There are 3 parts to this assignment.
Please note that there are different due dates.
- Unity3D Tutorials (due 11/30)
- #JustALine Speed Project Documentation (due 11/30)
- A Brief Video About A Site-Specific Virtual Sculpture (due 12/07)
0. Install Unity etc. tools on your laptop!
Please have the following installed before you come to class on Friday:• Download the latest version of Unity -- with, depending on what your phone is, Android or IOS (or both) build support installed. If you have an older phone, install Android so you can borrow one of the STUDIO's Pixel phones.
See the screenshot below to understand better.
• If you are developing for Android, download Android studio and Java SE Development Kit. (2GB)• If you are developing for IOS, download XCode (NOTE: this is ~10GB). you can do this through the app store app.These are large downloads. You don't need to download standard assets or documentation for Unity but if you can, they are fun to play around with! If your computer doesn't have space for it, or if you are having issues with downloading anything please hit Char up on Slack or send her an email.People with Linux: we haven't been able to test your OS. Unity should work, but we may need to work out some other solution.Cheers,Char
1. Unity3D Tutorials (due 11/30)
You're going to learn Unity; --that's all there is to say. There's zero creativity required for this part of assignment, but you must put in the hours to learn the tools. To prove that you're doing the work, you are asked to document your effort with screenshots, in blog posts. You are asked to complete the following two tutorials:
- At Lynda.com: Craig Barr's Unity 3d Essentials Training
You will need to log in to Lynda This is a 15-part tutorial. In a blog post, I want to see 15 screenshots, one for each part of the tutorial. Title your blog post, nickname-UnityEssentials, and give it the WordPress Category, 08-UnityTutorial. Optionally, feel free to write any thoughts or observations you've had about the learning experience -- chiefly, as reminders or notes to yourself about key things you've learned. - At Unity3d.com: Learning Scripting in Unity3D.
Most of you should select the set of lessons entitled "Beginner Gameplay Scripting", but if you already have some Unity experience, then perhaps "Intermediate Gameplay Scripting" may be a better fit. If you are already an experienced Unity developer (and a few of you are), then select one or two tutorials that address something you'd like to understand better. There are hundreds to choose from. Take screenshots; title your blog post, nickname-UnityTutorial, and give it the (same) WordPress Category, 08-UnityTutorial.
2. #JustALine Speed Project Documentation (due 11/30)
This is a continuation of the JustALine Speed Project we started in class. The purpose of this assignment is to get you "warmed up" to designing and documenting AR experiences.
Google's JustALine app is a simple AR tool that allows you to draw [static] white lines in space. In collaboration with a partner, use this sketching tool to mock up a prototype of an AR experience or environment. Allot yourselves no more than one hour to come up with the concept and draw the sketch prototype.
Document your design with (A) a screenshot or screengrabbed video/GIF from the mobile device itself; (B) an over-the shoulder photo, video, or animated GIF showing your sketch in context; and (C) a brief written text explaining how a "full-fledged" version of your AR concept might operate. (If you wish, you can make "before/after" drawings in order to illustrate a change of state.) Feel free to let your imaginations roam widely, and don't worry about whether or not you have the skills or knowledge to implement your concept: assume that it's possible to have plausible technical features like face detection, speech-to-text, etc., if you need them.
For example, here is a sketch for a simple "Limbo" experience made using JustALine. This is the "screenshot" taken directly from the phone. (Google around for 'how to screenshot' or 'how to record screen' on your mobile device.)
And here is the "over-the-shoulder" shot, showing the Limbo design in its context of use. This indicates that the phone is held vertically, at approximately eye-level (but you shouldn't take that for granted; it could be otherwise in your design!)
If this were your project, you might write some additional text about how the Limbo app would work. For example: perhaps your concept calls for the use of body-detection (such as OpenPose) to understand whether or not the player clears the path....
I acknowledge that the JustALine app makes certain things easy to prototype, and other things are difficult to mock up with it. Just make the most interesting thing you can with it. Just so you know, there is no commitment implied with this prototype.
Now:
- Create a blog post, with the title nickname1-nickname2-justaline.
- Give your blog post the Category, 08-justaline.
- Provide a very brief one-sentence description of your concept (like a tweet), and list the nicknames of the collaborators who made it.
- Include the screenshot image (or screengrabbed video or animated GIF) media.
- Include the over-the-shoulder media (preferably video or animated GIF, please).
- Include a brief text about your concept: how it would be experienced, etc.
- No need to document the same project twice. It's fine if one of the collaborators blogs the project, and the other collaborator just links to the other one's documentation page.
3. A Brief Video About A Site-Specific Virtual Sculpture (due 12/07)
The site is a place where a piece should be but isn't. (Robert Smithson)
In this assignment, you are asked to create a custom Unity AR app, in order to:
- place and view a virtual object of your choice,
- at a scale of your choice,
- in a specific location of your choice,
- with a programmatic behavior of your choice.
