
PDF: praxinoscope-output
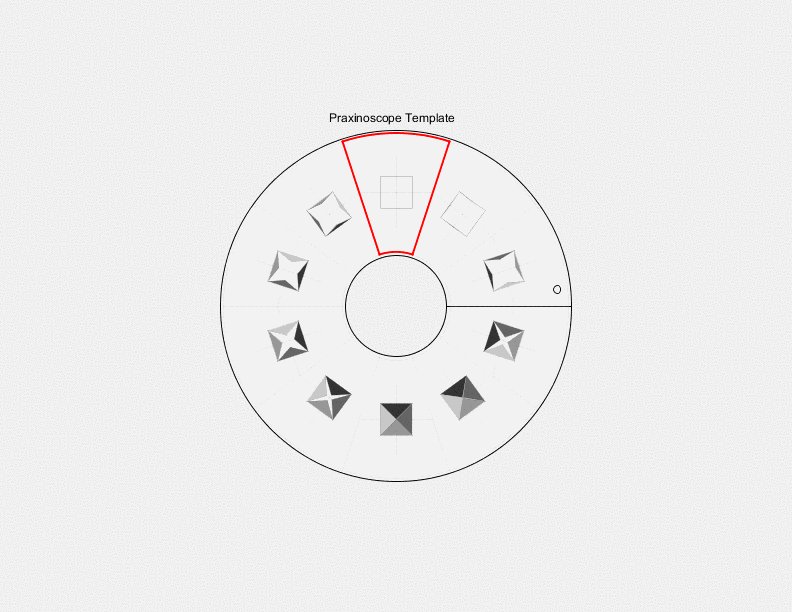
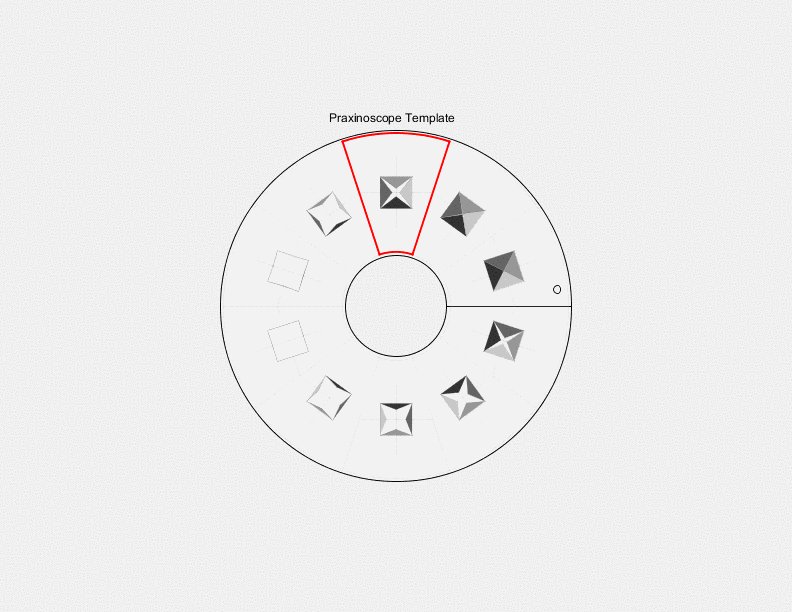
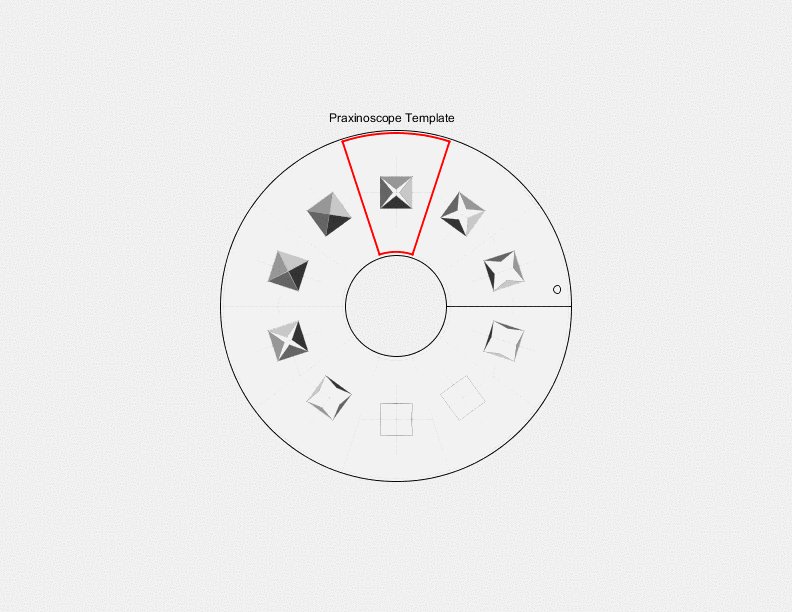
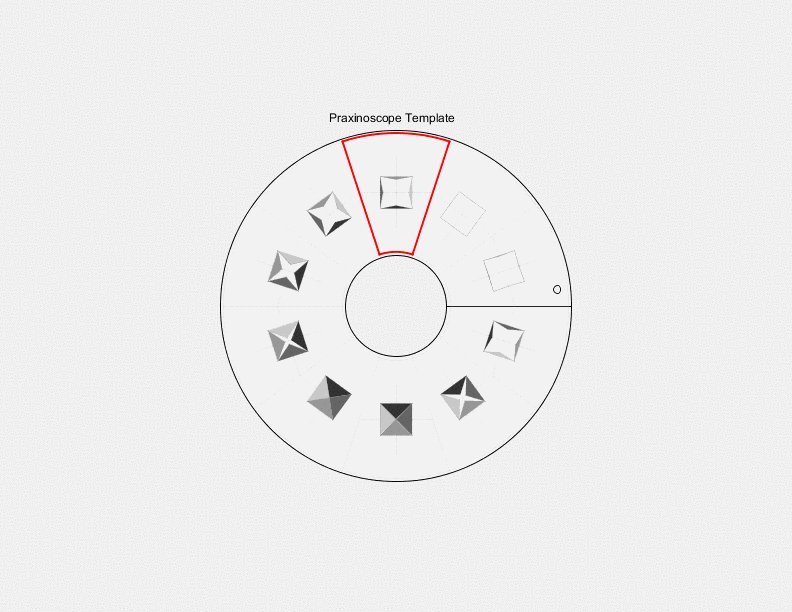
This design is essentially four triangles whose top point moves towards the center. I made it as a practice for my main GIF, which uses this same effect. I experimented with coloring the triangles, but in the end settled for a black and white combination, which sort of gives the illusion of a 3D space. The triangles move with an easing function so they close faster than they open, which gives a more interesting movement than just a constant open and close.
The relevant code, inserted into the praxinoscope template:
void drawArtFrame (int whichFrame) { int height = 40; int width = 40; translate(-20, -20); if (whichFrame <= nFrames/2){ // close quickly float eased = function_DoubleExponentialSigmoid(map(whichFrame, 0, nFrames/2, 0, 1), 0.7); fill(50); triangle(0, height, width, height, width/2, map(eased, 0, 1, height, height/2 )); fill(100); triangle(0, 0, 0, height, width/2 * map(eased, 