7:10AM

11:30PM

12:01AM

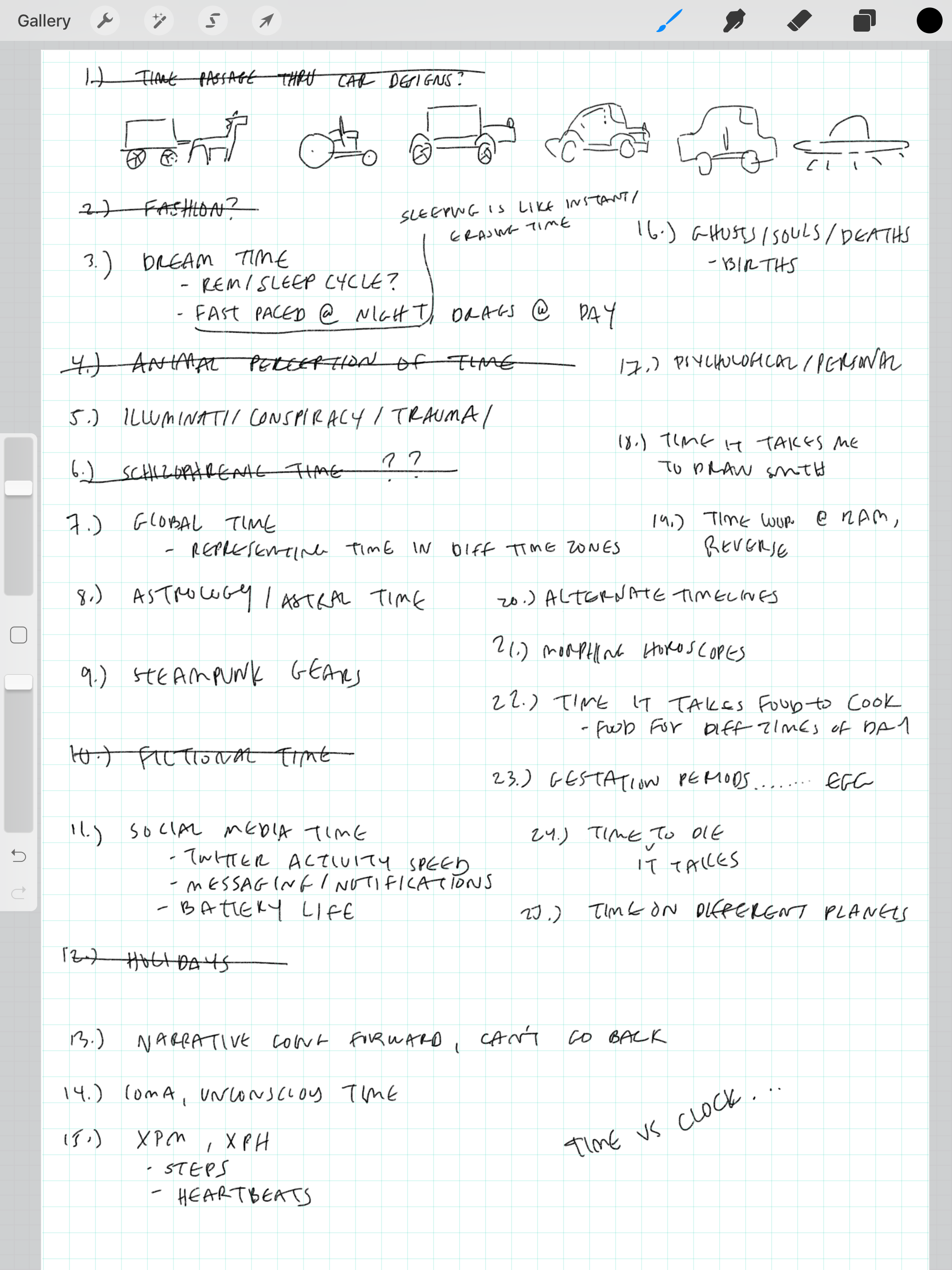
I had a tough time with this project, not because of a lack of ideas, but because of an excess. I'd brainstormed a ton of ideas, all of them relating to the concept of time, but not necessarily to clocks. Below is a snapshot of all the things I was pondering.

My problem was that I didn't know how exactly to relate these ideas to clocks, and how to represent them in an interesting visual way. I honestly think if I'd just focused on one and did some more research it would have turned out fine.
