IMAGES



GIF

EMBED
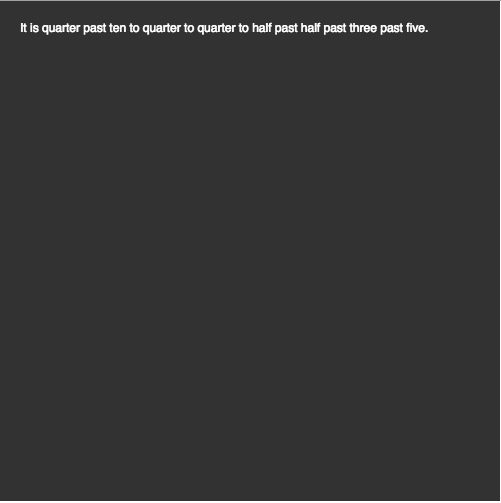
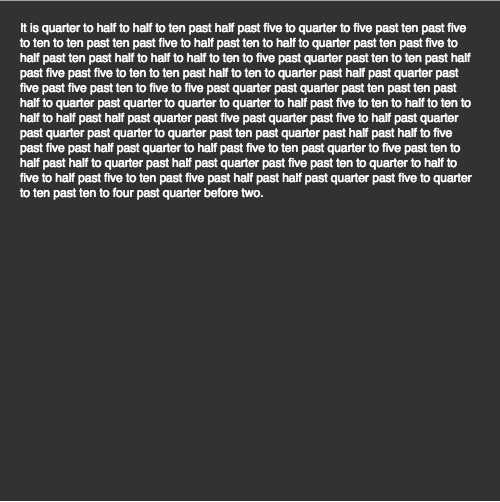
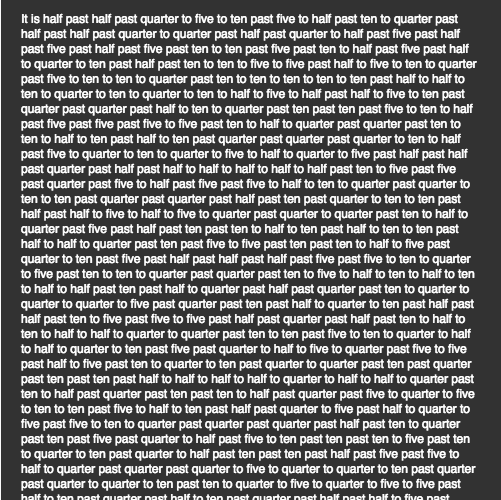
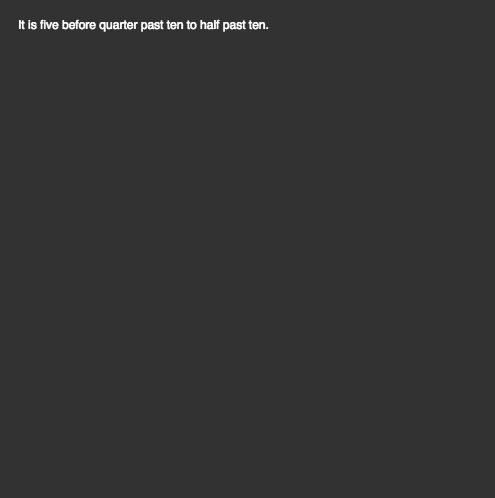
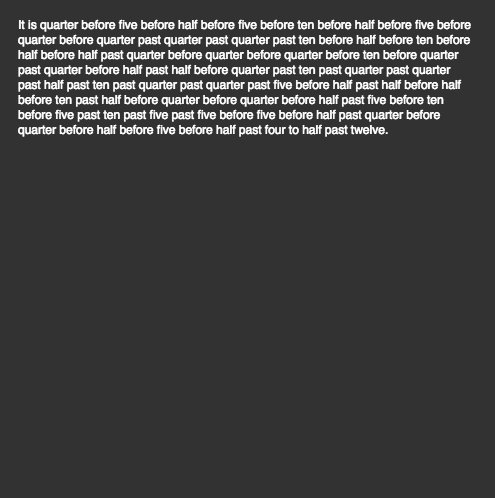
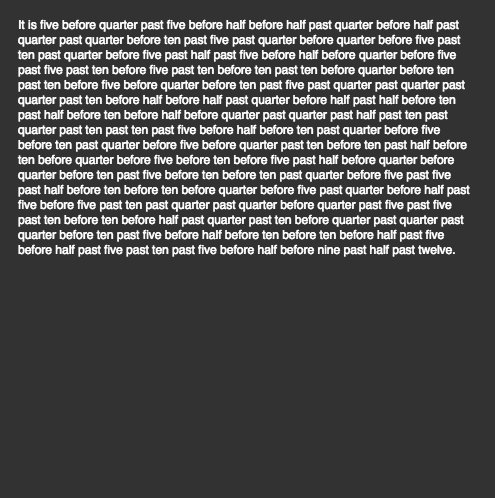
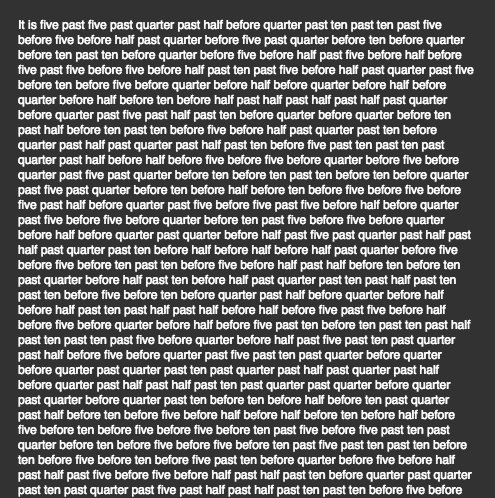
This project was really fun to work on, with my intention being to make a linguistic representation of time. I first started with trying to tell the time in an interesting way - which simply involved applying a polish notation idea to the time itself, so something like 8:41 would become "eleven past half past eight" - while this was alright, I tried to make it more and more interesting. This led me to make the time more complex, by adding and removing common idioms such as "Half" and "Quarter" from the time. After this, a friend suggested for this complexity to increase the longer the function runs, which I thought was an awesome idea, and was the last thing I implemented.
In its current state, the text overflows from the screen and you must scroll to see the rest, I've currently paused trying to make the text smaller for it to fit in the screen - hopefully, this will come to realization in a future version. (Update- fixed it!)
let timer = 2; function getWord(number){ number = int(number); if (number==1){return "one "} else if (number==2){return "two "} else if (number==3){return "three "} else if (number==4){return "four "} else if (number==5){return "five "} else if (number==6){return "six "} else if (number==7){return "seven "} else if (number==8){return "eight "} else if (number==9){return "nine "} else if (number==10){return "ten "} else if (number==11){return "one " + "past " +"ten "} else if (number==12){return "two " + "past " +"ten "} else if (number==13){return "three " + "past " +"ten "} else if (number==14){return "four " + "past " +"ten "} else if (number==15){return "QUARTER "} return number.toString(); } function getWordHour(number){ number = int(number); if (number==0){return "twelve"} else if (number==1){return "one "} else if (number==2){return "two "} else if (number==3){return "three "} else if (number==4){return "four "} else if (number==5){return "five "} else if (number==6){return "six "} else if (number==7){return "seven "} else if (number==8){return "eight "} else if (number==9){return "nine "} else if (number==10){return "ten "} else if (number==11){return "eleven"} else if (number==12){return "twelve"} return number.toString(); } function makeTimeString(listWithShit){ var decimalTime = listWithShit[0]; var changes = listWithShit[1]; var operator = listWithShit[2]; var decimalTimeString = decimalTime.toString(); var hourString = decimalTimeString.slice(0,2); if(int(hourString) > 12) { hourString = int(hourString) - 12; hourString = hourString.toString(); } else if(int(hourString) < 1) { hourString = int(hourString) + 12; hourString = hourString.toString(); } var minuteString = decimalTimeString.slice(3,5); var minuteStringInt = int(minuteString); minuteStringInt = int( map(minuteStringInt,0,100,0,60) ); var finalString = "" for(var i=operator.length-1; i>=0; i--){ var curOperator = operator[i]; var curChange = changes[i] if(curChange == 15){curChange = "QUARTER "} else if(curChange == 30){curChange = "HALF "} else if(curChange == 10){curChange = "TEN ";} else if(curChange == 5){curChange = "FIVE ";} finalString+=curChange; if(curOperator == "-"){finalString+="past ";} else if(curOperator == "+"){finalString+="to ";} } var newMinuteString = ""; if(minuteStringInt>=45){ var hourStringInt = int(hourString)+1; hourString = hourStringInt.toString(); var leftOverMinutes = minuteStringInt-45; if(leftOverMinutes == 0){ newMinuteString = "QUARTER "+"before " } else{ newMinuteString = getWord(leftOverMinutes) + "past " + "QUARTER " + "before " } } else if(30<=minuteStringInt && minuteStringInt<45){ var leftOverMinutes = 45-minuteStringInt; if(leftOverMinutes == 15){ newMinuteString = "HALF "+"past " } else{ newMinuteString = getWord(leftOverMinutes) + "past "+"HALF "+"past " } } else if(15<=minuteStringInt && minuteStringInt<30){ if(minuteStringInt == 15){ newMinuteString = "QUARTER "+"past "; } else{ var leftOverMinutes = 30-minuteStringInt; newMinuteString = getWord(leftOverMinutes) + "to "+"QUARTER "+"past "; } } else if(0<=minuteStringInt && minuteStringInt<15){ if(minuteStringInt != 0){ newMinuteString = getWord(minuteStringInt) +"past " } } var hourStringWord = getWordHour(int(hourString)); //hourStringWord = hourStringWord.slice(0,hourStringWord.length-1); var timestring = finalString + newMinuteString + hourStringWord + "." finalString = "It is " + timestring.toLowerCase(); return finalString; } function complicatedClock(hour,minute){ var currentTime = hour+map(minute,0,60,0,1); var newTime = currentTime; // LIST TO KEEP TRACK OF ALL THE SUBTRACTIONS/ADDITIONS BEING MADE var changes = []; // LIST TO KEEP TRACK OF WHETHER THE CHANGES ARE ADDITIONS OR SUBTRACTIONS var operator = []; var timeChanges = [30,15,10,5]; for(var i = 0; i < timer; i++){ var curIndex = int(random(0,4)); var stepChange = timeChanges[curIndex]; var addOrSubtract = random(0,1); if(addOrSubtract < 0.5){ changes.push(stepChange); operator.push("+"); newTime = newTime + map(stepChange,0,60,0,1); } else { changes.push(stepChange); operator.push("-"); newTime = newTime-map(stepChange,0,60,0,1); } } return [newTime,changes,operator]; } var curTimeString; var increasing = true; var textYTop = 20; function setup() { createCanvas(500,500); background(50); textFont("Helvetica"); fill(255); noStroke(); curTimeString = makeTimeString(complicatedClock(hour(),minute())); } function keyPressed(){ if (keyCode == ESCAPE){ increasing = false; } else { increasing = true; } } function mouseWheel(event) { textYTop -= event.delta; if(textYTop > 30){ textYTop = 29; } } function draw() { rectMode(CORNER); background(50); if (frameCount % (120) == 0 && increasing == true){ curTimeString = makeTimeString(complicatedClock(hour(),minute())); timer+= 4; } text(curTimeString,20,textYTop,460,curTimeString.length*100); } |