
// Starter Code for "Embedded Iteration + Randomness"
var boolDoRefresh;
function setup() {
createCanvas(400, 400);
background(20,20,50)
noStroke();
boolDoRefresh = true;
}
function draw() {
if (boolDoRefresh) {
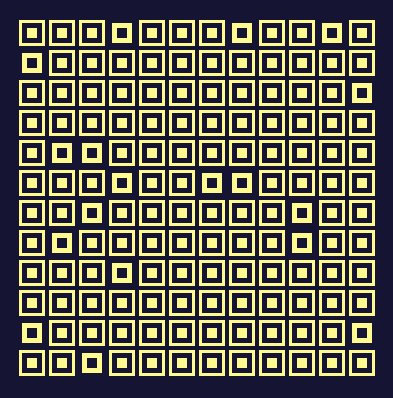
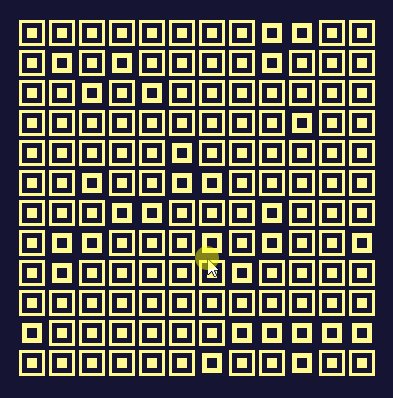
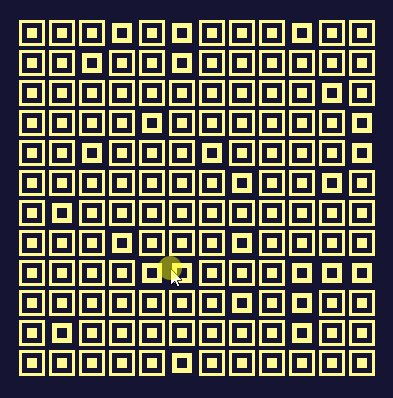
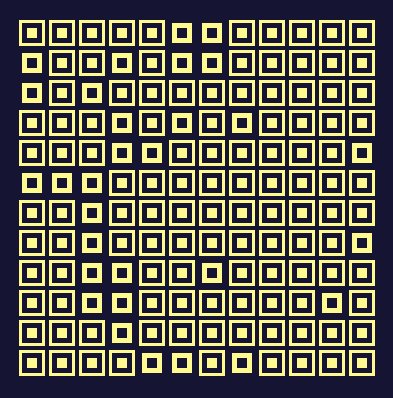
// DRAW STUFF HERE....
boolDoRefresh = false;
background(20,20,50)
for (var x = 35; x <= width - 30; x += 30) {
for (var y = 35; y <= height - 30; y += 30) { var rando = random(5); if(rando > 1) {
fill(255,250,150);
rect(x-13, y-13, 26, 26);
fill(20,20,50);
rect(x-10, y-10, 20, 20);
fill(255,250,150);
rect(x-5, y-5, 10, 10);
}
else {
fill(20,20,50);
rect(x-13, y-13, 26, 26);
fill(255,250,150);
rect(x-10, y-10, 20, 20);
fill(20,20,50);
rect(x-5, y-5, 10, 10);
}
}
}
}
}
function mousePressed() {
boolDoRefresh = true;
}