
1920x1920 H.264 (MP4) video version (2.8 MB)
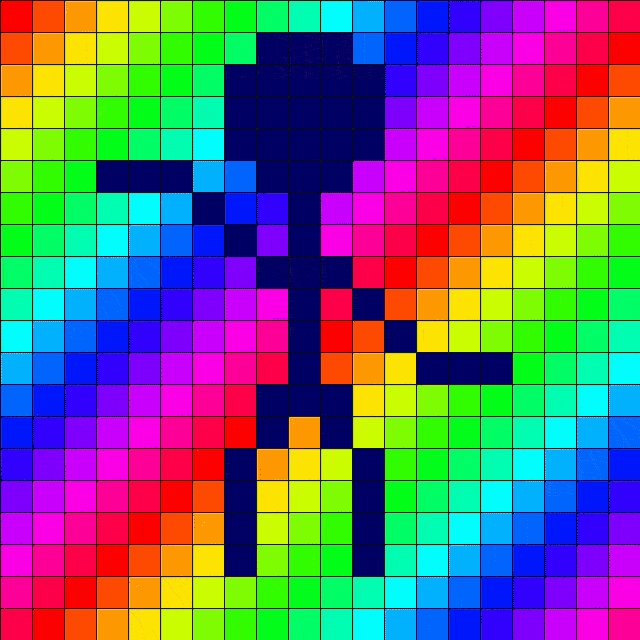
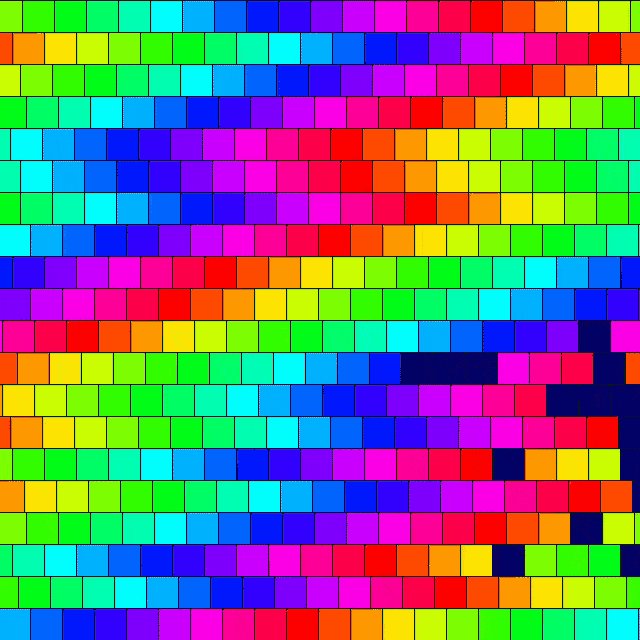
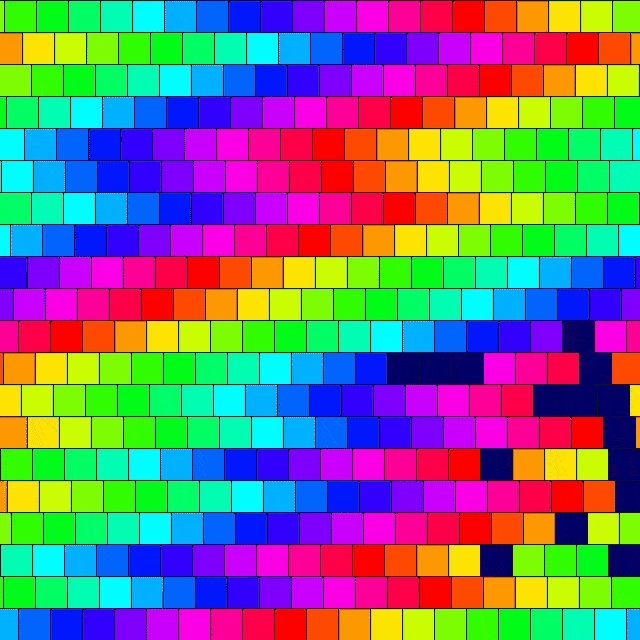
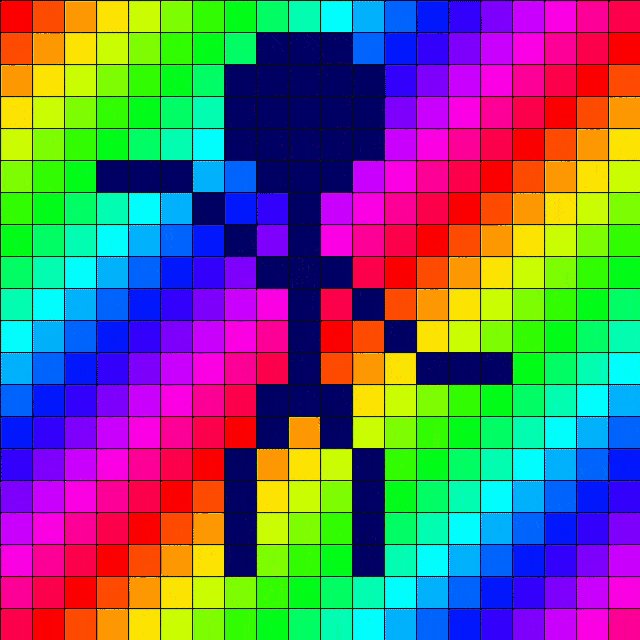
I began this piece by mapping my pixel art from my sketchbook into a spreadsheet. This gave me a grid of 0's and 1's to create my stick figure bitmaps. I gave each row the same Generalized Blackman Window easing function but with slightly different parameters based based on Perlin noise. The differing parameters adds the "lagging" effect to the animation. The Blackman Window function starts with a slowly-ramping curve that then spikes and returns slows down. I feel that the animation is a little boring. A continuous scroll of five or so figures would be more interesting. The background gradient reminds me more of Nyan Cat than I want it to. A single-tone gradient for each row would be less eye-straining and just as appealing.
