epileptic clock
Here’s the link to the program. I won’t embed it since the already existing embeds are causing unwanted lag on the site… For the most fluid animation, check the clock when your minutes are between 0 and 30. Otherwise there will be wacky framerate on web browsers.
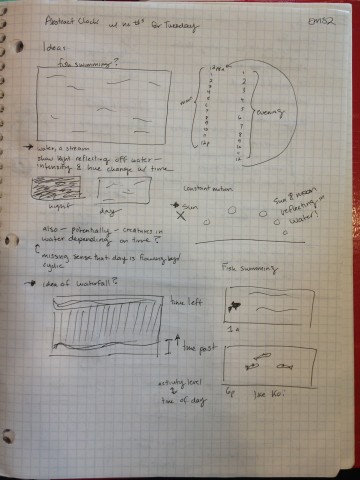
I wanted to make an unstable rippling clock that would bear similarities with uncertain waters. Kind of like a nervous clock that would remind you every time time passes by as we slowly die by the second, minute, hour, etc. Most people check the clock obsessively so here’s to making you even more nervous. Or calmed, I don’t really know what my clock would do to other people; I know I can’t look at the clock for a prolonged period of time. I also have a thing for hidden messages, so I had to put in a mousePressed action somewhere, sorry. And jokey texts at intervals. Maryyann’s GIF project inspired the colors and circular movements, so thanks Mann. I think I achieved the fluidity of time well and succeeded at the transience of the visuals. There are some buggy elements though whenever I ran it, like the visuals always appearing at the origin (which is the reason for the frame), and a lot of lag on web browsers. I believe this lag is due to my inefficient code of using 2D arrays and many for-loops for excessive operations. Maybe I should’ve made a class. Oh well, it runs fine on my computer…
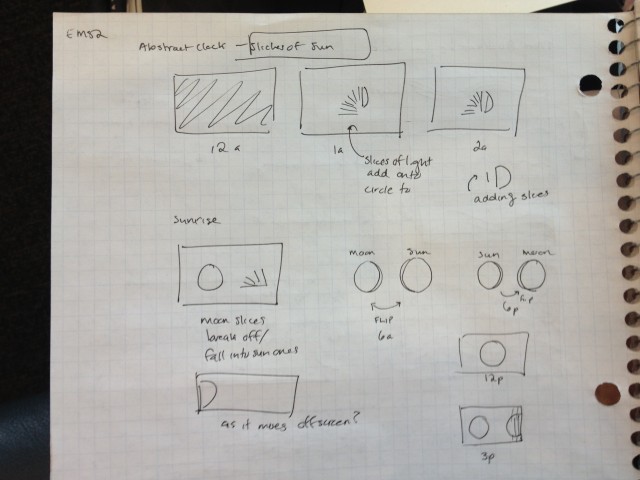
Here’s how the clock works at various time intervals:
- BY DAY: after one day
- BY HOUR: morning (blue bias), noon (green bias), evening (red bias), after one hour
- BY MINUTE: after one minute, number of arcs = number of minutes (0-59)
- BY SECOND: number of ellipses = number of seconds (0-59) past
- BY MILLISECOND: the duration of the line drop = number of milliseconds in a second