Title: Fake Love
Description: A collection of hypocritical songs and ill-fated stars.
PDF zip: here
Chapter sample: here


This project was of interest to me since I've spent a considerable amount of time writing fiction. In the beginning brainstorming phases, I considered making a generative chapter based on my own writing, but I quickly deviated from that idea after browsing the projects from previous years, and this one stood out to me. It was fun and relatable content. I didn't want to remake the same project (although it was tempting), so I thought about how I could apply the same format to my interests. I remembered seeing posts from this twitter account going around, and I really liked the aesthetic of it.
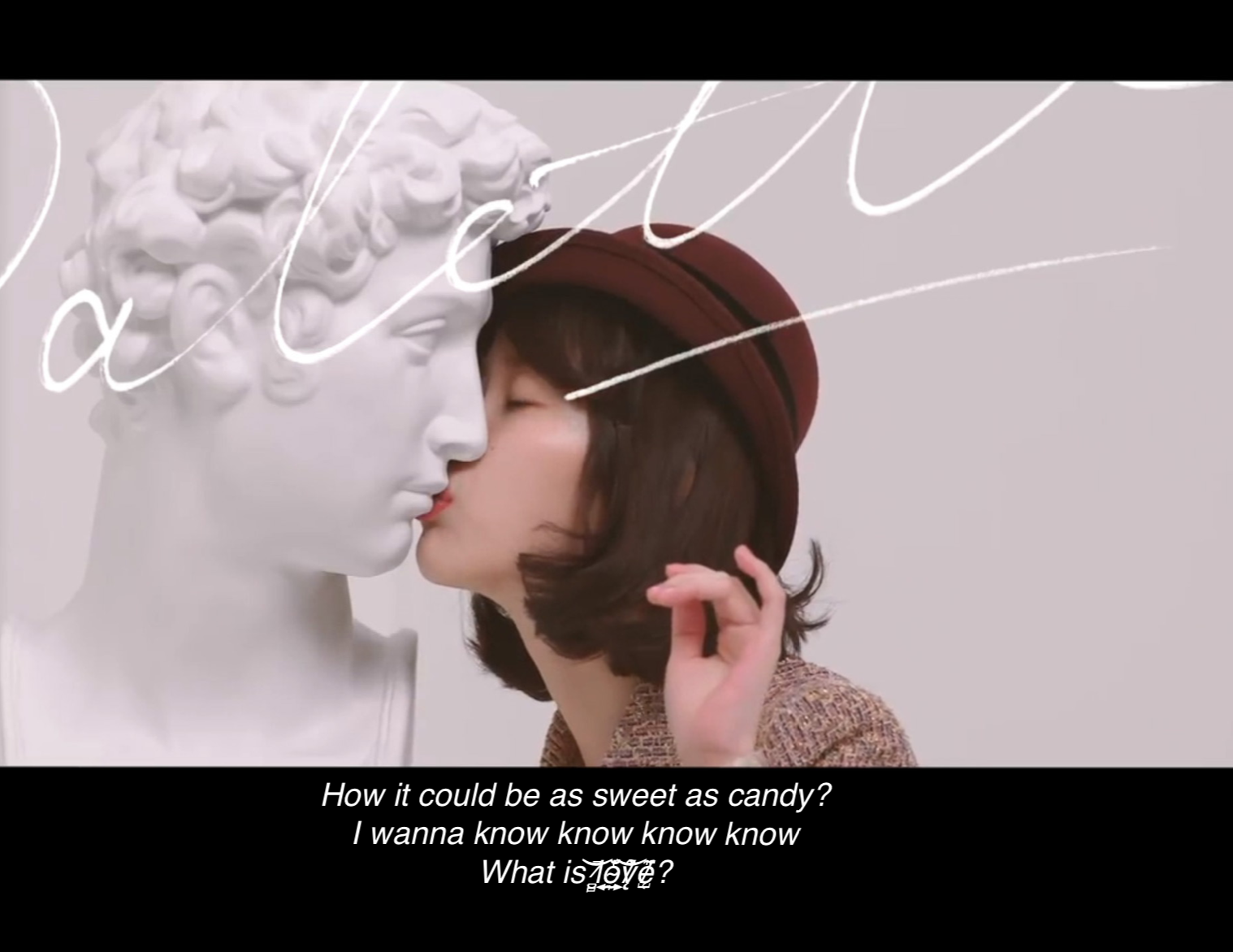
So, the resulting idea was to combine the imagery of Kpop music videos about love with corresponding lyrics. Something that has always struck me as strange is that Kpop idols sing about love all the time, yet they are signed under contracts to never date, or to never fall in love in other words. This is pretty ironic, and I wonder about the validity of their love songs if choosing to date someone is seen as a huge offense. In response to that, this project heavily favors artists who have gone through dating scandals and corrupts lyrics mentioning love.
In terms of coding, this project was less generative, perhaps, and more corruptive. For a while, I tried to work with Rita and Wordnik before realizing I didn't need a new libraries to achieve what I wanted. In this case, less was more.
