
 /wp-content/uploads/2018/09/Buggos.png
/wp-content/uploads/2018/09/Buggos.png
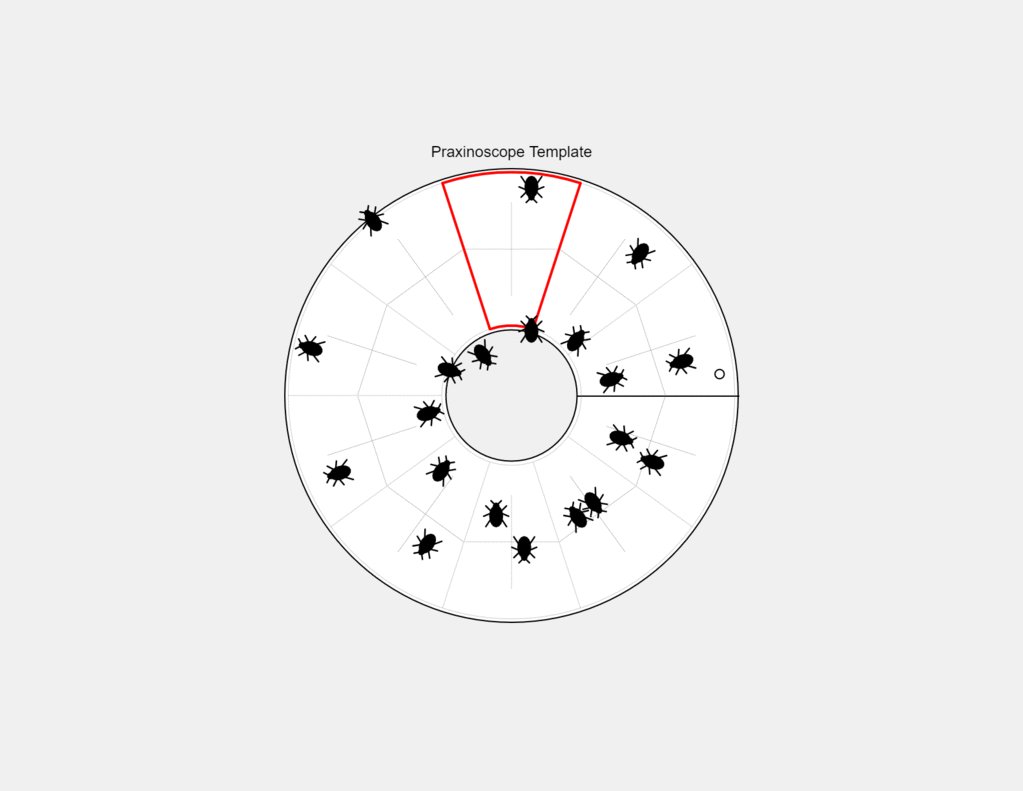
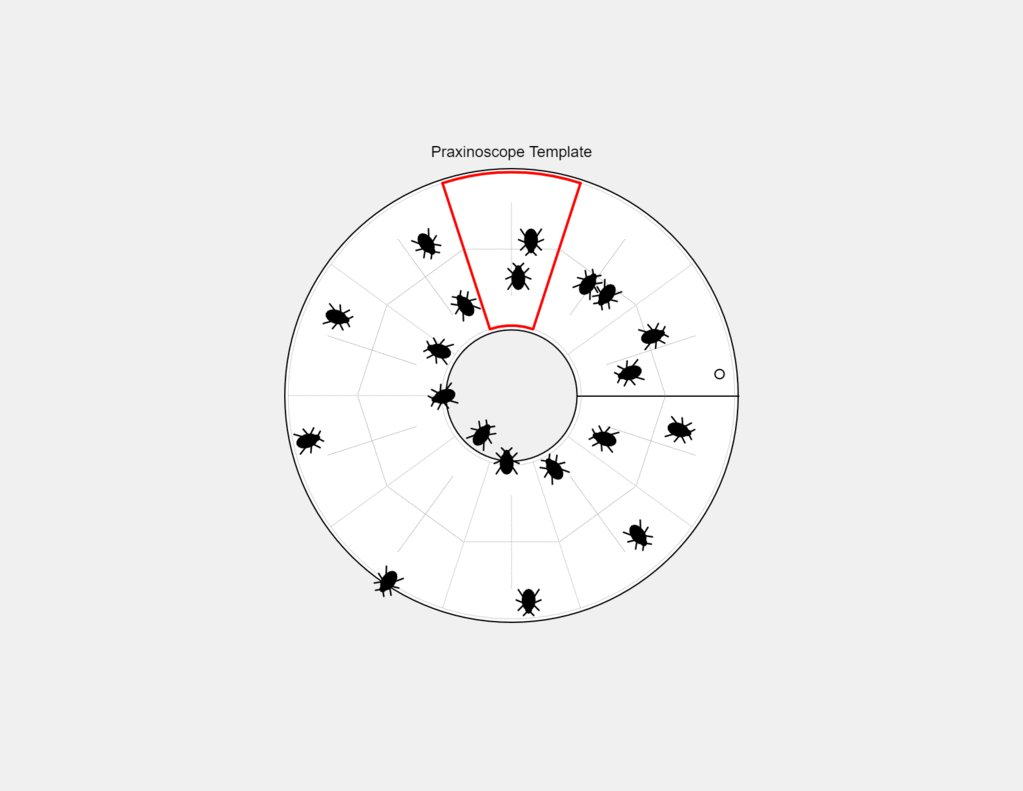
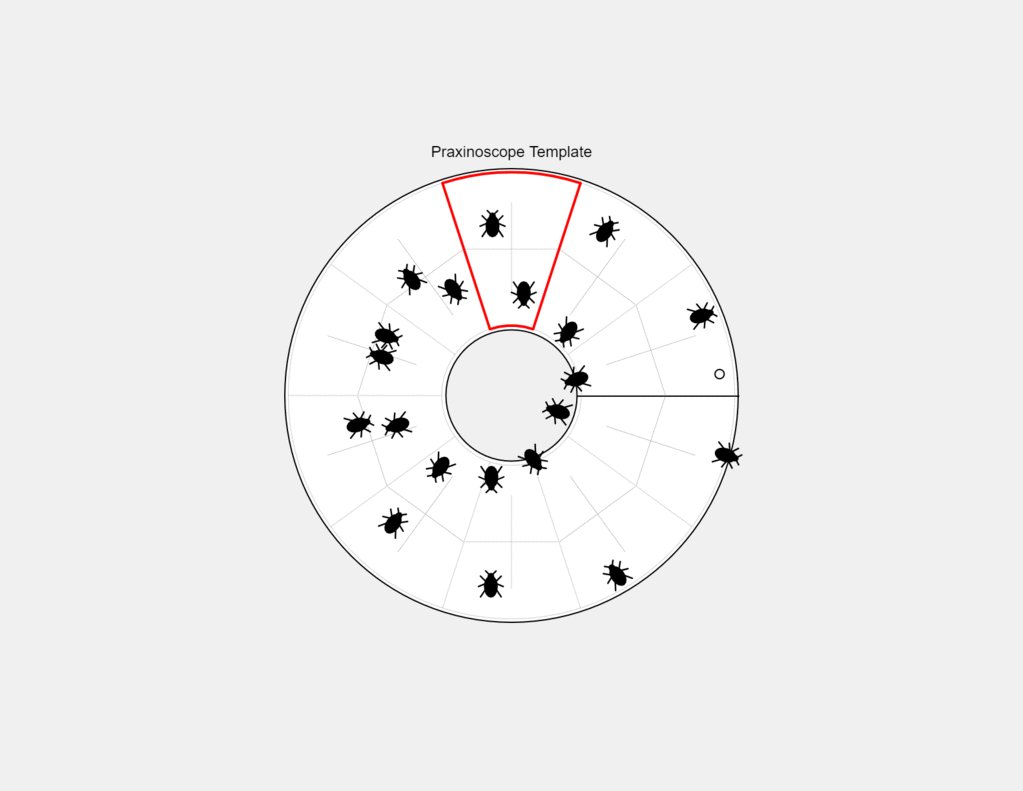
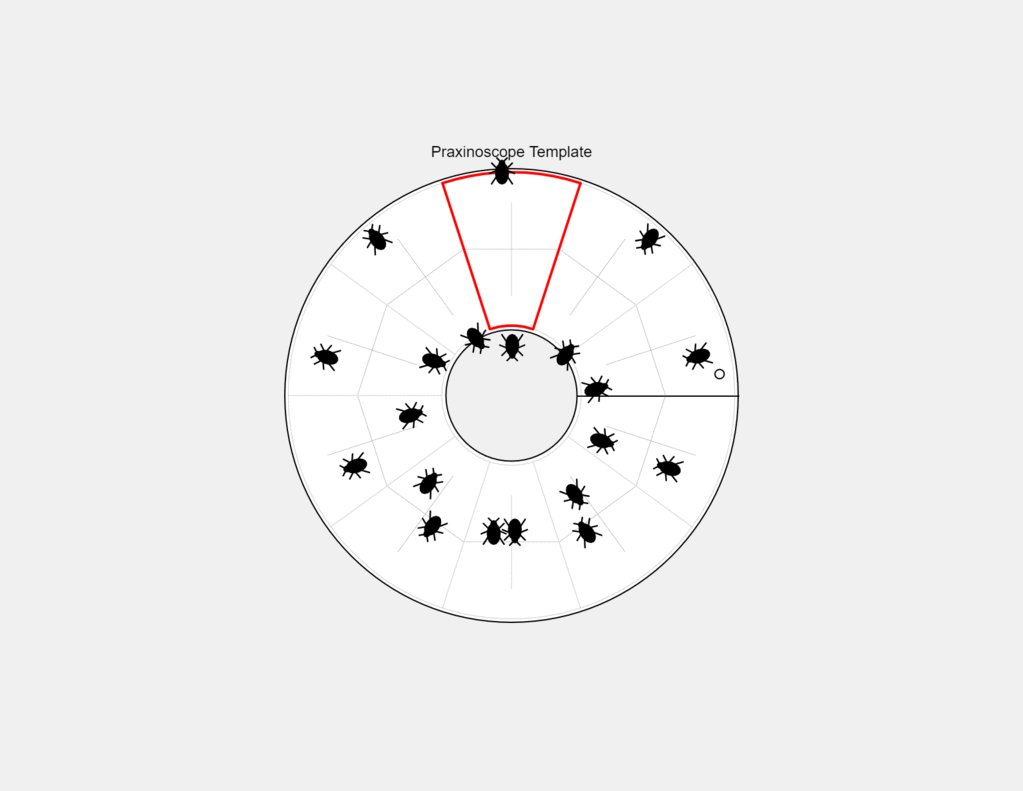
For the praxinoscope I just wanted to make some little bugs crawling around. There are two bugs coded that start from opposite ends and walk along a sine curve. It was a good learning process in making the legs draw properly and for all of the pieces to move together. Pretty simple, but this partially inspired my final GIF design.
