Our first set of Deliverables has six parts. (Most future sets will have fewer.)
All parts are due at the beginning of class on 9/7/2018.
- Administrative Items
- Looking Outwards #01
- Reading #01 (Critical Engineering Manifesto)
- A Simple Exercise (Embedded Iteration + Randomness)
- Intersections
- Re-Code: Interruptions
1. Administrative Items:
- Before the end of class on 8/31, please read this FERPA Statement and complete the FERPA Waiver form here.
- Finish reading and reviewing the course Syllabus. Please read all pages carefully.
- Review our course calendar and add it to your own.
- Review the page, "Authoring on this Site". Log in to our course WordPress account using the instructions there. Change your password if you wish.
- Create accounts for yourself (or login with other authorizations) on OpenProcessing.org, Glitch.com, and the p5.js Editor site. This semester, we will be using these cloud hosting services for some of our projects.
- Briefly examine the following web pages, in order to observe how/that it is possible to embed various things in our WordPress site: Placebo-1, Placebo-2, Placebo-3, Placebo-4.
2. Looking Outwards #01.
Topic: Some Technological Art or Design that has Inspired You
This deliverable is your first Looking Outwards report. (As a reminder about what a "Looking Outwards" report means, refer to this document.) I thought it would be nice, at this early stage, if you could share a touchstone--perhaps even a project you saw that made you want to take this class.
Think about an interactive and/or computational project (from anywhere, by anyone except yourself) that you knew about before starting this course, and which you find inspirational. In a blog post of about 100-200 words,
- Please discuss the project. What do you admire about it, and why do you admire these aspects of it?
- How many people were involved in making it, and how did they organize themselves to achieve it? (Any idea how long it took them to create it?)
- To the best of your knowledge, did creating this project require the development of custom software/scripts, or did the authors create the project using "off-the-shelf" (commercial) software? Or some combination of these approaches?
- What prior works might the project's creators have been inspired by?
- To what opportunities or futures does the project point, if any?
- Provide a link (if possible) to the artwork, and a full author and title reference.
- Embed an image and a YouTube/Vimeo video of the project (if available).
- Create a brief animated GIF for the project, if a video is available. (For information on how to make an animated GIF, follow the instructions here.) Keep your GIF around 640�--480 pixels and under 5Mb, please.
- Label your blog post with the Category, LookingOutwards01.
- Title your blog post: nickname-lookingoutwards01.
This Looking Outwards is unusual, in that you are asked to report on something you already know about. The remaining LO's this semester will ask you to report on projects that are as yet unknown to you.
As you can probably tell, there's another purpose to this Looking Outwards, which is to make sure you understand the mechanics of authoring posts on this WordPress blog.
3. Reading #01: The Critical Engineering Manifesto
Read the "Critical Engineering Manifesto" by Julian Oliver et al. (2011).
- Select one of the tenets of the manifesto that you find interesting.
- In a blog post of 100-200 words, re-explain it in your own words, and explain what you found interesting about it.
- Provide an example, real or hypothetical, which illustrates the proposition.
- Label your blog post with the Category, 01-Reading.
4. A Simple Exercise: Embedded Iteration + Randomness
The purpose of this exercise is to ensure that you understand fundamental programming concepts such as iteration and conditional testing. This exercise also serves as a quick introduction to basic graphics and interaction with p5.js.
