
var boolDoRefresh;
var lineArr;
var bkgrd = 255;
var canvasW = 600;
var canvasH = 600;
var numLines = 12;
function setup() {
createCanvas(canvasW, canvasH);
boolDoRefresh = true;
background(bkgrd);
lineArr = [];
//noFill();
}
function draw() {
var x1,x2,x3,x4,y1,y2,y3,y4;
if (boolDoRefresh) {
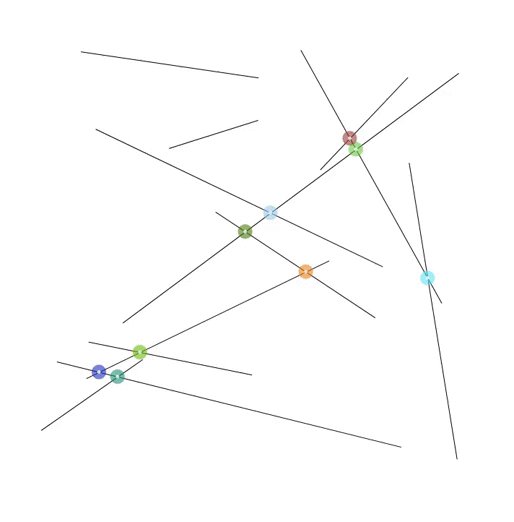
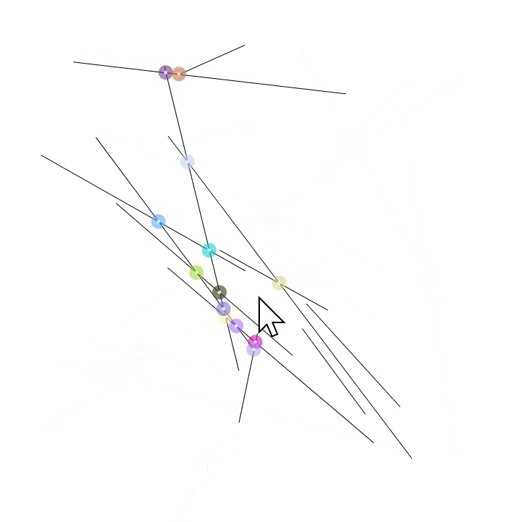
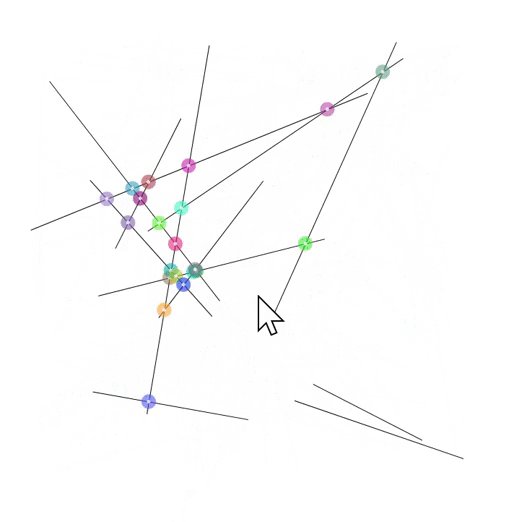
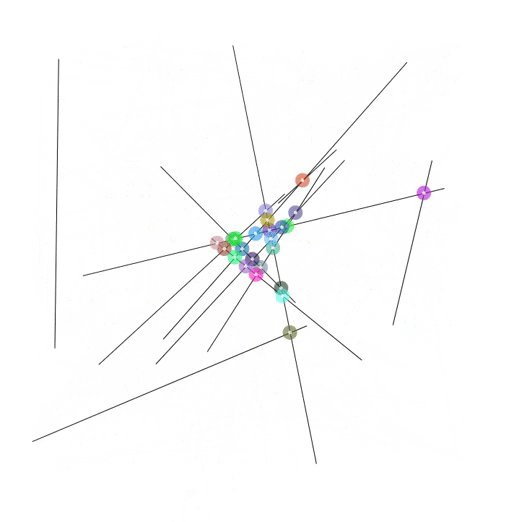
for (var i = 0; i < numLines; i++) {
createLine();
}
for (i = 0; i+1 < numLines; i++){
for (j = i+1; j < numLines; j++){
var a = lineArr[i];
var b = lineArr[j];
drawIntersect(a,b);
}
}
boolDoRefresh = false;
}
}
function createLine() {
x1 = random(canvasW);
y1 = random(canvasH);
x2 = random(canvasW);
y2 = random(canvasH);
stroke(0);
line(x1,y1,x2,y2);
lineArr.push([x1,y1,x2,y2]);
}
function drawIntersect(a, b){
x1 = a[0]; y1 = a[1]; x2 = a[2]; y2 = a[3];
x3 = b[0]; y3 = b[1]; x4 = b[2]; y4 = b[3];
var denom = (y4-y3)*(x2-x1) - (x4-x3)*(y2-y1);
if (denom == 0) {
return;
}
var ua = ((x4-x3)*(y1-y3) - (y4-y3)*(x1-x3))/denom;
var ub = ((x2-x1)*(y1-y3) - (y2-y1)*(x1-x3))/denom;
var ix = x1 + ua*(x2-x1);
var iy = y1 + ua*(y2-y1);
if (ua < 0 || ua > 1 || ub < 0 || ub > 1) {
return;
}
noStroke();
fill(random(256),random(256),random(256),150);
ellipse(ix, iy, 20, 20);
fill(255,255,255,200);
ellipse(ix,iy,5,5);
resetProps();
}
function resetProps(){
stroke(0);
}
function mousePressed() {
lineArr = [];
background(bkgrd);
boolDoRefresh = true;
}