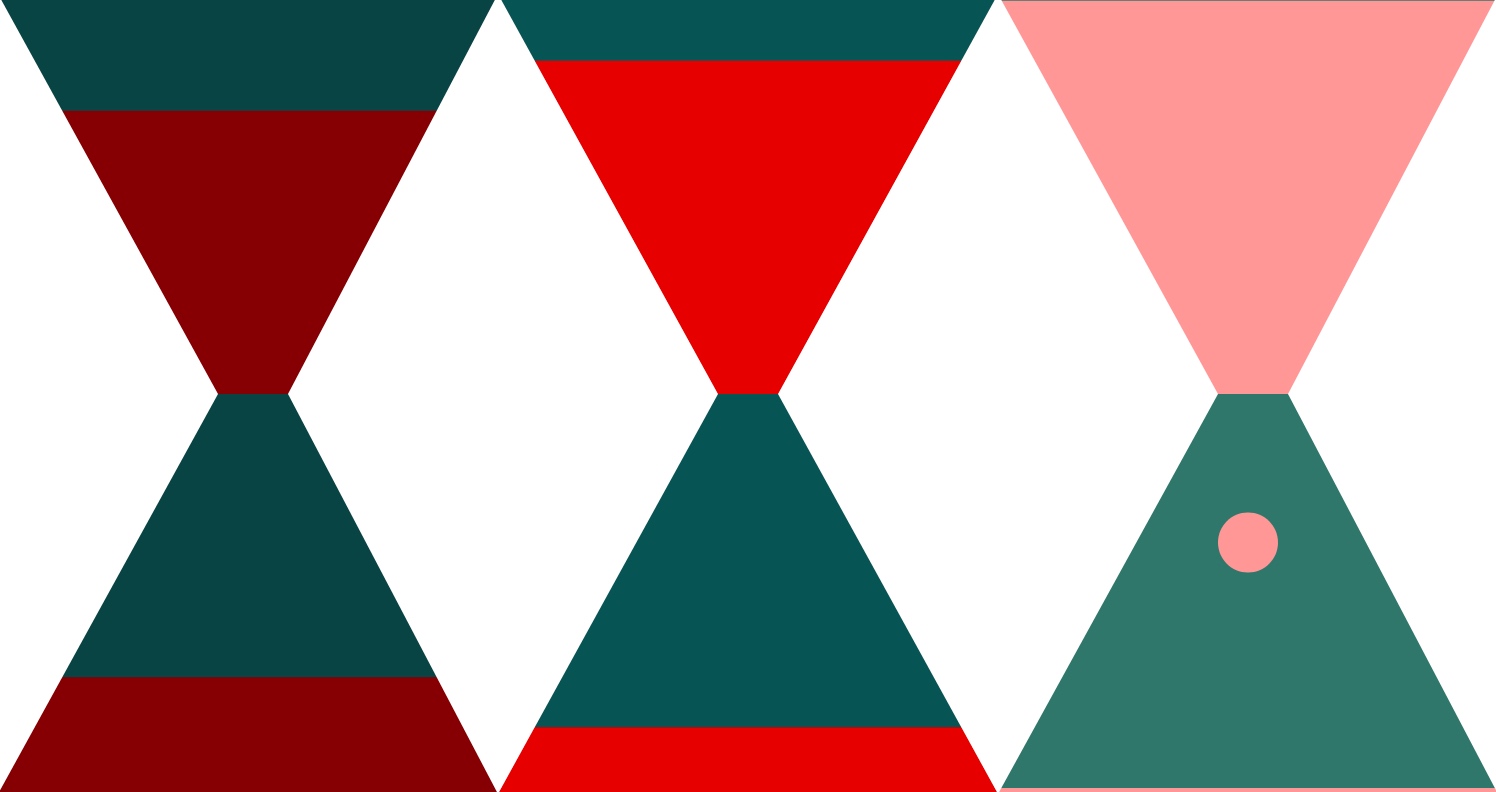
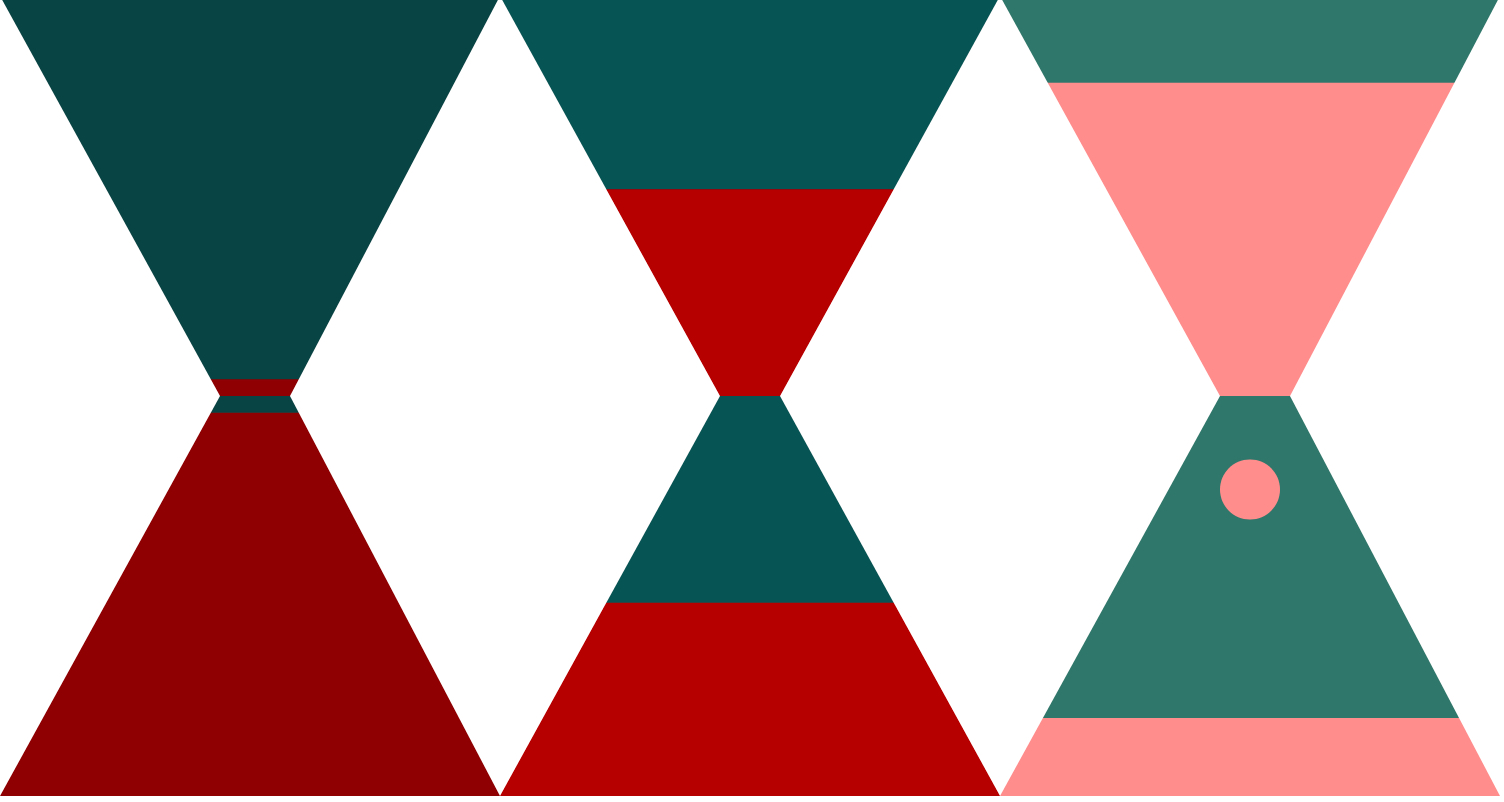
I was still stuck between ideas half way through the week when I thought of hourglasses. Hourglasses are a very visual object that help to keep time, so I started brainstorming for that.

I wanted to create one hourglass to cover the span of one day with day draining into night, then flipping it at sundown and having night drain into day. I was even going to extract the realtime sunrise and sunsets on weather websites to make it more accurate, however this was too difficult to implement in a short amount of time.
The underlying concept behind the hourglass was to represent how much time we have left rather than how much time has passed like a regular clock. So once again, due to my awareness of the extent of my coding skills and the amount of time (haha) I had left to finish this, I decided to simplify my concept. It ended up being 3 glasses...an hourglass, a minuteglass, and a secondglass. There are a lot of things I want to fix about this...like making the 'sand' more lively, lining up the drop of the ball with the rise of the sand at the bottom, doing an actual flipping animation, somehow coding gravity for the sand, and making everything just flow smoother. My code is also clumsy and could be much more refined and efficient.