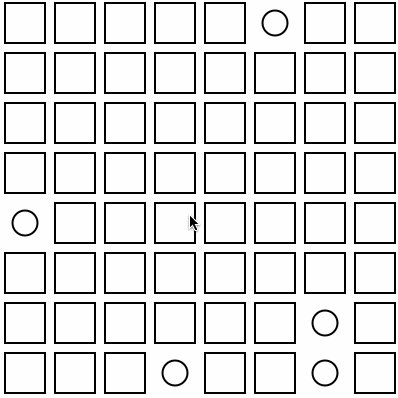
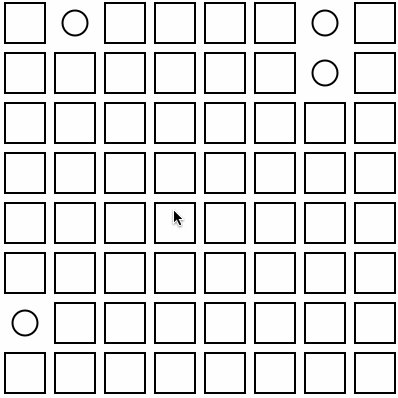
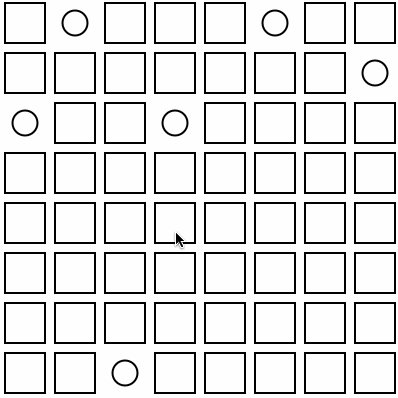
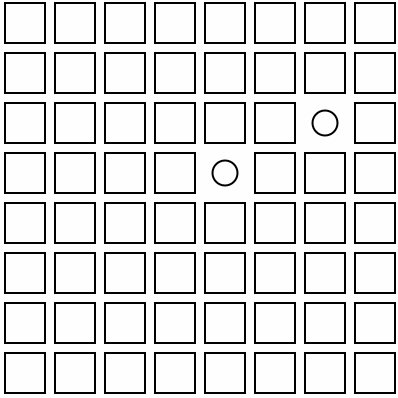
In p5.js, write a program that uses embedded iteration to generate a grid of visual elements (such as squares). Write code such that, with a small random probability, an alternative element (such as a circle) is occasionally drawn instead. The composition should refresh whenever the user clicks the mouse (note: some starter code has been provided, below, to help you with this.) Your sketch might look something like the following:
Now:
- Save your app to your OpenProcessing account.
- Create a blog post where you will publish this deliverable, and give it the title nickname-IterationExercise, where "nickname" is your WordPress site nickname.
- Embed the p5.js app into an iFrame in your WordPress post, using the tools provided by OpenProcessing.
- Also create an animated GIF of your sketch, using provided instructions. Embed this GIF into your blog post, as well.
- Embed your code into your blog post, using attractive formatting. Follow the instructions here and here to use our code formatting WordPress plugin, Wp-Syntax.
- Categorize your blog post with the WordPress category, 01-IterationExercise.
- Test your blog post and interactive sketch by viewing it (outside the WordPress editor).