For grabbing screenshots:
var video; function setup(){ createCanvas(1080, 700); video = createVideo('taeyeon-make-me-love-you.mp4'); video.size(1080, 720); setInterval(takeSnap, 5000); } function takeSnap(){ save('0.jpg'); } function draw(){ image(video, 0, 0) } function mousePressed(){ video.loop(); } |
For corrupting lyrics & exporting JSON:
var myVersesArray = []; var lyricsArray = []; var verseArray = []; var verseObjectArr = []; var data; var newWords; var currVerse = ""; var currentVerse = ""; var corruptedLove = ["ḽ̴̼̃͒̀̽́̔̚̚ơ̶͚͛̿̕̕v̵͓̻͚͔̒͑͛̓͝e̸̼̱̟̖̳̼͙͘", "l̷̙̮̻̚͝ŏ̴̰͍̩̆̔v̸̨̀͂͝e̸̺̜̱̎̃͘", "l̸̥̍̽͐͗̑̊ơ̵͓͓͖̘͖̒̈̀͜v̷̛͇̾͂̔́͆̃̓̈̿̈́͊̉̕͘e̸̼̓̍̍̊̒͐̓͠͠", "ľ̵̡̨̧̢̡̰̺̰͈͇̞̞̺̭͇̞̠̯̬̬̓͝ͅo̴̧̢̲͇̥̟͎̦̝͓͖̗̣͌̅̎̅̈̎̊̃͑̀͒͆͐̍́͊̋̐͋̆͛͐̔͘̚ͅͅṿ̵̧̨̧̲͚̙̙̻̟̝̤̬̟͖̭̮̃̔́͑̀̀̋̓̑̄̄̈̒̅̿̾͆̚͝ę̵̞̩̖̣͔̱͉̻̳̘͉͙͍̆̑͊̈̏͛͊̈̿̕͜͝ͅ", "l̶͈̹̘̹̫̄̓̓̀̀̿̉͌͝͠͝ǒ̵̘̲̩̖̹͎̻̝̐̑̄ͅv̸̧͍̻͙̗̠̜̱̹̖̠͇͚͛͋̓̈́͂̀̆͋̓́̎̕ȩ̵̢̭̻̙̤̪̫̳̤͇͓̎͋̀̍̾̊͋", "l̷̴̛o͏v̸̸́e̡", "l͓̟̗̻̞̪̙̘̹͇̍̋̍̅̋́̉̿̕ơ̡̼̹͓͚̹̎́͊̏͌̍͂̽̓͟v̜̬̭̪̝̽̋̆̅͊e̶̮͔̟̪͍̼̦̐̓̀̄͞ͅ", "ǝʌol", "l̶o̶v̶e̶", "l̶o̶v̶e̶", "☐☐☐☐", "☐☐☐☐", "☐☐☐☐", "----", "¿¿¿¿"] var corruptedLoved = ["l̶o̶v̶e̶d̶", "l̵͏o̧͟v̵͏e̸d̛͟", "ḽ̸̛̪̎̅͗́̄͝͠o̵̗̹͕̗̹̾̕̕͜v̵͍͈̲̙̤͔̩͉̟͈̆̉̋͛͌͠e̶̦̲̖͉̋́̔̓͗̔d̸̩̬̮͙̦̲̬̲͈̳̈́", "☐☐☐☐☐","¿¿¿¿¿"] class Verse { constructor(verse) { this.verse = verse; } } function setup() { createCanvas (300, 100); background(200); data = loadStrings('lyrics.txt'); createButton('SAVE LYRICS BUTTON') .position(10, 10) .mousePressed(function() { saveJSON(myJsonObject, 'myVerses.json'); }); } function replaceLove(){ for (var i = 0; i < data.length; i++){ var mapObj = { love: corruptedLove[Math.floor(random(0, corruptedLove.length))], loved: corruptedLoved[Math.floor(random(0, corruptedLoved.length))] }; var words = data[i]; newWords = words.replace(/love|loved/gi, function(matched){return mapObj[matched];}); lyricsArray.push(newWords); } for (var z = 0; z < lyricsArray.length; z++){ verseArray.push(lyricsArray[z]); } for (var y = 0; y < verseArray.length; y++){ if (verseArray[y] != " "){ currVerse = currVerse + "\n" + verseArray[y]; } else { myVersesArray.push(currVerse); var aVerse = new Verse(currVerse); verseObjectArr[y] = aVerse; currVerse = ""; } } } var myJsonObject = {}; myJsonObject.verses = verseObjectArr; function mousePressed(){ replaceLove(); console.log(lyricsArray) } |
For layout in InDesign:
#include "../../bundle/basil.js"; var jsonString; var jsonData; //-------------------------------------------------------- function setup() { jsonString = b.loadString("Verse1.json"); b.clear (b.doc()); jsonData = b.JSON.decode( jsonString ); b.println("Number of elements in JSON: " + jsonData.length); var captionX = 300; var captionY = b.height/2-50; var captionW = b.width/2 + 210; var captionH = 136; var imageX = 0; var imageY = 0; var imageW = 72*8.5; var imageH = 72*8.5; for (var i = 0; i < 12; i++) { b.addPage(); b.rotate(-1.57); b.noStroke(); var imgNum1 = b.floor(b.random(1,200)); var imgNum2 = b.floor(b.random(201,208)); var anImageFilename1 = "images2/" + imgNum1 + ".jpg"; var anImage1 = b.image(anImageFilename1, imageX, imageY, imageW, imageH); var anImageFilename2 = "images2/" + imgNum2 + ".jpg"; var anImage2 = b.image(anImageFilename2, imageX, imageY, imageW, imageH); anImage1.fit(FitOptions.PROPORTIONALLY); anImage2.fit(FitOptions.PROPORTIONALLY); b.transformImage(anImage1, 0, 0, 615, 900); b.transformImage(anImage2, imageX + 800, 0, 615, 900); b.pushMatrix(); b.fill(0); b.rect(72*6.7,72*12,72*13,140); b.popMatrix(); b.fill(255); b.textSize(20); b.textFont("Helvetica","Italic"); b.textAlign(Justification.CENTER_ALIGN, VerticalJustification.TOP_ALIGN ); var text = Math.floor(Math.random(1, 39)); b.text(jsonData[text].verse, captionX,captionY,captionW,captionH); }; } b.go(); |