Assignment-04-GIF
Originally, I wanted a gif to pair with the Hotline Miami soundtrack (ridiculously good). I had the idea of a rotating 3D diamond with glow lines emanating from it, but realized I didn’t have much experience with .obj import and Processing, and felt it best to stick with the provided primitives.
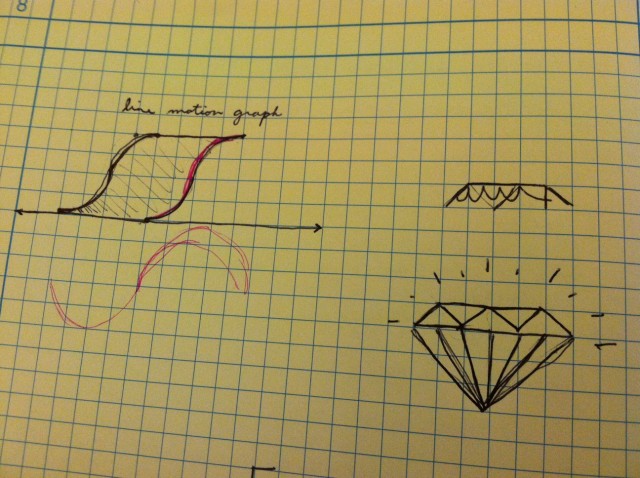
 sketches from my notebook
sketches from my notebook
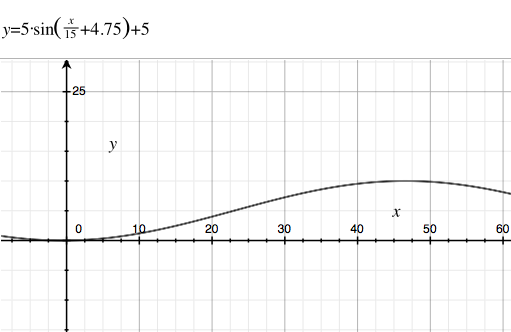
One of my main goals was to make the emitting glow lines really nice. To get a smooth motion curve, I hopped over to Grapher and plotted out various graphs until I found one I thought would allow for good timing and spacing.
 grapher plot
grapher plot
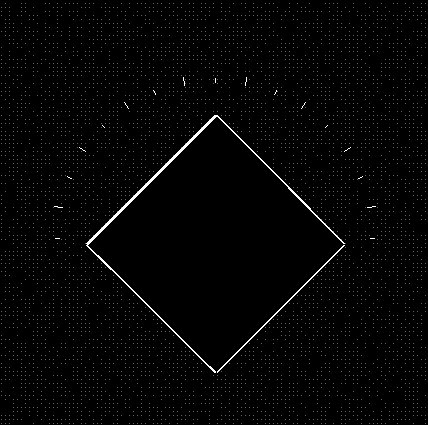
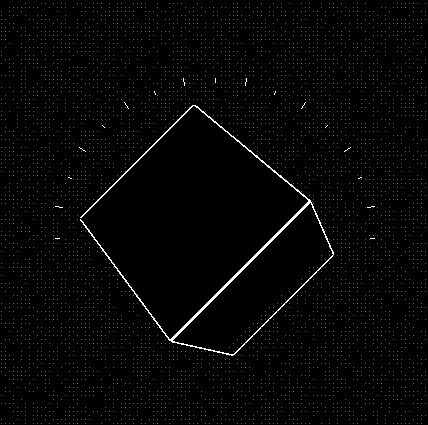
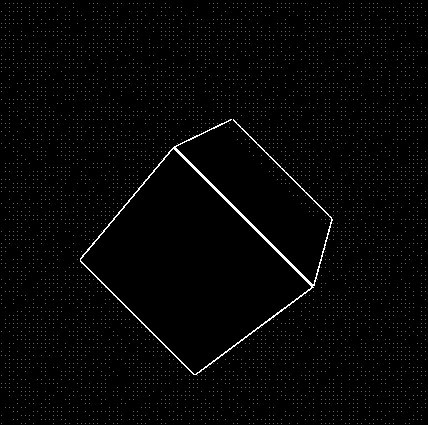
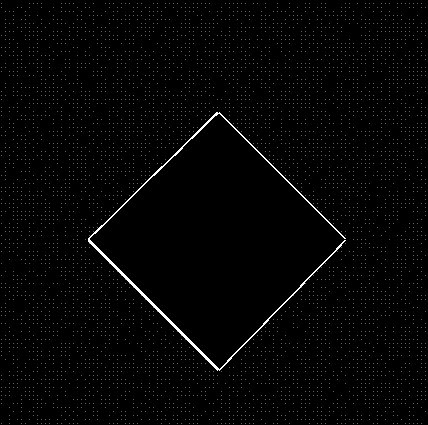
I went with 60 FPS in the original processing file, which is hella decadent for animation. I thought I did a nice job with the lines, but my cube rotation was sort of flat. The background noise really brings the piece together. Next time I’d like to pay more attention to creating coherent timelines for all the separate animated components of the animation as a whole–dealing with different start/end times was a mess! Below is my code:
float a;
float b;
float c;
float d;
float e;
float f;
int i;
float multi;
int count;
float h = width / 60;
int counter = 1;
void setup() {
size(500, 500, P3D);
//smooth();
fill(0, 0, 0);
stroke(255);
}
void draw() {
//setup
background(0);
for (int i = 0; i < height/4; i++) {
for (int j = 0; j < width/4; j++) {
if (random(255) > 128) {
stroke(100);
point(i*4, j*4);
}
}
}
counter += 1;
stroke(255);
//math
float frame = frameCount % 60;
a = (5 * sin((frame/15.0)+4.75)+5);
b = (5 * sin(((frame+15)/15.0)+4.75)+5);
c = (5 * sin((45/15.0)+4.75)+5);
d = (5 * sin((frame/15.0)+12.75)+5);
e = (5 * sin(((frame+15)/15.0)+8.75)+5);
f = (5 * sin((45/15.0)+12.75)+5);
if (frameCount % 90 == 0) {
count += 1;
}
//drawing
pushMatrix();
translate(width*.5, height*.55);
pushMatrix();
rotateZ(.25*PI);
if (count % 2 == 0) {
rotateY( map(frameCount%360, 0, 360, 0, TWO_PI));
}
else {
rotateX( map(frameCount%360, 0, 360, 0, -TWO_PI));
}
strokeWeight(3);
fill(0, 0, 0);
box(150);
popMatrix();
for (int i = 0; i < 17; i++) {
multi = (i % 2) + 1;
pushMatrix();
rotate(PI*.75);
rotate(PI*i/16);
translate(110, 110);
strokeWeight(1);
if (frame % 60 < 40) {
line(a * multi, a * multi, 0, b * multi, b * multi, 0);
}
popMatrix();
}
popMatrix();
//framez
// if (frameCount < 360) {
// saveFrame("output/filename-####.png");
// }
}