// Starter Code for "Embedded Iteration + Randomness" var boolDoRefresh; function setup() { createCanvas(400, 400); boolDoRefresh = true; } function draw() { if (boolDoRefresh) { // DRAW STUFF HERE.... boolDoRefresh = false; } } function mousePressed() { boolDoRefresh = true; } |
| Are you new to JavaScript and/or p5.js? To create this app, you'll probably find it helpful to use p5.js commands like background(), line(), stroke(), strokeWeight(), and random(). You may also find it helpful to examine the p5.js example for nested iteration, or view Dan Shiffman's lecture about nested loops (9 minutes). |
5. Intersections
The purpose of this assignment is to test your abilities to solve a problem that combines graphics, interaction, geometry, and arrays, with relatively little in the way of hand-holding. This is literally a test, and yes, it's a dry problem. I need to make sure you can do this kind of work. It's one of the very few assignments you'll receive this semester which is purely technical.
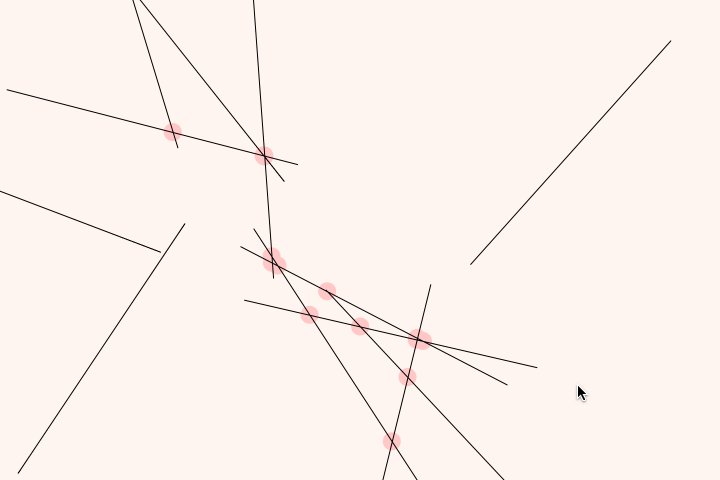
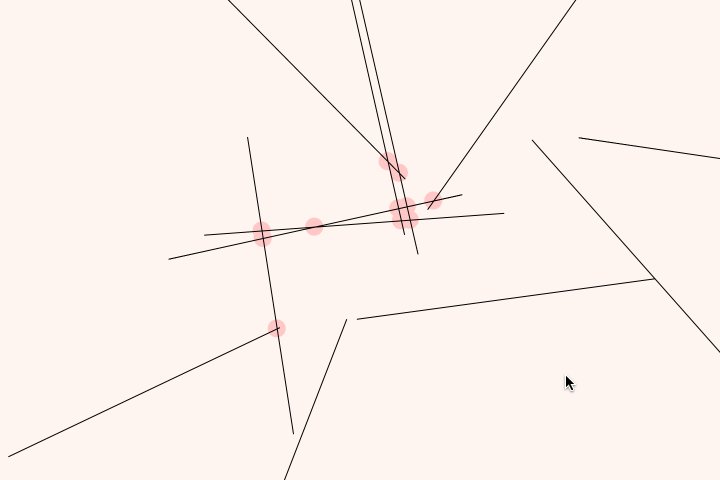
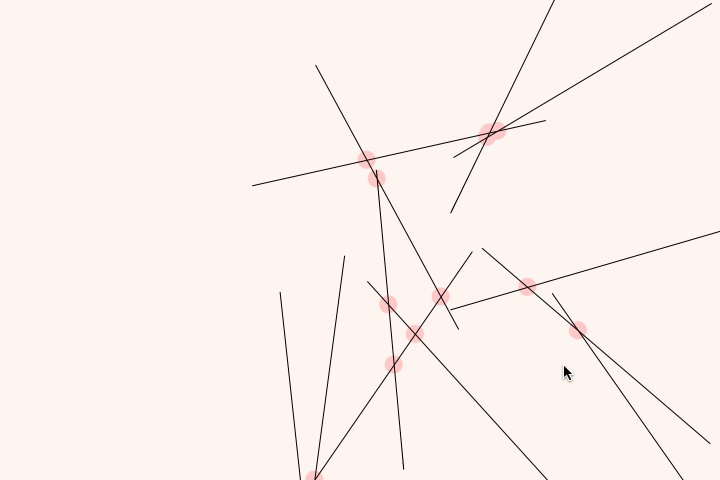
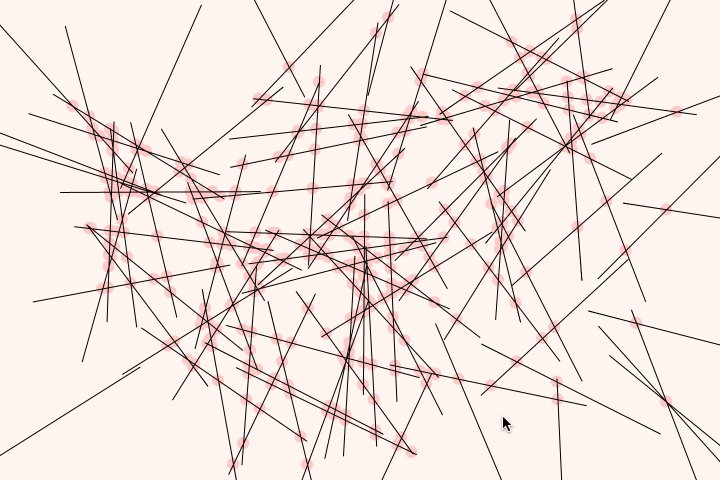
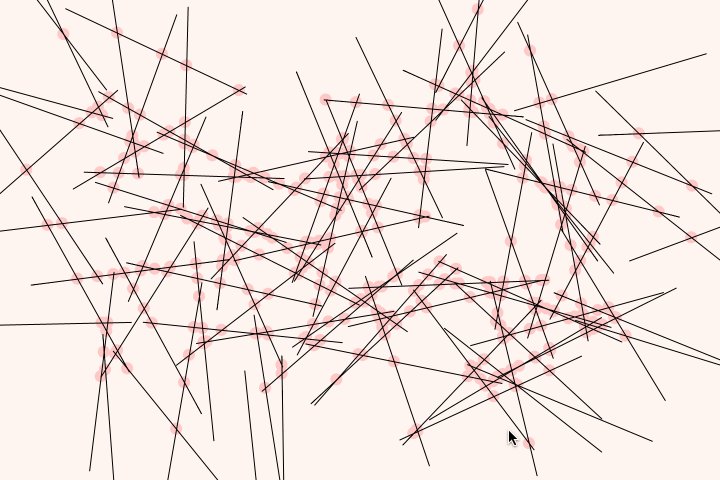
Here is an animated GIF showing a recording of an interaction with an app. Your job is to reproduce this app in p5.js.
Some things you should know about how your app is expected to behave:
- Every time the user clicks, the app generates a set of 12 random lines.
