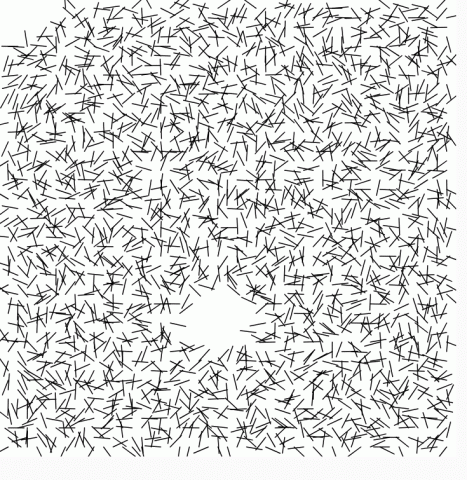
- the artwork is square.
- the work is made of many small black lines on a white background.
- the lines are of the same length.
- the lines are all turned at different angles.
- the lines slightly intersect occasionally.
- there are occasional gaps in the lines.
- the lines do not touch the edge of the page
- most of the lines point in the same direction.
- the lines seem to almost be in a grid pattern with a few exceptions.
- there are occasionally multiple lines coming from the same point

////// based on Starter Code for "Embedded Iteration + Randomness"
var boolDoRefresh;
function setup() {
createCanvas(720, 720);
background(255,255,255)
noStroke();
boolDoRefresh = true;
}
var length = 25;
var gridSize = 15;
var lines = []
var gaps = []
//adds gaps in the lines
function addGap(gaps, x ,y){
print(x);
var r = random(100 * noise(x,y));
gaps.push([x,y,r]);
}
function distance(x1,y1,x2,y2){
return sqrt(sq(x2-x1) + sq(y2-y1));
}
function addLine(lines, x1, y1){
var theta = random(360);
var x2 = x1 + (cos(theta) * length);
var y2 = y1 + (sin(theta) * length);
lines.push([x1,y1,x2,y2]);
}
function draw() {
if (boolDoRefresh) {
// DRAW STUFF HERE....
boolDoRefresh = false;
background(255,255,255)
lines = [];
gaps = [];
fill(255,0,0);
//creates new gaps on each click
for(var x = gridSize; x <= width - gridSize; x += gridSize){
for(var y = gridSize; y <= height - gridSize; y += gridSize){ if(noise(x,y) > 0.82 && random(4) > 3){
addGap(gaps,x,y);
}
}
}
strokeWeight(1.5);
stroke(0);
//creates and draws new lines on each click
for(var x1 = gridSize; x1 <= width - gridSize; x1 += gridSize){
for(var y1 = gridSize; y1 <= height - gridSize; y1 += gridSize){
var isInGap = false;
for(var i = 0; i < gaps.length; i++){
if(distance(x1,y1,gaps[i][0],gaps[i][1]) < random(50,70)){
isInGap = true;
}
}
if(!isInGap){
var theta = random(360);
var x2 = x1 + (cos(theta) * length);
var y2 = y1 + (sin(theta) * length);
line(x1,y1,x2,y2);
}
}
}
}
}
function mousePressed() {
boolDoRefresh = true;
}
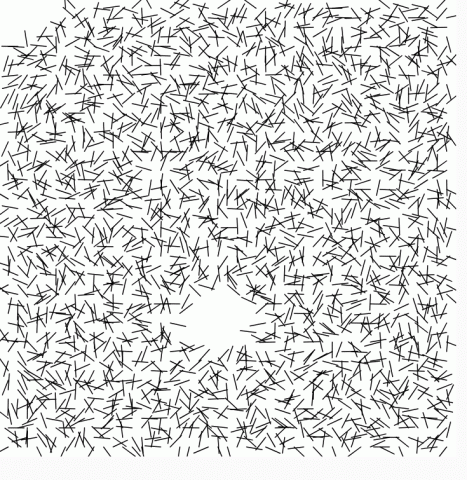
- In an attempt to replicate this piece I first started with a grid of dots and then I drew short lines coming from those dots at various angles. I then used the noise() function to try and make a Perlin-noise like gap in the lines. For me the hardest part about replicating this work was the grid-like but not perfect grid that she managed to create and also a very kind of natural and abstract way of creating gaps in her lines. Additionally her lines really only intercept each other ever so slightly while mine can completely cross each other. Overall it was way more challenging to recreate this piece than I initially thought.