
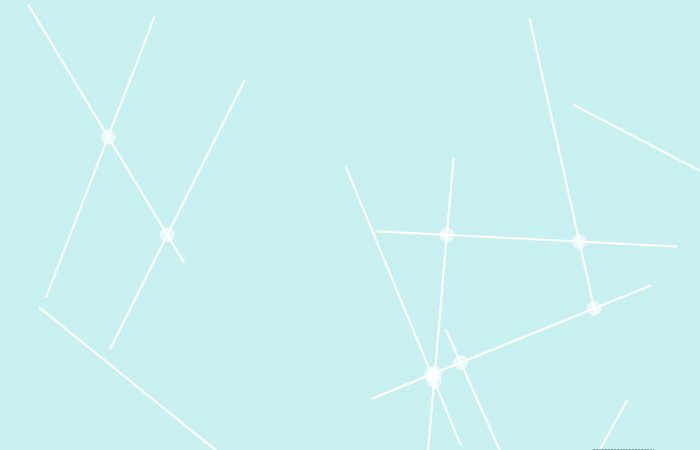
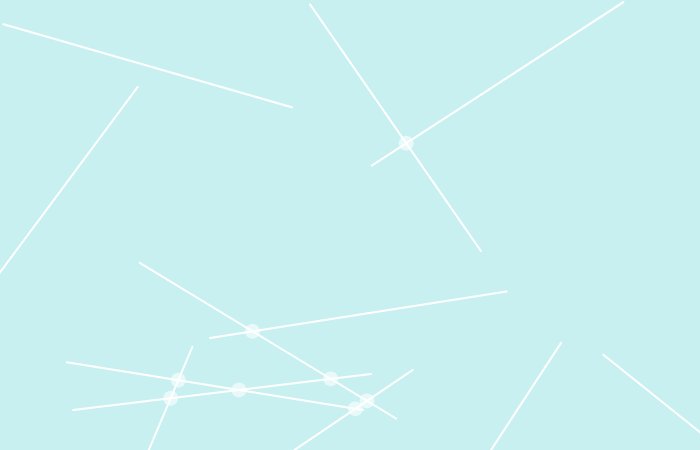
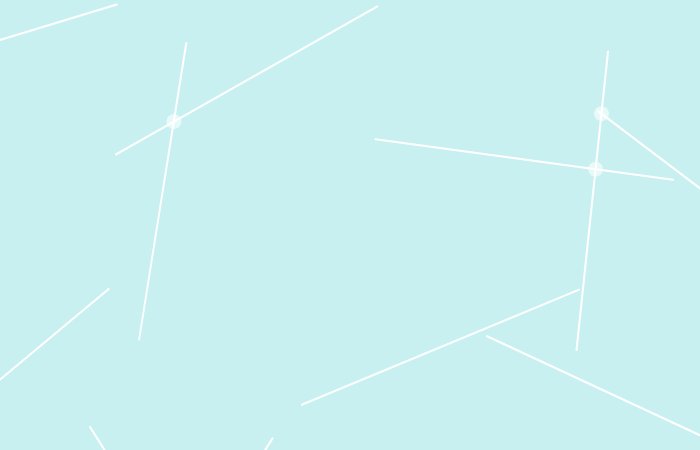
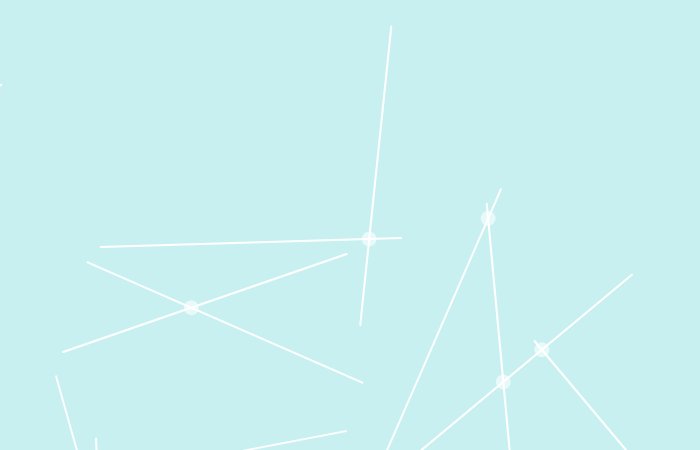
var refresh; var numLines = 12; var lineLength = 300; function setup() { createCanvas(720, 480); fill(255, 255, 255, 150); stroke(255, 255, 255); refresh = true; } function draw() { if (refresh) { background(200, 240, 240); var lines = []; for(var i = 0; i < numLines; i++) { var x = Math.random() * width; var y = Math.random() * height; var theta = Math.random() * Math.PI; lines.push([x, y, theta]); strokeWeight(2); line(x, y, x + lineLength * Math.cos(theta), y + lineLength * Math.sin(theta)); for(var j = 0; j < lines.length; j++) { var tan1 = Math.tan(theta) var sin2 = Math.sin(lines[j][2]); var cos2 = Math.cos(lines[j][2]); var dx = lines[j][0] - x; var dy = lines[j][1] - y; var s2 = (dx - dy / tan1) / (sin2 / tan1 - cos2); var s1 = (dx + s2 * cos2) / Math.cos(theta); if(s1 < lineLength && s2 < lineLength && s1 > 0 && s2 > 0){ strokeWeight(0); ellipse(lines[j][0] + s2 * cos2, lines[j][1] + s2 * sin2, 15, 15); } } } refresh = false; } } function mousePressed() { refresh = true; } |