Adam-Assignment-05-VisualClock
I set out to design a generative clock that gives you subtle sense of time as it passes.
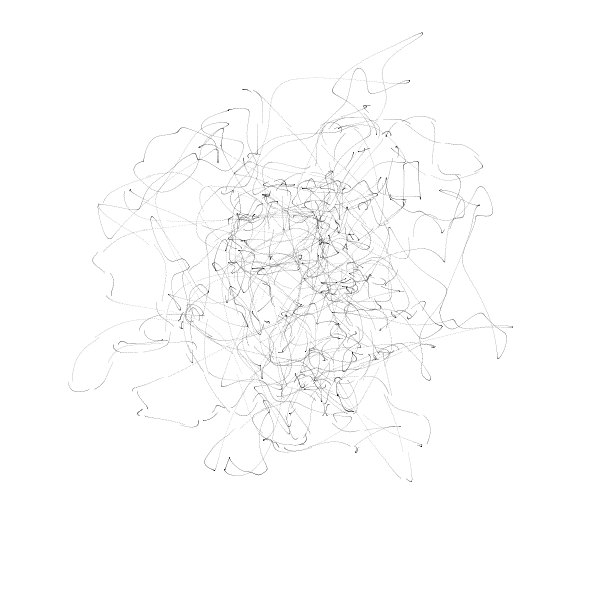
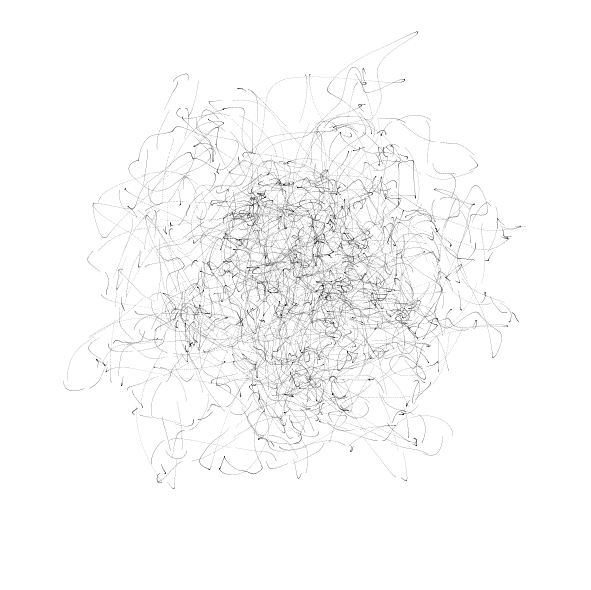
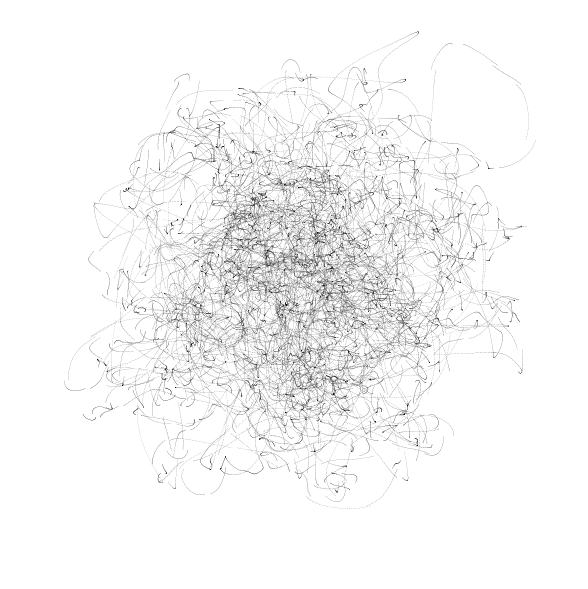
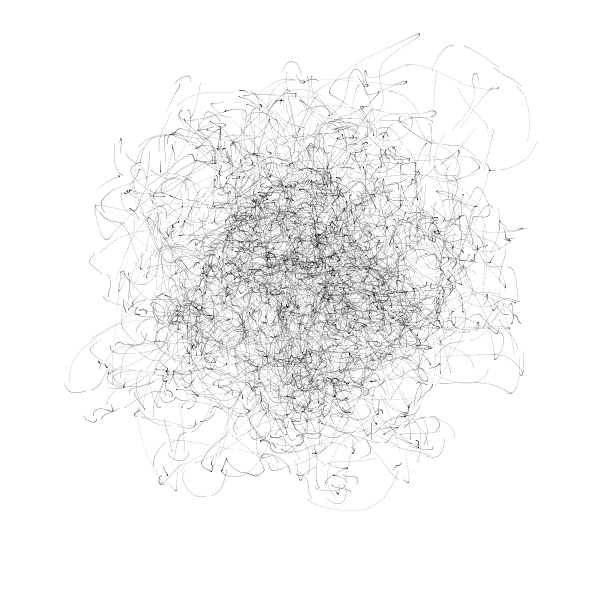
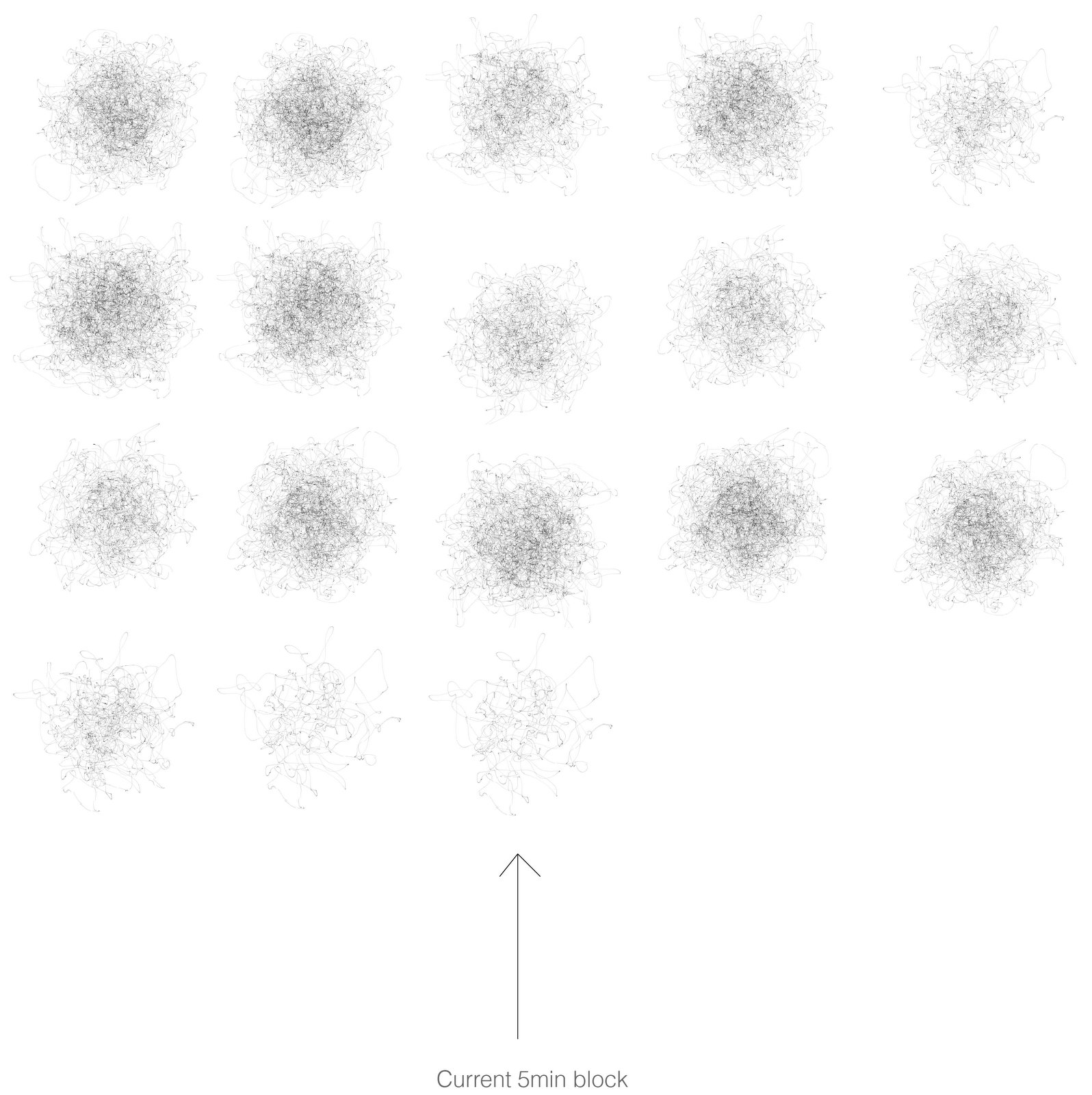
My clock draws itself over a 5 minute period using noise. At the end of each 5 minutes a new clock face is started.
I think that visually the clock works well, the clock faces are definitely aesthetically pleasing.
Things to work on –
Indicating how many 5 minute blocks have passed. I had the idea that as a 5minute block is completed, it would be added to a wall of all of the past 5 minute blocks.
As Golan spoke about – experimenting with how the clock face “ends” would have a huge impact. Instead of it just fading, perhaps the lines unravel off-screen. I love this idea!
float x, y, oldX, oldY;
float xNoise, yNoise;
float xOffSet, yOffSet;
void setup( )
{
smooth();