- The app should compute and highlight all the intersections of these 12 lines. As you can see, some lines may not have any intersections, and some lines may have many.
- It would be ideal if a small modification of your code allowed the number of lines to be easily increased to (say) 100.
- It's not important to reproduce the exact colors shown here. The way in which you indicate the lines' intersections is up to you, too. I've used a little pink circle.
- I happen to have ensured that all my lines have a fixed length, but that's optional.
- My app is 720�--480 pixels. I recommend you keep things at that size. Under no circumstances should your app be wider than 900 pixels, please.
- An Australian fellow named Paul Bourke has written a lot of helpful web pages about geometry, including how to calculate the intersection point of two line segments (in 2 dimensions).
Your job is to reproduce the app as described above, using p5.js. You may develop your app online at OpenProcessing, OR at the official online p5.js Editor, OR in the editor at CodePen.io, OR you can develop the app offline (by downloading p5.js and following the instructions here).
| Are you new to JavaScript and/or p5.js? You may find it helpful to view Dan Shiffman's lectures about p5.js arrays (13 minutes) and arrays+loops (8 minutes). |
Then:
- Upload and/or save your app to an online cloud account, such as OpenProcessing or the official p5.js Editor.
- Create a blog post, titled nickname-Intersections.
- Embed the p5.js app into your WordPress post.
- Also create an animated GIF of your sketch. Embed this GIF into your blog post, as well.
- Embed your code into your blog post, using attractive formatting. Follow the instructions here and here to use our code formatting WordPress plugin, Wp-Syntax.
- Categorize your blog post with the WordPress category, 01-Intersections.
- Test your blog post outside the WordPress editor to make sure everything looks right.
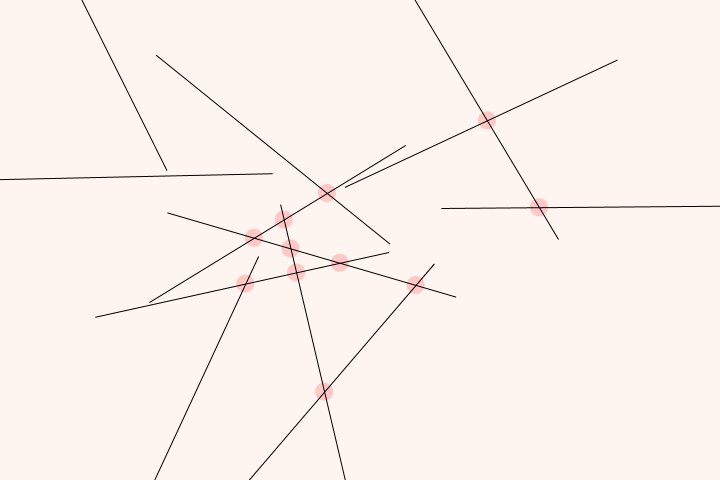
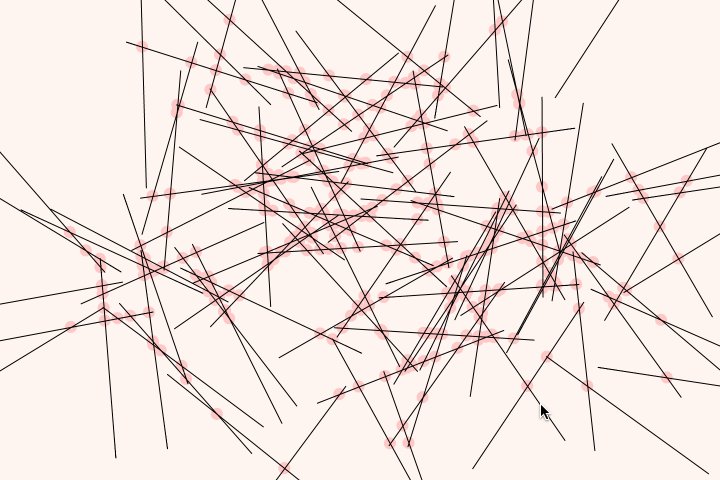
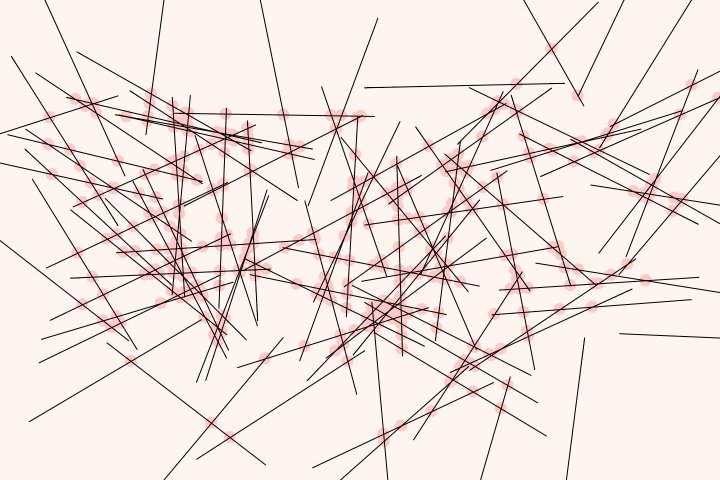
Here's another screen recording of my app, this time with 100 lines:
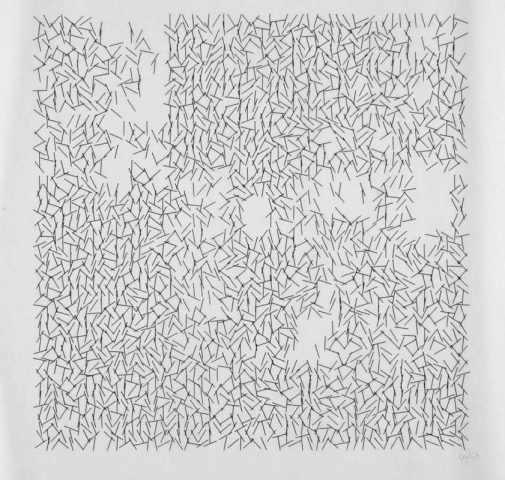
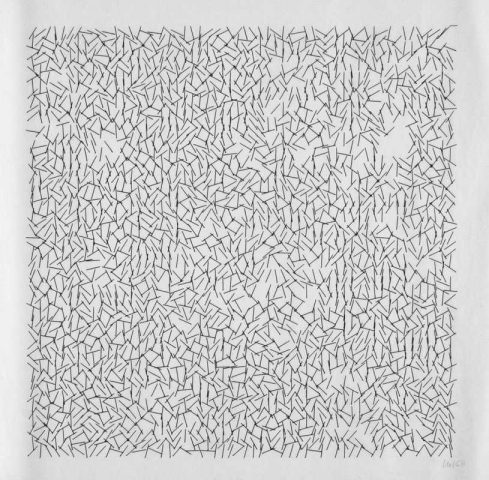
6. Re-Code: Vera Molnár's Interruptions (1968-69)