function drawArtFrame ( whichFrame ) { // Draw the artwork for a generic frame of the Praxinoscope, // given the framenumber (whichFrame) out of nFrames. // NOTE #1: The "origin" for the frame is in the center of the wedge. // NOTE #2: Remember that everything will appear upside-down! stroke(0); strokeWeight(1.5); fill(0); //bug one! var moveY = whichFrame * 17; var a = 20*cos(whichFrame*0.5 + 50); ellipse(0+a, 80-moveY, 12, 20); ellipse(0+a, 70-moveY, 5, 5); line(0+a, 80-moveY, 10+a, 70-moveY); line(0+a, 80-moveY, -10+a, 70-moveY); line(0+a, 75-moveY, 10+a, 90-moveY); line(0+a, 75-moveY, -10+a, 90-moveY); line(0+a, 75-moveY, 12+a, 80-moveY); line(0+a, 75-moveY, -12+a, 80-moveY); line(0+a, 70-moveY, 5+a, 65-moveY); line(0+a, 70-moveY, -5+a, 65-moveY); //bug two! rotate(PI); var a = -20*cos(whichFrame*0.2 + 50); ellipse(0+a, 60-moveY, 12, 20); ellipse(0+a, 50-moveY, 5, 5); line(0+a, 60-moveY, 10+a, 50-moveY); line(0+a, 60-moveY, -10+a, 50-moveY); line(0+a, 55-moveY, 10+a, 70-moveY); line(0+a, 55-moveY, -10+a, 70-moveY); line(0+a, 55-moveY, 12+a, 60-moveY); line(0+a, 55-moveY, -12+a, 60-moveY); line(0+a, 50-moveY, 5+a, 45-moveY); line(0+a, 50-moveY, -5+a, 45-moveY); } |