
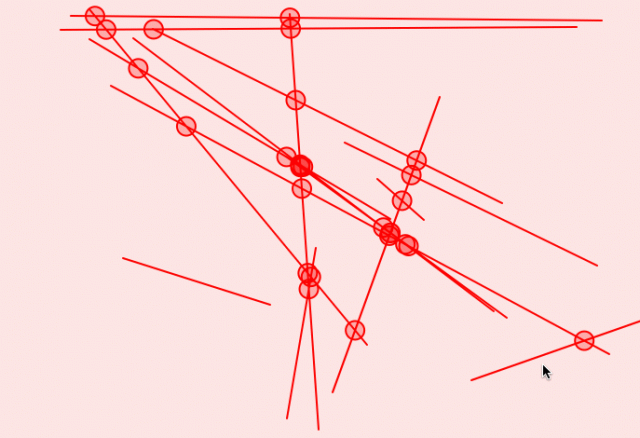
var boolDoRefresh; var linelist=[] var numSlider function setup() { createCanvas(720,480); boolDoRefresh = true; } function rando(min, max) { min = Math.ceil(min); max = Math.floor(max); return Math.floor(Math.random() * (max - min + 1)) + min; //The maximum is inclusive and the minimum is inclusive } // function findintersection(line1, line2) { // return math.intersect(line1[0], line1[1], line2[0], line2[1]) // } function intersect(x1, y1, x2, y2, x3, y3, x4, y4) { if ((x1 === x2 && y1 === y2) || (x3 === x4 && y3 === y4)) { return false } denominator = ((y4 - y3) * (x2 - x1) - (x4 - x3) * (y2 - y1)) if (denominator === 0) { return false } let ua = ((x4 - x3) * (y1 - y3) - (y4 - y3) * (x1 - x3)) / denominator let ub = ((x2 - x1) * (y1 - y3) - (y2 - y1) * (x1 - x3)) / denominator if (ua < 0 || ua > 1 || ub < 0 || ub > 1) { return false } let x = x1 + ua * (x2 - x1) let y = y1 + ua * (y2 - y1) return [x, y] } function draw() { if (boolDoRefresh) { var numLines= 15 background("#FFE6E6"); linelist=[] for (i=0;i<numLines;i++){ var startx= rando(0, width) var starty= rando(0, height) var endx = rando(0, width) var endy = rando(0, height) stroke("#FF0000"); strokeWeight(2); line(startx, starty, endx,endy) linelist.push([[startx,starty],[endx,endy]]) if (linelist.length >1) { for (j=0;j<i; j++) { var inter = intersect(linelist[i][0][0], linelist[i][0][1], linelist[i][1][0], linelist[i][1][1], linelist[j][0][0], linelist[j][0][1], linelist[j][1][0], linelist[j][1][1],) if (inter) { strokeWeight(2) fill('rgba(255,0,0, 0.25)') ellipse(inter[0], inter[1], 20,20) } } } } boolDoRefresh = false; } } function mousePressed() { boolDoRefresh = true; } //random function from: //https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Math/random //intersect function from: //http://paulbourke.net/geometry/pointlineplane/javascript.txt |