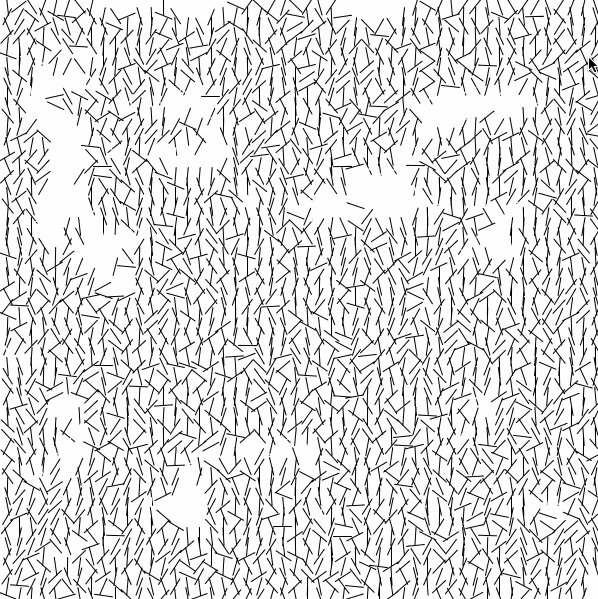
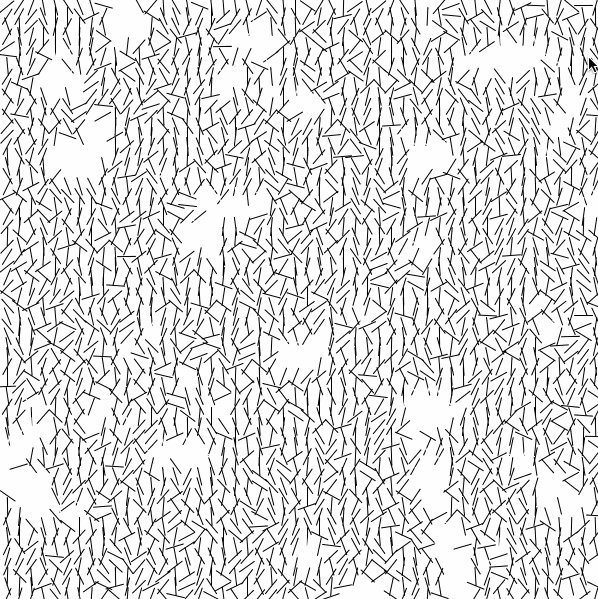
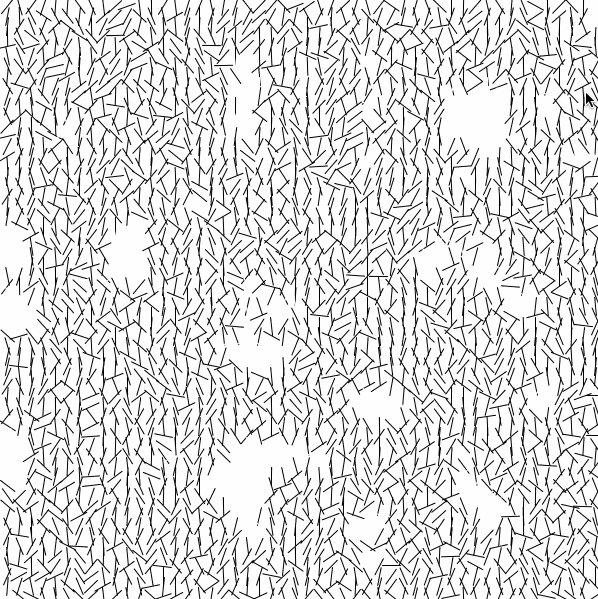
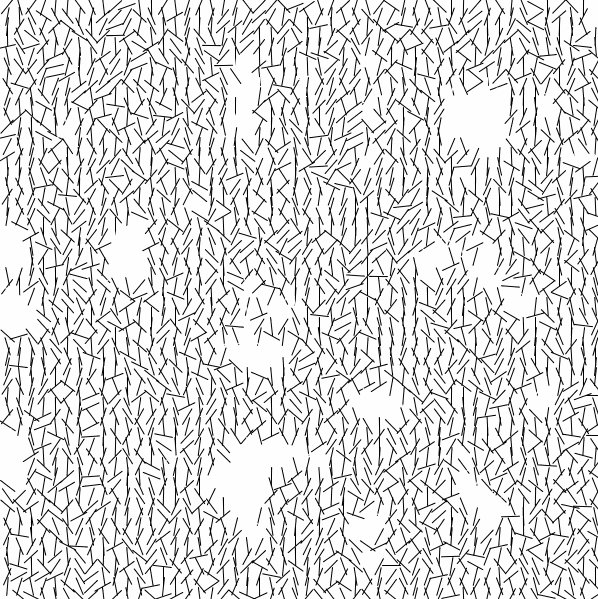
- The artwork is square.
- The artwork consists of many short black lines, on a white background.
- The lines all have the same length.
- Overall there seems to be a general direction, horizontal or vertical, that all the lines follow (noise exists obviously)
- However each line by itself seems to have a somewhat random direction that it points to
- every line overlaps with the previous line at the half-point mark
- There are empty holes in the piece, where there are no lines
- The empty spots where lines are skipped are clustered together
- The exact positions of the holes seem random
- The size of the holes are also random
GIF:

Process:
I personally think the result is pretty satisfactory especially given the fact that I was able to really get a good understanding of what noise is and how to use it through the completion of this project. I started by creating an invisible grid system where each of the grid contains a simple straight line. Then I randomly rotate each lines separately using translate and push and pop. Lastly, to create the holes I had to understand noise which I found very challenging at first. Partly because the documentation on the p5.js site were not super great at explaining the concept in plain, understandable language. However, after learning it I realized how adaptive noise can be, and I can already see how it can be used in many other cases.