/* Sapeck 9/12/2017 "sapeck-AnimatedLoop" Based on a template for creating a looping animation in Processing/Java by Prof. Golan Levin, January 2018 60-212 Carnegie Mellon University Copyright (C) 2018-present Sapeck, Prof. Golan Levin This program is free software: you can redistribute it and/or modify it under the terms of the GNU General Public License version 3 as published by the Free Software Foundation. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. */ //=================================================== // Global variables. String myNickname = "sapeck"; int nFramesInLoop = 500; int nElapsedFrames; boolean bRecording; //=================================================== void setup() { size (640, 640); noiseSeed(283092); colorMode(HSB, 100); bRecording = false; nElapsedFrames = 0; } //=================================================== void keyPressed() { if ((key == 'f') || (key == 'F')) { bRecording = true; nElapsedFrames = 0; } } //=================================================== void draw() { // Compute a percentage (0...1) representing where we are in the loop. float percentCompleteFraction = 0; if (bRecording) { percentCompleteFraction = (float) nElapsedFrames / (float)nFramesInLoop; } else { percentCompleteFraction = (float) (frameCount % nFramesInLoop) / (float)nFramesInLoop; } // Render the design, based on that percentage. renderMyDesign (percentCompleteFraction); // If we're recording the output, save the frame to a file. if (bRecording) { saveFrame("frames"+width+"/" + myNickname + "_frame_" + nf(nElapsedFrames, 4) + ".png"); nElapsedFrames++; if (nElapsedFrames >= nFramesInLoop) { bRecording = false; } } } int DIMENSION = 20; int colorFilled = color(0,0,100,255); int LOOPS = 3; PVector easeCurveBase = new PVector(0.1, 0); int NOISESEED = 283092; void renderMyDesign (float percent) { background(0); smooth(); for (int y=0;y<DIMENSION;y++) { pushMatrix(); boolean right = (y % 2 == 0); right = false; int moveX = 0; int startRow = 0; PVector thisEaseCurve = new PVector(easeCurveBase.x+0.3*noise(y*10)/1, easeCurveBase.y+noise(y*10)/1); if (y > (DIMENSION-1)/2) thisEaseCurve = new PVector(easeCurveBase.x-0.3*noise(y*10)/1, easeCurveBase.y-noise(y*10)/1); float thisPercent = percent; thisPercent = function_GeneralizedBlackmanWindow(percent,thisEaseCurve.x); if (right) { startRow = -1*(LOOPS-1)*width; moveX = int(thisPercent*(LOOPS-1)*width); } else { moveX = int(-1*thisPercent*(LOOPS-1)*width); } translate(moveX ,0); for (int loop=0;loop<LOOPS;loop++) { for (int x=0;x<DIMENSION;x++) { int thisBox = 0; if (loop == LOOPS-1 && right) thisBox = MAN1[y][x]; else if (loop == LOOPS-1 && !right) thisBox = MAN2[y][x]; else if (loop == 0 && right) thisBox = MAN2[y][x]; else if (loop == 0 && !right) thisBox = MAN1[y][x]; PVector thisLoc = new PVector(x*(width/DIMENSION)+(loop*width)+startRow, y*(height/DIMENSION)); if (thisBox == 1) { fill(colorFilled); rect(thisLoc.x, thisLoc.y, width/DIMENSION, height/DIMENSION); } else { int colorX = x+y; if (colorX > DIMENSION) colorX -= DIMENSION; fill(color(map(colorX,0,DIMENSION,0,100), 100, 100)); rect(thisLoc.x, thisLoc.y, width/DIMENSION, height/DIMENSION); } } } popMatrix(); } } int[][] MAN1 = { {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,1,1,1,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,1,1,1,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,1,1,1,1,0,0,0,0,0,0,0,0}, {0,0,0,1,1,1,0,0,1,1,1,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,1,0,0,1,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,0,1,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,1,0,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,1,0,0,1,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,1,0,0,0,1,1,1,0,0,0,0}, {0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,1,0,1,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,0,0,0,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,0,0,0,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,0,0,0,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,0,0,0,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0} }; int[][] MAN2 = { {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,1,1,1,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,1,1,1,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,1,1,1,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,1,1,1,0,0,1,1,1,0,0,0,0}, {0,0,0,0,0,0,0,0,0,1,0,0,1,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,1,0,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,0,1,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,1,0,0,1,0,0,0,0,0,0,0,0,0,0}, {0,0,0,1,1,1,0,0,0,1,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,1,0,1,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,0,0,0,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,0,0,0,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,0,0,0,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,1,0,0,0,1,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0} }; //=================================================== // Taken from https://github.com/golanlevin/Pattern_Master float function_GeneralizedBlackmanWindow (float x, float a) { // http://en.wikipedia.org/wiki/Window_function float a0 = (1.0 - a)/2.0; float a1 = 0.5; float a2 = a / 2.0; float pix = PI*x; float y = a0 - a1*cos(2*pix) + a2*cos(4*pix); return y; } |