0, 1, 0, 1), height/2); fill(150); triangle(0, 0, width, 0, width/2, height/2 * map(eased, 0, 1, 0, 1)); fill(200); triangle(width, 0, width, height, map(eased, 0, 1, width, width/2), height/2); } else { // open slowly float eased = function_DoubleExponentialSigmoid(map(whichFrame, nFrames/2, nFrames, 0, 1), 0.05); fill(50); triangle(0, height, width, height, width/2, map(eased, 0, 1, height/2, height )); fill(100); triangle(0, 0, 0, height, width/2 * map(eased, 0, 1, 1, 0), height/2); fill(150); triangle(0, 0, width, 0, width/2, height/2 * map(eased, 0, 1, 1, 0)); fill(200); triangle(width, 0, width, height, map(eased, 0, 1, width/2, width), height/2); } } // Taken from https://github.com/golanlevin/Pattern_Master float function_DoubleExponentialSigmoid (float x, float a) { // functionName = "Double-Exponential Sigmoid"; float min_param_a = 0.0 + EPSILON; float max_param_a = 1.0 - EPSILON; a = constrain(a, min_param_a, max_param_a); a = 1-a; float y = 0; if (x<=0.5) { y = (pow(2.0*x, 1.0/a))/2.0; } else { y = 1.0 - (pow(2.0*(1.0-x), 1.0/a))/2.0; } return y; } |