Justify your decisions. Document your work. It is assumed that your project will run on a mobile device, but if necessary, it could be possible to use your laptop instead. Use this project as an opportunity to learn how to do something new in Unity.
- Your object may be appropriated, recycled, or constructed (with the only restriction that it may not be a white cube). For example, you could download a readymade 3D model from yobi3D, or you could model something in Rhino or Maya. You might conceive of your object as a "sculpture", "monument", "installation", "decoration", etc. or as something else entirely ("anomaly", "natural formation", etc.)
- Your location may be public, private, generic, etc. (with the only restriction: it may not be the STUDIO classroom). For example, your site could be a prominent and unique location (the CMU Fence), or it could be a generic-seeming place (a supermarket meat section), or it could be a very personal spot (your bedroom, or the palm of your hand).
- Your programmatic behavior should be some code you have written that makes the object do something. For example, it could spin (rotate) in place, or bob up and down, sinusoidally; it could emit a shower of particles (like a fountain); it could change size whenever the viewer gets close; it could swap out for a variant whenever the viewer looks away and looks back .
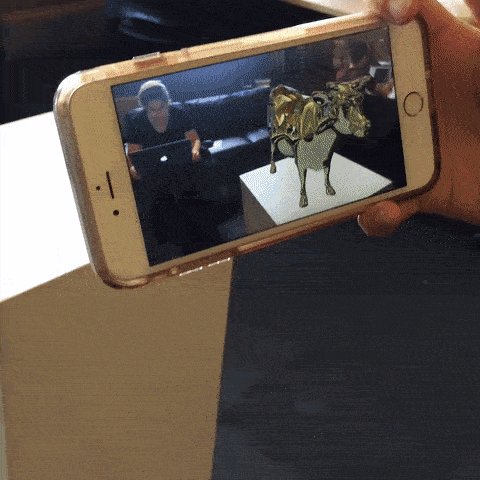
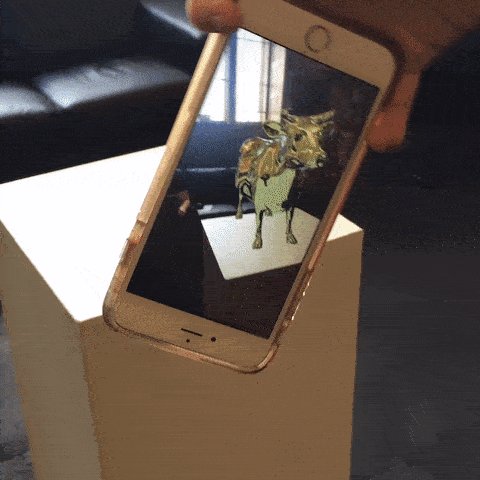
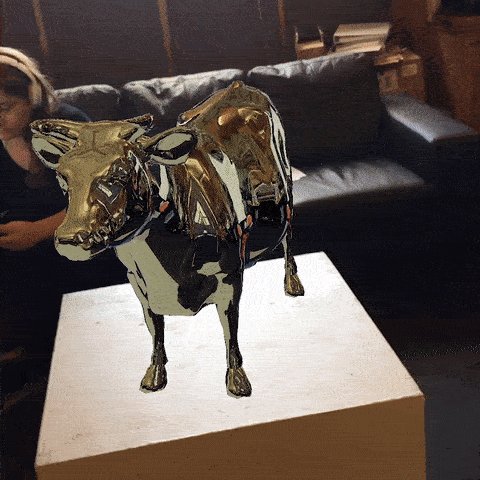
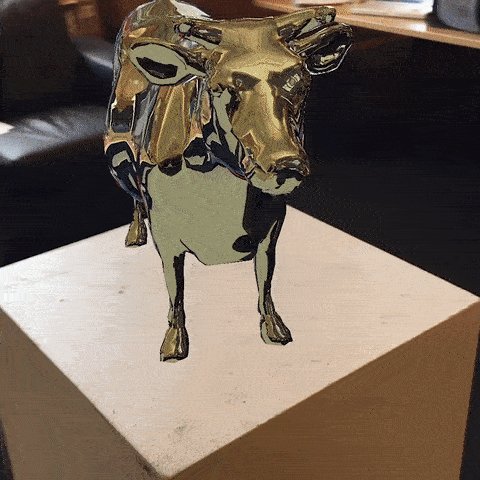
Document your project with screenshot/screengrabbed media, as well as with over-the-shoulder media, in a single video object.
- Create a blog post, with the title nickname-arsculpture.
- Give your blog post the Category, 08-arsculpture.
- Provide a very brief one-sentence description of your project, and list the nicknames of the collaborators who made it.
- Include a video/GIF object, showing the screenshot media, edited together with the over-the-shoulder media. Including both video and animated-GIF media would be ideal.
- Include a brief text about your project. Discuss the relations you have established between object, environment, and viewer. Why is this object in this place?
- You are welcome to work alone or in pairs. It's fine if one of the collaborators blogs the project, and the other collaborator just links to the other one's documentation page.
Consider: unusual monuments, etc.