However, I think finished is better than perfect, and what I ended up with is an accumulation of many mistakes I made in the process, and I think this needed to happen so that I could learn from it and get it out of the way.
//thank you golan for the template var millisRolloverTime; var prevSec; function setup() { createCanvas(750, 400); rectMode(CORNERS); noStroke(); } function draw() { background(200); var H = hour(); var M = minute(); var S = second(); if (prevSec != S) { millisRolloverTime = millis(); } prevSec = S; var mils = (floor(millis() - millisRolloverTime))/1000.0; var secmils = S + mils; var mins = M+(map(secmils, 0, 59, 0, 1)); var hours = (H%12)+(map(mins, 0, 59, 0, 1)); //hourglass fill(19, 70, 70); rect(0, 0, 250, height/2); rect(0, height/2 , 250, height); //minuteglass fill(19, 86, 86); rect(250, 0, 500, height/2); rect(250, height/2 , 500, height); //secondglass fill(52, 119, 106); rect(500, 0, width, height/2); rect(500, height/2 , width, height); hrglassBottom(); hrglassTop(); minglassBottom(); minglassTop(); secglassBottom(); secglassTop(); secBall(mils); minBall(secmils); hrBall(mins); fill(255); //hr mask triangle(250, 0, 145, height/2 , 250, height/2 ); triangle(0, 0, 110, height/2 , 0, height/2 ); triangle(0, height/2, 110, height/2 , 0, height); triangle(145, height/2, 250, height , 250, height/2); //min mask triangle(250, 0, 360, height/2 , 250, height/2 ); triangle(250, height/2, 360, height/2 , 250, height ); triangle(500, 0, 390, height/2 , 500, height/2); triangle(390, height/2, 500, height , 500, height/2); //sec mask triangle(500, 0, 610, height/2 , 500, height/2 ); triangle(500, height/2, 610, height/2 , 500, height ); triangle(width, 0, 645, height/2 , width, height/2); triangle(645, height/2, width, height , width, height/2); } function minBall(mils){ var y = map(mils, 0, 1, height/2, 435); var x = width/2; ellipse(x, y, 30, 30); } function secBall(mils){ var x = 625; var y = map(mils, 0, 1, height/2, 435); ellipse(x, y, 30, 30); } function hrBall(mils){ var r = map(hour(), 0, 60, 0, 255); fill(r, 0, 100); var x = 125; var y = map(mils, 0, 1, height/2, 435); ellipse(x, y, 30, 30); } //hr function hrglassTop(){ var r = map(hour(), 0, 24, 110, 190); fill(r, 9, 9); let glassHeight = map(hour(), 0, 24, 0, height/2); rect(0, glassHeight, 250, height/2); } function hrglassBottom(){ let glassHeight = map(hour(), 0, 24, height, height/2); beginShape(); var r = map(hour(), 0, 24, 110, 190); fill(r, 9, 9); vertex(0, height); for (var i = 0; i <= 250; i++){ vertex(i, glassHeight); } vertex(250, height); endShape(); } //minute function minglassTop(){ let glassHeight = map(minute(), 0, 60, 0, height/2); var r = map(minute(), 0, 60, 255, 100); fill(r, 0, 0); rect(250, glassHeight, 500, height/2); } function minglassBottom(){ let glassHeight = map(minute(), 0, 60, height, height/2); beginShape(); var r = map(minute(), 0, 60, 255, 100); fill(r, 0, 0); vertex(250, height); for (var i = 250; i <= 500; i++){ vertex(i, glassHeight); } vertex(500, height); endShape(); } //second function secglassTop(){ let glassHeight = map(second(), 0, 60, 0, height/2); var g = map(second(), 0, 60, 150, 100); fill(255, g, g); rect(500, glassHeight, width, height/2); } function secglassBottom(){ let glassHeight = map(second(), 0, 60, height, height/2+20); beginShape(); var g = map(second(), 0, 60, 150, 100); fill(255, g, g); vertex(500, height); for (var i = 500; i <= width; i++){ vertex(i, glassHeight); } vertex(width, height); endShape(); } |