
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
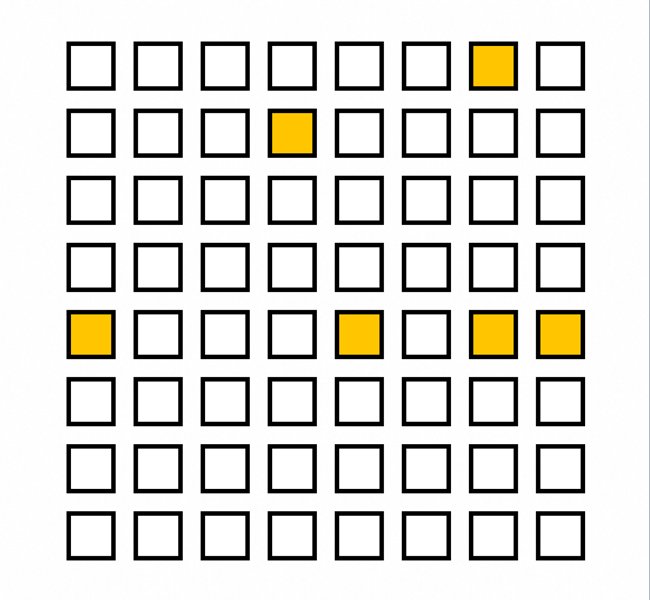
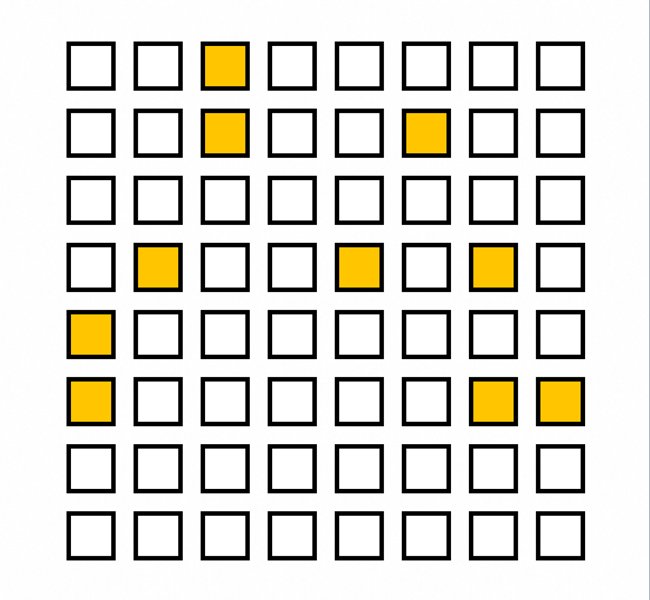
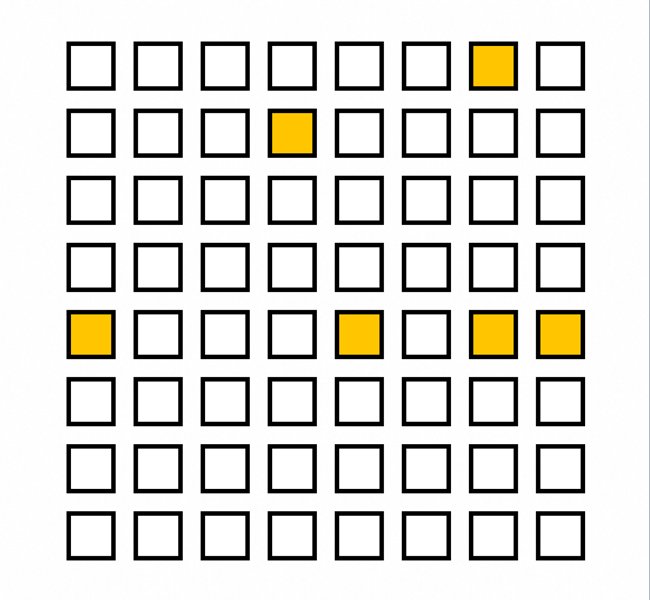
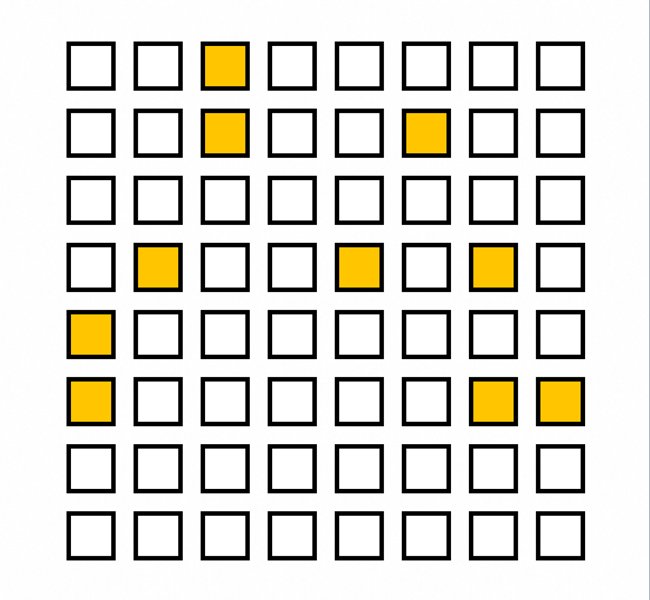
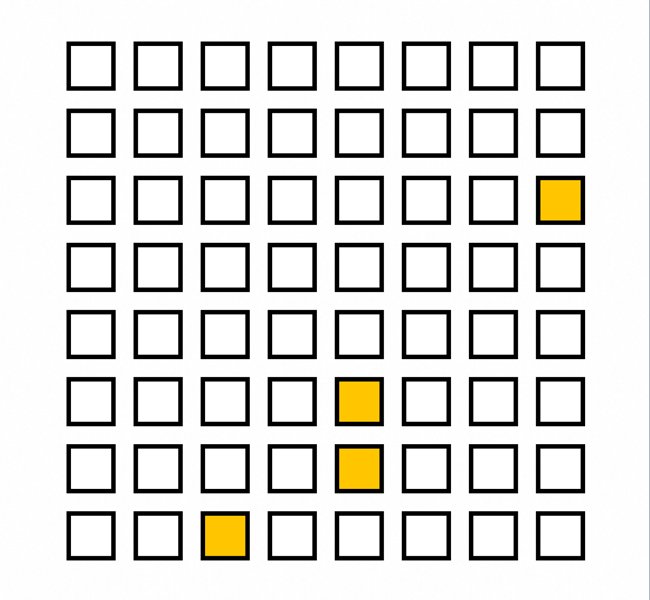
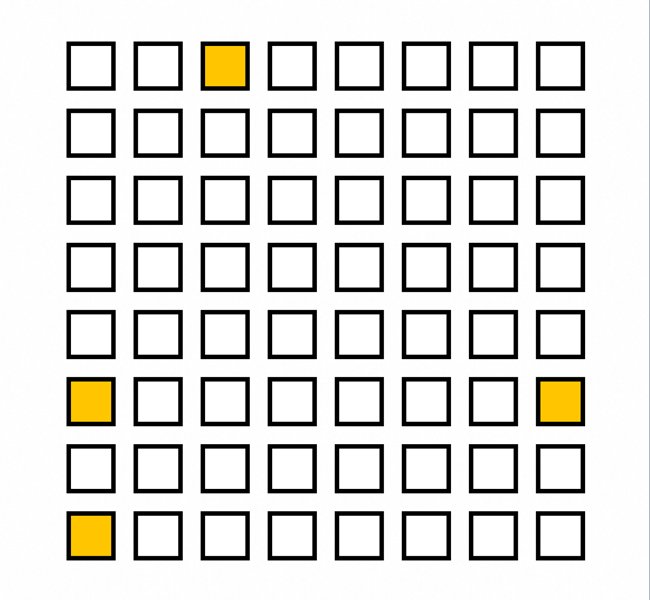
| // using starter code for "Embedded Iteration + Randomness"
var boolDoRefresh;
function setup() {
createCanvas(625, 625);
strokeWeight(5);
boolDoRefresh = true;
}
function draw() {
if(boolDoRefresh) {
for(var x = 50; x < 625; x += 75) {
for(var y = 50; y < 625; y += 75) {
drawItemAtPosition(x, y);
}
}
boolDoRefresh = false;
}
}
function mousePressed() {
boolDoRefresh = true;
}
function drawItemAtPosition(x, y) {
//draws an item with a center on the position given.