Perhaps you are wondering why artists copy paintings in museums, as I am doing. The answer is to study, to learn, and to find inspiration from the great masters of the past. Copying directly from works of art gives the artists insight into the creative process: insights which cannot be learned from any other source. --Gerald King
Vera Molnár, born 1924, is a Hungarian-French artist who was one of the first ten people to make art with a computer. Her web site is worth studying. For this assignment, we will hone our skills, as artists have done for centuries, by copying a masterwork. You are asked to use p5.js to "re-code" her generative plotter artwork, Interruptions, which she created fifty years ago, in 1968-69.
Here's an interview with Vera Molnár (2017), view from 15:05--23:00:
Here's Vera Molnár in the 1960s:
Now: carefully study the following reproductions of her generative plotter work, Interruptions (1968-69). In p5.js, reproduce Interruptions to the best of your ability. Have your "re-coded" version of Interruptions generate a new version whenever the user clicks.
(Click on the images below to examine larger versions.)
So:
- Begin by observing Molnár's artwork very carefully. In a WordPress blog post on this site, list all of the observations you made about Molnar's artwork. By "observations", I mean: facts you noticed. Some of these observations might seem painfully obvious, but please list them anyway. All of them. (You should come up with at least ten assertions.) For example, your list might look something like the following:
- The artwork is square.
- The artwork consists of many short black lines, on a white background.
- The lines all have the same length.
- ...
- ...
- Create your p5.js "re-code" of Molnár's project. You may find it rewarding to study the p5.js documentation of available functions for randomness and noise. Please keep your sketch dimensions under 800�--800 pixels. 720�--720 is a recommended size.
- Upload your p5.js sketch to OpenProcessing and/or the p5 Editor. (Test it!)
- Embed your p5.js sketch in your WordPress post. (Test it!).
- Write 100-150 words about your process, including an evaluation of your results. Were there any observations you made, that you found especially challenging or difficult to reproduce? What are some things you learned, or now appreciate?
- Categorize your blog post with the category, 01-Interruptions.
- Title your blog post with the title, nickname-Interruptions.
Please be attentive to the above requirements.