
var boolDoRefresh;
function setup() {
createCanvas(400, 400);
background(240,240,255);
boolDoRefresh = true;
}
function rando(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min)) + min;
}
console.log(rando(0,100))
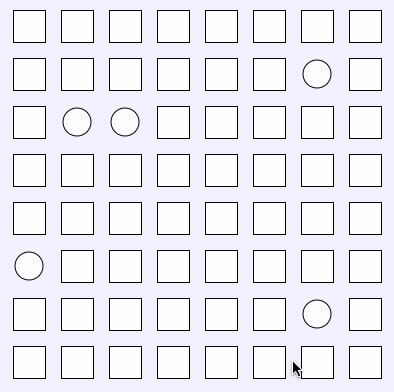
function draw() {
if (boolDoRefresh) {
//margins = 16px
//box size= 32
//spacer=16
setup()
var margin =16
var spacer=16
var boxsize=32
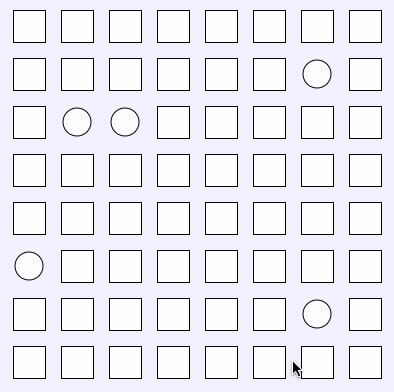
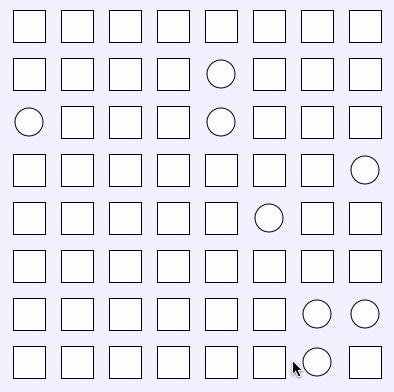
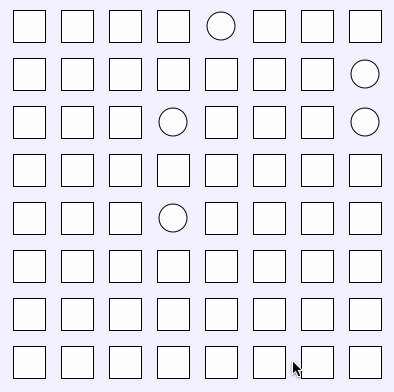
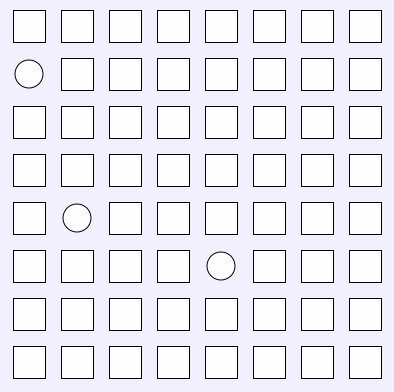
for (i=0; i<8; i++) {
for (j=0;j<8;j++) {
var randomint=rando(0,100)
var randopercent = rando(5,12)
var x=margin+j*(spacer+boxsize)
var y=margin+i*(spacer+boxsize)
if (randomint<randopercent) {
ellipse(x+16, y+16, 28,28)
}
else {
rect(x, y, boxsize, boxsize)
}
}
}
boolDoRefresh = false;
}
}
function mousePressed() {
boolDoRefresh = true;
} |
var boolDoRefresh;
function setup() {
createCanvas(400, 400);
background(240,240,255);
boolDoRefresh = true;
}
function rando(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min)) + min;
}
console.log(rando(0,100))
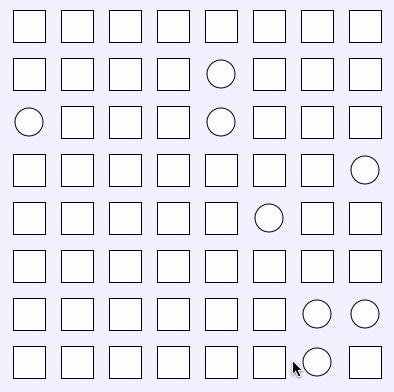
function draw() {
if (boolDoRefresh) {
//margins = 16px
//box size= 32
//spacer=16
setup()
var margin =16
var spacer=16
var boxsize=32
for (i=0; i<8; i++) {
for (j=0;j<8;j++) {
var randomint=rando(0,100)
var randopercent = rando(5,12)
var x=margin+j*(spacer+boxsize)
var y=margin+i*(spacer+boxsize)
if (randomint<randopercent) {
ellipse(x+16, y+16, 28,28)
}
else {
rect(x, y, boxsize, boxsize)
}
}
}
boolDoRefresh = false;
}
}
function mousePressed() {
boolDoRefresh = true;
}