var drawYellow = random(255) > 235;
if(drawYellow) fill('#FFC600');
else fill('#FFFFFF');
rect(x - 25, y - 25, 50, 50);
} |
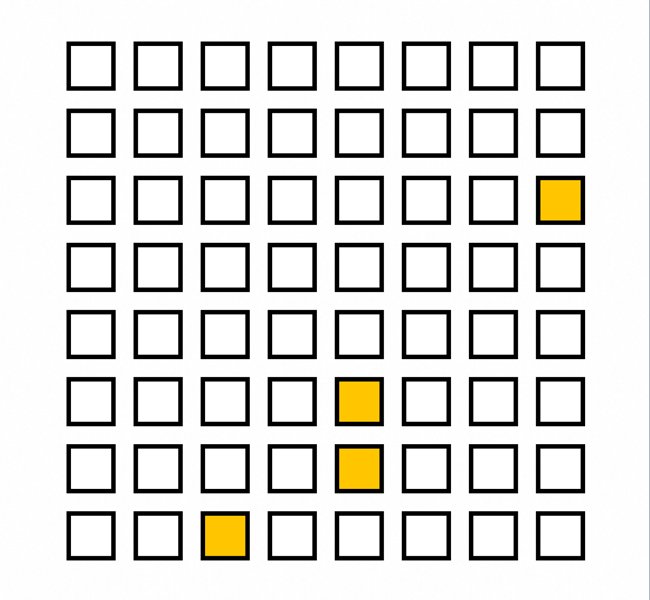
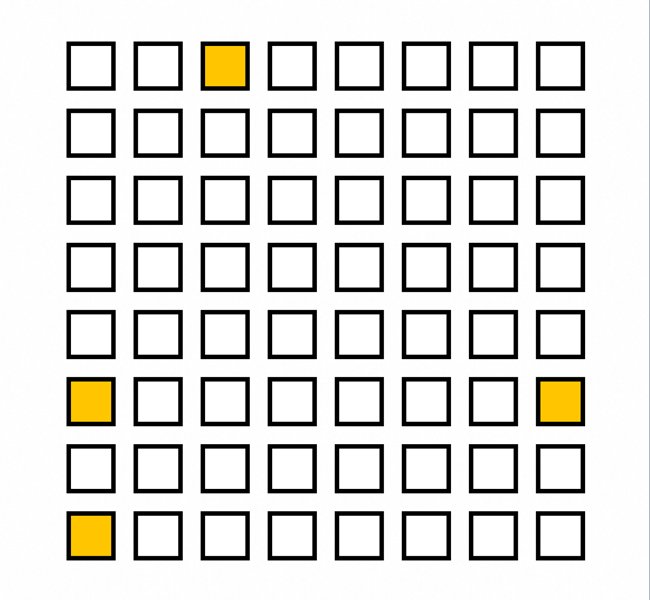
// using starter code for "Embedded Iteration + Randomness"
var boolDoRefresh;
function setup() {
createCanvas(625, 625);
strokeWeight(5);
boolDoRefresh = true;
}
function draw() {
if(boolDoRefresh) {
for(var x = 50; x < 625; x += 75) {
for(var y = 50; y < 625; y += 75) {
drawItemAtPosition(x, y);
}
}
boolDoRefresh = false;
}
}
function mousePressed() {
boolDoRefresh = true;
}
function drawItemAtPosition(x, y) {
//draws an item with a center on the position given.
var drawYellow = random(255) > 235;
if(drawYellow) fill('#FFC600');
else fill('#FFFFFF');
rect(x - 25, y - 25, 50, 50);
}