background(255);
size( 600, 600 );
stroke( 0, 16);
strokeWeight( 1 );
xNoise = random( width );
yNoise = random( height );
xOffSet = 0.001;
yOffSet = 0.001;
}
void draw( )
{
drawNoisePoint( );
int s = second(); // Values from 0 - 59
println(s);
for (int i = 20; i < s-20; i = i+5) {
for (int j = 20; j < 600-20; j = j+5) {
// point(i, j);
x = noise( xNoise ) * width ;
y = noise( yNoise ) * height;
point( i+x, y );
xNoise = xNoise + xOffSet;
yNoise = yNoise + yOffSet;
}
}
}
void drawNoisePoint( )
{
}
float y = 1;
void setup( )
{
smooth();
size( 750, 750 );
background(255);
noFill();
stroke( 0, 16);
strokeWeight( 1 );
frameRate(10);
}
void draw( )
{
int s = second(); // Values from 0 - 59
float x = s % 12;
println(x);
point ( width/12 * x, height/12*y );
for (int i = width/12; i < width - width/12; i = i+width/12*int(x)) {
for (int j = height/12; j < height - height/12; j = j+height/12) {
// ellipse(i, j, 55, 55);
line(i +random(-25, 25), j + random(-25,25),i +random(-25, 25), j + random(-25,-25));
}
}
}