
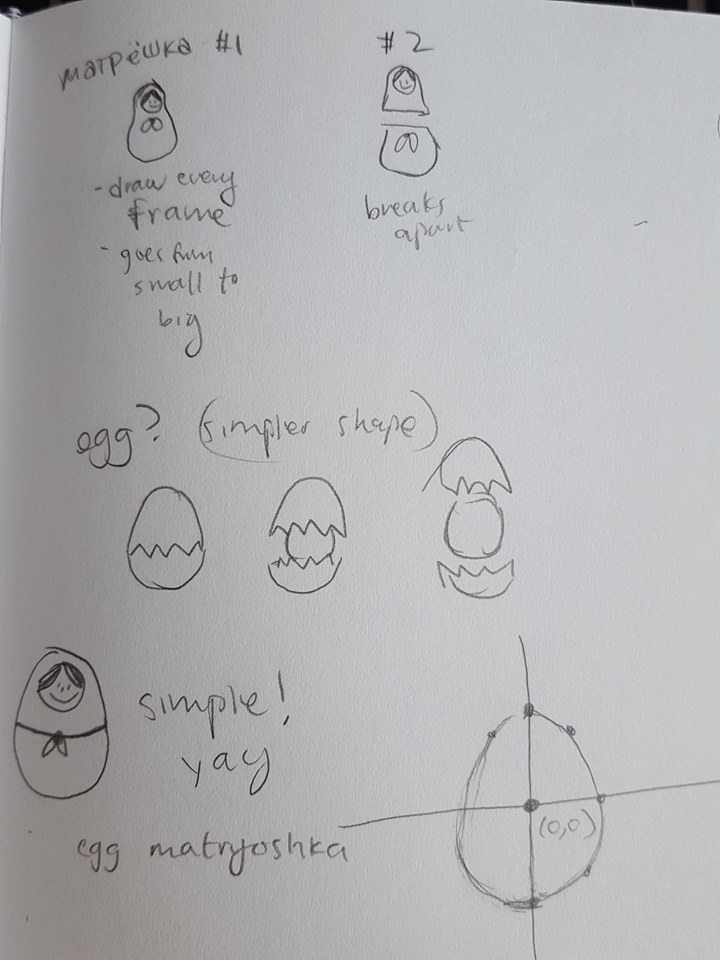
For my praxinoscope, I decided to create an animation of a russian matryoshka doll opening. I liked this idea because it loops easily.
I drew the doll using p5's beginShape() and curveVertex(), but in hindsight I probably could have done it a lot more easily if I just uploaded png images for the top and bottom halves. Still, I got to experiment with drawing curves and using the p5 transformations, which was fun.
Initially, I couldn't decide between doing matryoshkas or the same concept with eggs. I think eggs would have been cool too.

function drawArtFrame ( whichFrame ) { push(); rotate(Math.PI); //because i made it upside down on accident. haha fill(255); //vertices form the upper and lower matryoshka halves var upperHalf = [ [1.3, 2], [1.3, 0], [1.2, 1.3], [.8, 2], [0, 2.3]]; var lowerHalf = [[1.3, 2], [1.3, 0], [1.5, -1.8], [0, -2.3]]; //drawing the outer matryoshka sWidth = map((whichFrame ) % 10, 0, 9, 6, 12); sHeight = map((whichFrame ) % 10, 0, 9, 7, 14); var heightChange = 0 fill(200); strokeWeight(1); stroke(0); fill(0); drawMatryoshka(lowerHalf, sWidth, sHeight, -1 * heightChange); fill(255); drawMatryoshka(upperHalf, sWidth, sHeight, heightChange); drawDetails(heightChange, sHeight, sWidth, 255); //drawing the inner matryoshka whichFrame = (whichFrame + 0) % 10; sWidth = map(whichFrame, 0, 9, 12, 15); sHeight = map(whichFrame , 0, 9, 14, 20); var heightChange = map(whichFrame, 0, 9, 6, 80); var opacity = map(whichFrame, 0, 10, 255, 0); fill(0, opacity); fill(0, opacity); stroke(0, opacity); drawMatryoshka(lowerHalf, sWidth, sHeight, -1 * heightChange); fill(255, opacity); drawMatryoshka(upperHalf, sWidth, sHeight, heightChange); drawDetails(heightChange, sHeight, sWidth, opacity); pop(); } //draws shape based on the vertices w/ vertical symmetry function drawMatryoshka(verts, sWidth, sHeight, heightChange){ beginShape(); for(var i = 0; i < verts.length; i++ ){ curveVertex(verts[i][0] * sWidth, verts[i][1] * sHeight + heightChange); } for(var i = verts.length - 2; i >=0; i-- ){ curveVertex(verts[i][0] * sWidth * -1, verts[i][1] * sHeight + heightChange); } endShape(); line(-1.3 * sWidth + .5, heightChange, sWidth * 1.3 - .5, heightChange); } function drawDetails(heightChange, sHeight, sWidth, opacity){ //face strokeWeight(1); fill(255, opacity); ellipse(0, heightChange + sHeight * 1.3, sWidth * 1.7, sWidth * 1.7); //hair fill(0, opacity); arc(0, heightChange + sHeight * 1.3, sWidth * 1.7, sWidth * 1.7, PI * 2, HALF_PI, CHORD); arc(0, heightChange + sHeight * 1.3, sWidth * 1.7, sWidth * 1.7, HALF_PI, PI , CHORD); strokeWeight(0); //blush fill(255, 150, 150, opacity); ellipse(.4 * sWidth, heightChange + sHeight * 1.2,sWidth * .4, sWidth * .4); ellipse(- .4 * sWidth, heightChange + sHeight * 1.2, sWidth * .4, sWidth * .4); //eyes and mouth fill(0, opacity); ellipse(.25 * sWidth, heightChange + sHeight * 1.4, sWidth * .2, sWidth * .2); ellipse(- .25 * sWidth, heightChange + sHeight * 1.4, sWidth * .2, sWidth * .2); ellipse(0, heightChange + sHeight , sWidth * .5, sHeight * .05); //bow fill(255, opacity); push(); translate(0, -1 * heightChange); rotate(10); ellipse(.2 * sWidth, -.1 * sHeight, sWidth * .6, sWidth * .3); rotate(-20); ellipse(-.2 * sWidth, -.1 * sHeight, sWidth * .6, sWidth * .3); pop(); //flower fill(255, opacity); push(); translate(0, -1.1 * sHeight -1 * heightChange); rotate(sWidth * .2); for(var i = 0; i < 3; i++){ ellipse(0, 0, sWidth * .3, sWidth * 1.2); rotate(PI / 1.5 ); } pop(); fill(0, opacity); ellipse(0, -1.1 * sHeight -1 * heightChange, sWidth * .4, sWidth * .4); fill(255); strokeWeight(1); } |