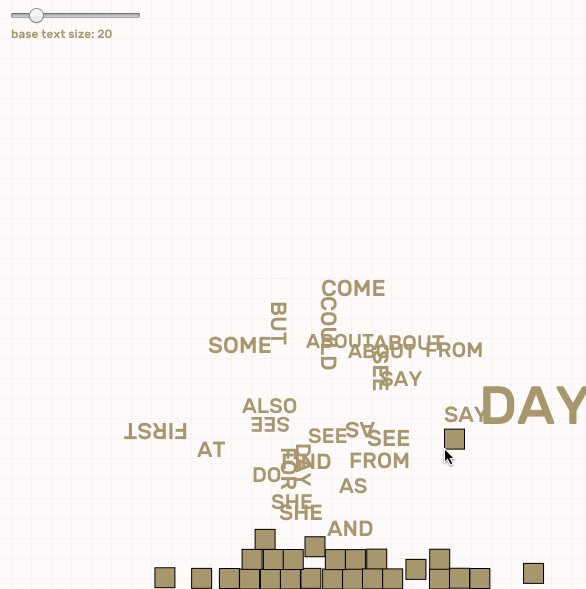
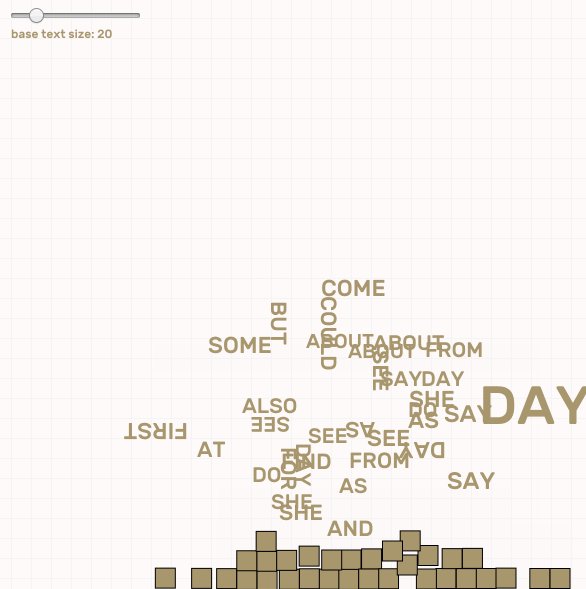
Some screenshots:


Originally, I wanted to create something more complex. Allowing users to type a word/phrase and see a preview of that on screen, following their mouse. Then they can click to place the text onto the canvas. However I was not able to get that working thus I tweaked my idea on the fly. Now with this simplified version, with every key press, a random word will be selected based on the 100 most frequently used word. Thus, it is a play on the conversation itself by experimenting with interrupted communication and what we can get out of those talks, if anything. Although it is possible to communicate with this tool, it takes some effort in deciphering or working around.
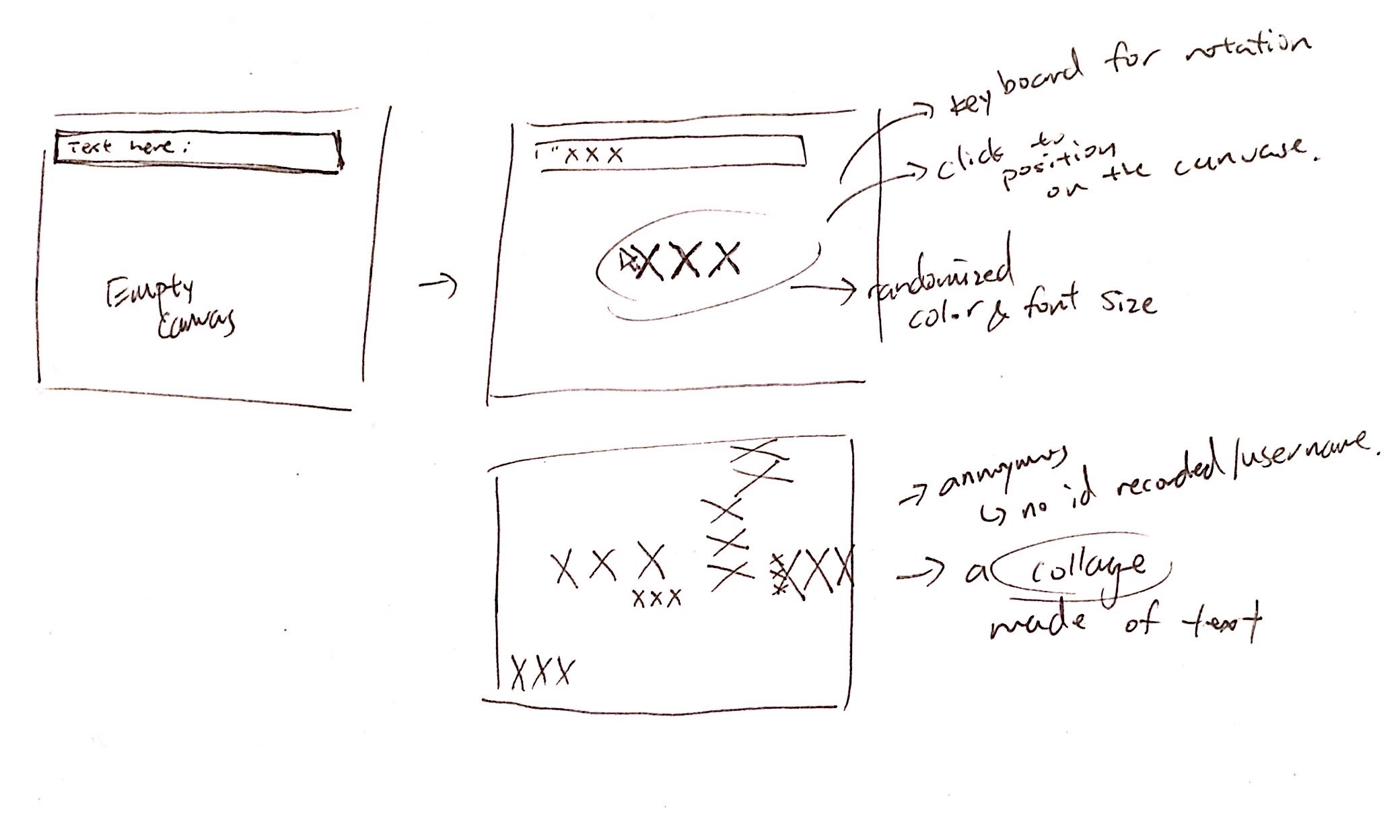
Idea sketch:

Although I am not really satisfied with my final result, the good thing is that I am still able to address a fair amount of my original idea. For instance, I wanted the conversation to be anonymous and thus focus people on the words but not dig into who said those and if there is any deeper meaning to those words. I wanted to see the users perceive words more as a pattern. I also had no idea how html, css or socket.io works so it took me a long time to understand what the code is doing and how are values been communicated back and forth. I think I began to grasp the central concepts of how these things work which I considered a plus from my own perspective.

I also tried to incorporate some physics using matter.js into this project so that when a user left the chat, all the word that he/she entered would free-fall towards the bottom of the screen. However I didn't have enough time to figure out how I can apply it onto texts. But I think adding that element in would defiantly make this piece more interesting.